2021年4月時点の当サイトのスタイルです。ベースは「カラフルライン」です。
記録の為にスクリーンショットを取っておきました。
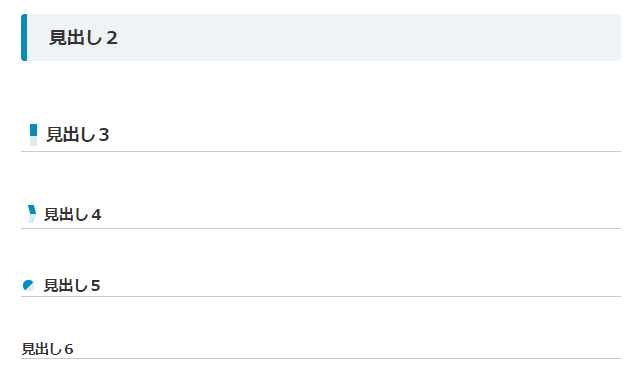
見出し
見出しの変更はすごく悩みました。
オリジナルのカラフルスキンのデザインを気に入ってたので、しばらくそのデザインを元にマイナーチェンジしていました。ただ、見出し2だけが、しっくりこなくて、最終的には見出しの中で一番シンプルなものになっています。
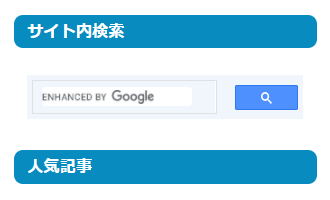
サイドバーの見出し
多くのスキンはサイドバーの見出しと本文の見出し2のスタイルを統一しているので、私も合わせようかと悩みました。
しかしながら、単一色のシンプルなデザインにしました。色にもよると思いますが、当サイトの場合、見出し2のデザインがサイドバーに合わない気がしたんですよね。
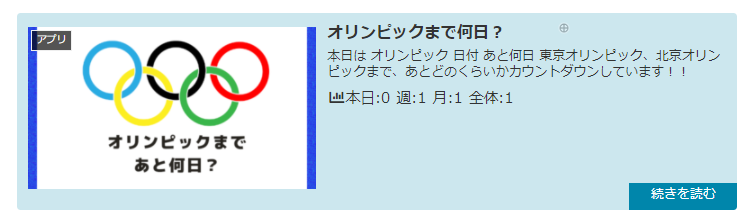
ブログカードの動作
「Read More」を「続きを読む」に、表示動作を下から上に
カラフルラインの一番の特徴と言っていい、ブログカードにマウスを載せると「Read More」が動的に表示されるデザイン。
オリジナルは右下斜めから動く表示ですが、下から上に動く表示に変更しました。変更した理由は、「Read More」を「続きを読む」という日本語にしたからです。
斜めから動く表示させるのが英語なら違和感がなかったのですが、日本語だと違和感を持ち、下から上に出した方が、しっくり来たので、この動作にしました。
また、「Read More」はデザイン的にはかっこいいのですが、「続きを読む」の方が読み手に分かりやすいと思い、変更しました。
画像を大きく表示
マウスを画像上に載せると、画像を大きく表示するように変更しました。
カラフルラインでは画像を大きくする機能が無かったので、あえて入れてみました。
目次
目次は「目次」の文字の前にアイコンを入れました。また、目次の文字の色がはっきり見えるように白色にしました。その他は、影を入れたり、角を丸めたりしています。
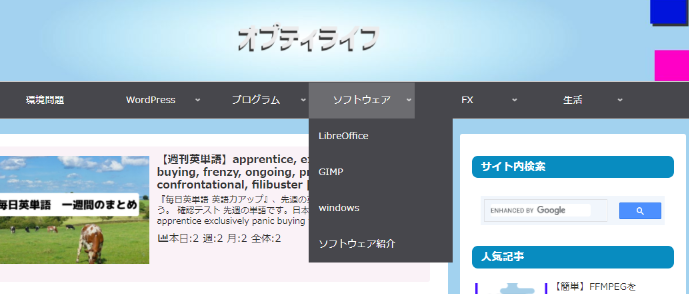
グローバルメニュー
カラフルラインのグローバルメニューはカラフルで立体的な動きがあって魅力的なのですが、それがかえって目立ちすぎる(浮いてしまう)のではないかと思い、シンプルなものに変更しました。
引用
最初の諸行無常は入力時に太字、フォントサイズを変更しているので、スタイルとは関係ありません。見出し2と同じようなデザインですが、引用(backquote)のマークを入れて違いを見せています。
デザイン変更の時に分ったのですが、引用先の挿入のタグ<cite>があるのを知りませんでした^^;。
テーブル
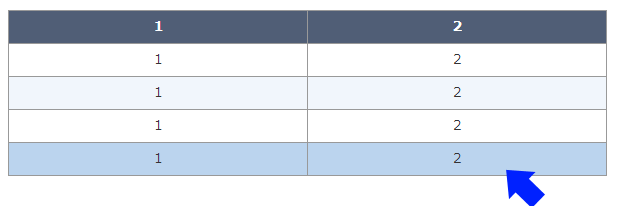
テーブルの色はサイトの基本色の青基調に変更しました。またマウスを載せると、背景が濃い青に変更するようにしました(一番下の欄がマウスを載せた時の色です、矢印はマウスのデモとして表示しています)。
前の記事、次の記事の矢印
分かりにくいですが、前の記事と次の記事の所にある矢印をサイトの色の青基調にしました。オリジナルはグレイで見えにくかったので変更しました。
まとめ
デザインを変更した理由は、少しでも見やすく、分かりやすくする為です。。
ただ、なかなか自分の納得するデザインには到達できていない状態です。今現在も、改善できないだろうかと悩んでいます。
理想としては、軽くて、シンプルだけど、爽やかでかっこいいデザインを目指しています。
また、色は青基調としているのですが、変えようか悩んでいます。
1年後も同じように、サイトデザインの記録を残すつもりです。どのようなデザインになっているか楽しみです。
みなさんのカスタマイズしたデザインも見てみたいのです。特にカラフルラインを使用されている方のカスタマイズしたデザインを見てい見たいです。是非、コメント欄で紹介して下さい。










![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント