
こんにちは。
今回はトップに戻るボタンのデザイン変更する方法を紹介します。
トップに戻るボタンとは?
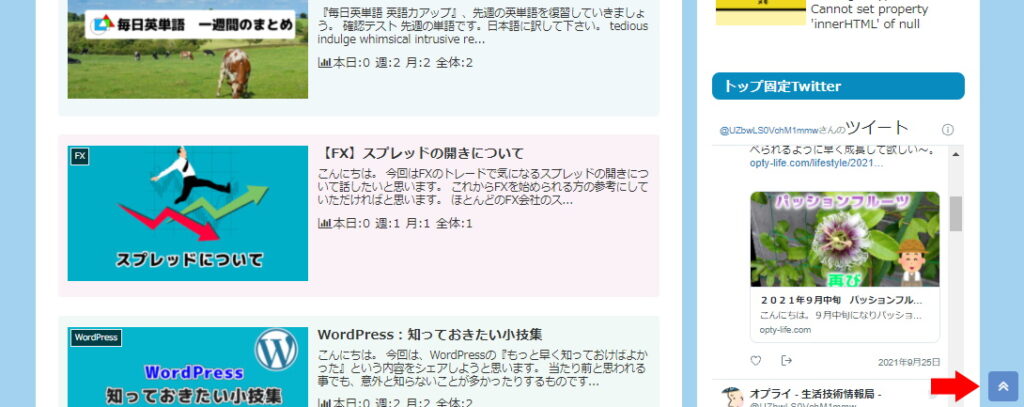
トップに戻るボタンとは、ページを下方向にスクロールした時に、ページ右下に表示される矢印のことです。
名前の通り、このボタンをクリックページ上部(ページトップ)に戻ります。
特に長いページの場合は、マウスでスクロールしてトップに戻るより、トップに戻るボタンをクリックしてトップに戻る方が遥かに楽です。
アイコンデザインの変更 Cocoon設定
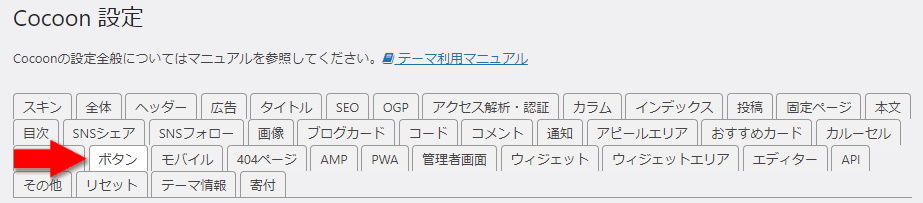
『ダッシュボード』⇒ 『Cocoon設定』 ⇒ 『ボタン』 に進むと、トップに戻るボタンのアイコンデザインの変更が出来ます。
ここでは、下記の内容を変更することが出来ます。
サイズの変更、円形への変更方法 追加CSSでの変更
今回のメインの内容はこちらになります。
『ダッシュボード』 ⇒ 『外観』 ⇒ 『カスタマイズ』 ⇒『追加CSS』に下記のコードを追記することで、以下の内容を変更することが出来ます。
.go-to-top-button {
width: 1.5em;
height: 1.5em;
font-size: 3em;
border-radius: 50%;
}トップに戻るボタンが下の様に変わります。
width、heightはボタンの幅、高さになります。
font-sizeはアイコンの大きさになります。
border-radiusは丸みを出します。この数値を変更することで、正円になるか、四角っぽさを残すかを変更することが出来ます。
まとめ
いかがだったでしょうか。
トップページに戻るボタンは、ページを閲覧する上で非常に有効な昨日の一つです。
しかし、標準のままだと、若干小さいので、ボタンに気付かない、ボタンをクリックしにくいなど不便さが出て、せっかくの機能が使えない状態になってしまいます。
上記の様にサイズを変更して大きくカスタマイズすれば、ボタンをクリックしやすくなります。
また、背景色を変えてみるのも、ボタンがいいと思います。
是非、試してみて下さいね。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!






コメント
わかりやすかったです。無事にボタンを大きくできました。ありがとうございました。