WordPressのテーマのCocoonでGoogleアドセンス(Adsense)のコードをどこで設定すればいいのか解らない方がいると思うので説明します。
基礎知識 – HTML内の<HEAD></HEAD>
ここが難しいと思われる方は先に飛んで下さい。単純な基礎知識の説明です。
GoogleアドセンスのコードはホームページのプルグラムコードHTML分の<HEAD></HEAD>内に記述されなければなりません。これがすごい重要なのです。
HTMLの事が多少解っている方は、HTML内であれば、どこに記述してもいいんじゃないかと思うわれる方も多いと思います。最近のブラウザは賢くて、多少のHTMLの普通のコードの記述がミスったとしても、かなりの確率で正しく表示をしてくれます。
ただ、Googleアドセンスに関しては<HEAD></HEAD>のコード内に書かないと駄目なのです。
自分のホームページ内にGoogleアドセンスのコードを<HEAD></HEAD>以外に書き込んでもGoogleアドセンス内のページでのテストで認識はされますが、実際は認識されていないことがあります(これは私の経験談です)。なので、必ず<HEAD></HEAD>の中にコードを書くようにして下さい。
Cocoonのアドセンスのコードを設定する場所
まず、WordPress内のCocoon設定を開いてください。

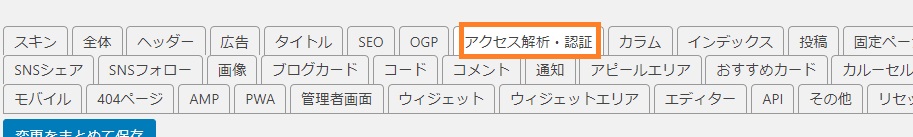
次に「アクセス解析・認証」を開いてください。

ページを下方向にスクロールすると「その他のアクセス解析・認証コード設定」があります。
「ヘッド用コード」の空欄内にGoogleアドセンスのご自身のコードを入力して下さい。

さらにページを下方向にスクロールして下さい。「変更をまとめて保存」をクリックして設定を保存して下さい。これが重要です!!

まとめ
いかがだってでしょうか。WordPressの無料テーマ”Cocoon”では簡単にGoogleアドセンスのコードを入力設定することが出来ます。先述しましたが、設定の保存は忘れずにして下さいね。
無料テーマ”Cocoon”関連のその他の記事はこちらです。



コメント