
こんにちは。
今回はCocoonのスタイルメニューにある「ボタン」と「囲みボタン」の違いについて話したいと思います。
ボタンと囲みボタンの比較
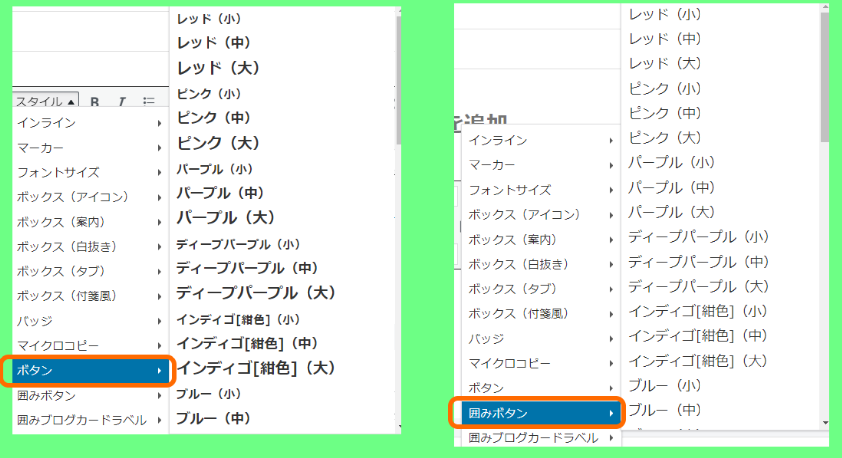
Cocoonのスタイルの中に「ボタン」と「囲みボタン」があります。
色も同じです。
では、次にそれぞれで作成したボタンを見てみましょう。
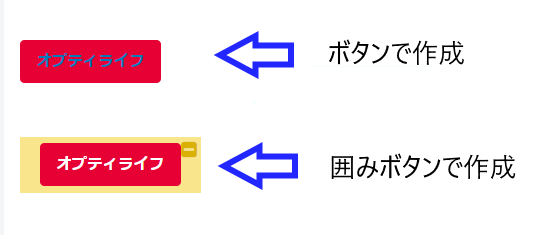
「ボタン」で作成したものが下のボタンになります。
「囲みボタン」で作成したものが下のボタンになります。
ボタンと囲みボタンは全く同じものが出来ます。
違いとは?
出来る物が同じで、何が違うのか??
それはボタンの作成手順の違いです。ボタンと囲みボタンには作成手順が異なり、手順が間違えればボタンが作成されません。
ボタンの作成手順
投稿画面でテキストを作成します。
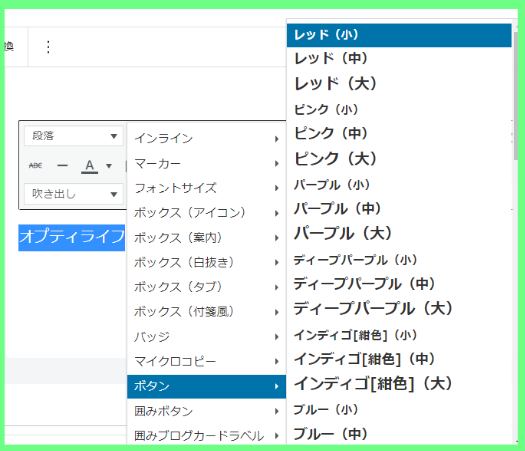
そして、テキストを選択し、スタイル⇒ボタン⇒レッド(小)を選択します。

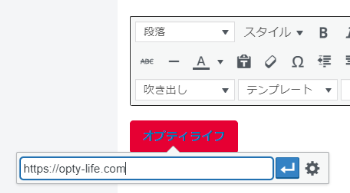
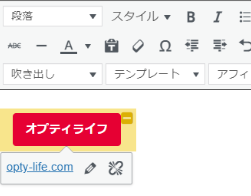
投稿画面では下のように表示されます。

ボタン内のテキストを選択し、リンクを挿入して完成です。

出来上がったボタン↓
囲みボタンの作成手順
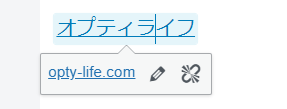
投稿画面でリンクを挿入したテキストを作成します。

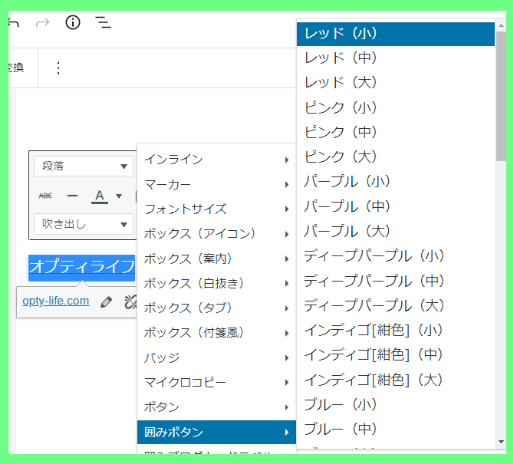
テキストを選択して、スタイル⇒囲みボタン⇒レッド(小)を選択します。

そうすると、下記のように投稿画面上表示されボタンが完成します。。

出来上がったボタン↓
投稿画面での表示が違う
作成方法の違いがありますが、投稿画面での表示も若干異なります。ただ、プレビュー画面では同じボタンの表示になります。

まとめ:どちらを選ぶか?
いかがだったでしょうか。
作成の手順で「ボタン」と「囲みボタン」が異なってきます。
私のおススメとしては、リンクありテキストの場合は「囲みボタン」でボタンを作成した方が簡単だと思います。
公式サイトでは、テキスト形式のアフィリエイトリンクで囲みボタンを作成すると簡単ということを紹介されています。
また、単なるボタンを作成する場合は、「ボタン」を選択して作ってみるのも面白いと思います。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!




コメント