ショートコード、登録当初は使えない場合がある
CocoonのAmazonのAPIを使用した商品リンクは非常に便利ですが、APIの登録当初は使えない場合があります。
巷(ちまた)で言われているのが、APIのキーを取得したとしても、販売実績がないとAPIが使えないそうです。
ただ、私の場合は、販売実績はほぼなかったのですが、使えるようになっていました。販売実績は乏しいのですが、サイトのアクセス数がある程度あり、Amazonの広告(アソシエイトツールバーで作成する画像広告)を表示していたので、『このサイトではアフィリエイトの表示回数が多い』ということでクリアになったのかもしれません。
Amazon用ショートコード作成ツール
CocoonではAmazon用のショートコードを作成するツールがあります(楽天もあります)。
広告を作成したいページを表示させて、そのツールをクリックすれば、ショートコードが表示されます。
非常に便利なツールなので、導入することをおススメします。
楽天やヤフーのリンクを外したければ、ショートコードに rakuten=0 や yahoo=0 と追記すれば、リンクを外すことが出来ます。
ショートコードのkwを確認しよう
ショートコードを作成した時に出来る、kwを確認しましょう。
kwに記載されている言葉で、楽天やヤフーで検索するようになっています。
kwに記号などが含まれていたり、文字数が多かったりすると、楽天やヤフーでは正しく商品検索されません。
ショートコードを作成した後は、必ず、kwに記載されている言葉も確認して、きちんと検索できているかを確認しましょう。
Cocoonの設定を確認しよう
CocoonのAmazon商品リンクの設定は『API』のタブにあります。そして、下記の事が設定出来ます。
- カタログ写真の掲載
- 価格の表示
- 説明文の表示
- レビューリンクの表示
- Amazon検索リンクを詳細リンクに変更
標準の設定では、価格の表示、説明文の表示、レビューリンク、Amazon検索リンクを詳細リンクに変更にはチェックが入っていません。
私の場合は、『説明文の表示』、『レビューリンク』、『Amazon検索リンクを詳細リンクに変更』にチェックをいれました。
また説明文の内容は自分で入れられます。
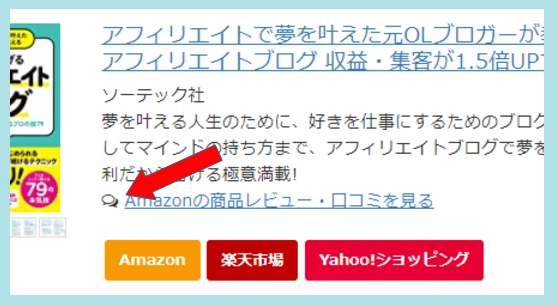
例えば上記の広告の際に説明文、レビューリンクが掲載されています。
[amazon asin="4844366238" kw="沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉"]商品の説明文を変えたい時はショートコードにdesc=”説明文”を加えると、自動で掲載される説明文ではなく、ショートコードの説明文が優先されます。
追加で設定したことは、Amazonボタンのリンクを検索ではなく、商品リンクに変更しました。
レビューリンクの風船マークが表示されない場合
最初にショートコードを利用した際に、Amazonの商品レビューの前にある、バルーンマーク(赤矢印の先)が表示されていませんでした。
バルーンマークはFont Awesomeの『fa-comments-o』というコードになります。
他のFont Awesomeは表示されるのに、バルーンマークだけが表示されなくて悩みました。
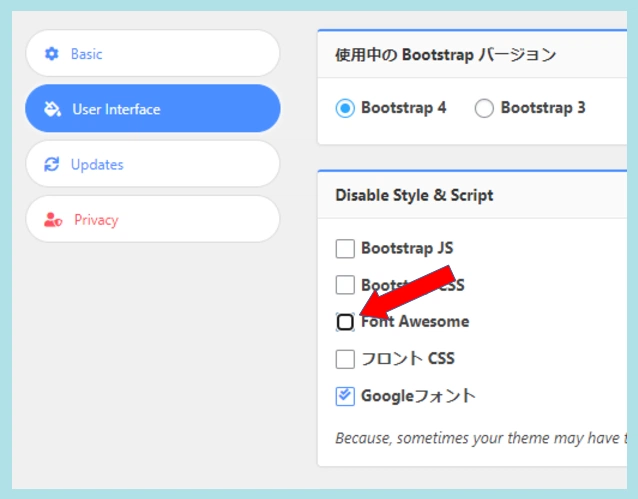
調べた結果、外部プラグインの『Download Manager』が影響していることが分かりました。もし同じようにDownload Managerを使用されている方は、プラグインの設定から、「設定」⇒「User Interfaces」⇒「Font Awesome」のチェックを外して下さい。そうすると、バルーンマークが表示されます。
あまり沢山を表示すると、表示速度が遅くなるのではないかと思われますが、Cocoonではキャッシュを取っているので、毎回Amazonにアクセスして画像やデータを取っているわけではないので安心して下さい。
まとめ
画像にマウスを置くとスクロールされるかっこいい商品リンクです。
アフィリエイトとしては必須になると思いますので、是非、設定の方を見直して下さいね。







コメント