こんにちは!
ブログ運営は順調に行っていますか?
今回は、ブログのサイドバーにTwitterのタイムラインを挿入する方法をシェアしたいと思います。やり方さえわかれば、5分程で完了できると思います。
では、説明いたします。
Twitter 側の作業
Twitter Publishにアクセス
上記のサイトにアクセスして下さい。ここで、ブログにTwitterのタイムラインを挿入する為のコードを取得します。
Twitterのアドレスを入力して下さい。
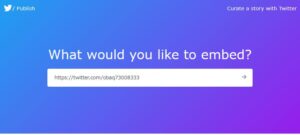
『What would you like to embed?』と表示画面が出ます。
入力欄に、ご自身のTwitterアドレスを入力して下さい。
Twitterアドレスは、『https://twitter.com/ツイッターアカウント』という表記になります。ツイッターアカウントは下記の箇所を見て下さい。
私の場合は、”https://twitter.com/3tGQSG828qcu7Sn“なります。
そして、キーボードのエンターもしくは、入力欄右側の矢印をクリックして下さい。下の画面に移動します。
オプションの選択
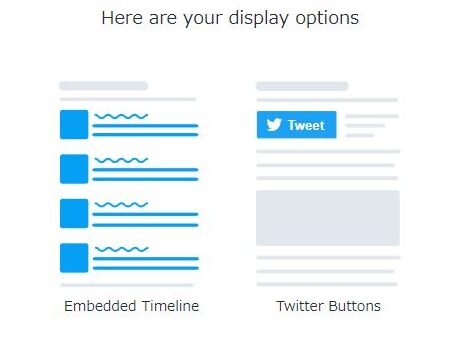
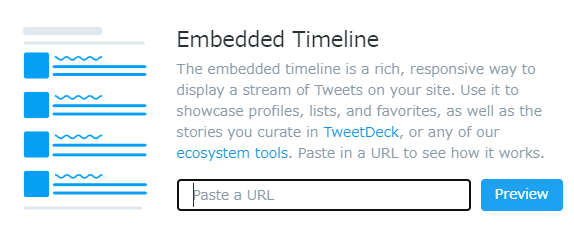
画面を下に移動したら、タイムラインの表示の選択画面になります。左側の『Embedded Timeline』を選んで下さい。そうするとコードが表示されます。
注)もし、『Embedded Timeline』を選択して下記のメッセージが表示されたら、最初のステップでTwitterのアドレスの入力後にエンターが押されていないことになりますので、この画面の入力欄にTwitterのアドレスを入力して下さい。
コードの編集
下記のようにコードが表示されます。
このコードのままだと、ブログにタイムラインが無限に表示されてしまいます。
なので、高さ調整して、タイムラインの表示範囲を制限します。コード右上の『set customization options』をクリックして下さい。
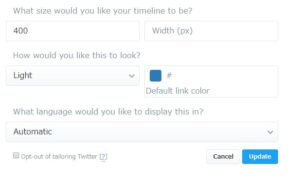
下記の画面が表示されます。高さの調整は『What size would you like your timeline to be?』の左側の『Height(px)』になります。下記の場合は”400“にしています。あとで簡単に変更できます。高さを入力すれば、右下の『Update』をクリックして下さい。
そうするとコードが変更されるので、『Copy Code』をクリックしてコードをコピーして下さい。
WordPress側の編集
コードの入力
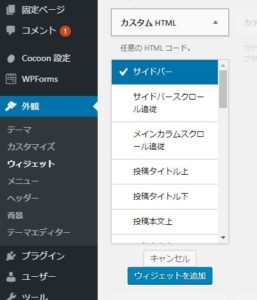
WordPressの『ダッシュボード』の『外観』の『ウィジット』をクリックして下さい。その中に『カスタムHTML』をクリックして下さい。
そして、『サイドバー』を選択し、『ウィジットを追加』をクリックして下さい
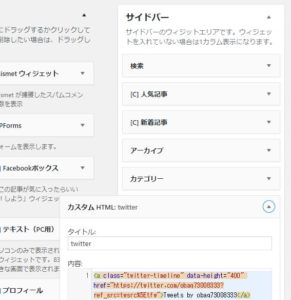
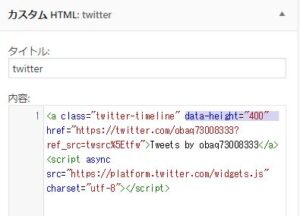
そうすると、右側の表示されている『サイドバー』のメニューに『カスタムHTML』が追加されます。タイトルを『twitter』とし、内容の中に先ほどのコードを貼り付けをして下さい。これで、ブログにTwitterのタイムラインが挿入されます。
高さの再調整
コードを作成する時に、高さを変更しましたが、実際にブログに合うように再度、高さを調整します。
先ほどの入力したコードの中に『data-height』 という項目があります。先ほど、Twitter Publishで設定した高さの数値『400』が確認出来ます。実際のページをみて、ブログの表示に合うように、この数値を調整して下さい。私の場合は300にしました。
まとめ
ブログ運営者は、ブログの宣伝の為に、Twitterも使っていると思います。ブログの宣伝以外に、簡単な内容もツイートされていると思います。これらのツイートをブログのサイドバーに追加すれば、ブログの新しいコンテンツとしていいのではないでしょうか。
また、ブログの記事を更新を頻繁にできていなくても、Twitterが更新されていれば、ブログ全体を新鮮に保つことが出来ると思います。
そして、ブログ閲覧者の方が、Twitterでフォロワーになってくれるかもしれません。
なので、ブログにTwitterのタイムラインを追加することをおススメします。
この記事が役に立ちましたら、下のSNSボタンで記事のシェアをしてくれると嬉しいです。
注:私のWordPressのテーマはCocoonになりますので、他のテーマの場合と、若干異なるかもしれませんのでご了承願います。













コメント
設定できました。わかりやすい説明ですぐできました。ありがとうございます。
ありがとうございます!参考にさせて頂き、無事設定できました。
コメントありがとうござます。
参考になってよかったです。
参考にさせていただき、いまから設定させていただきます。ツイッターもフォローさせていただきました
ありがとうございます。ツイッターのフォロー、こちらもさせていただきました。
簡単に設定できました!とても分かりやすかったです。ありがとうございます。
こんにちは。
以前こちらのサイトを拝見しTwitter設定して問題なく見れてたのですが、数日前から急にTwitterを更新しても表示されなくなり、再度同じ手順で試したのですが、こちらに(https://publish.twitter.com)TwitterのURL入れても、Nothing to see here – yet When they Tweet, their Tweets will show up here.となってしまいます。解決方法をご存知でしたらご教示いただけますでしょうか。
よろしくお願い致します。