
こんにちは。
今回は画像ブロックのキャプションを中央に設定しているのに左側に行ってしまう対処法をシェアしたいと思います。
実際の症状と原因
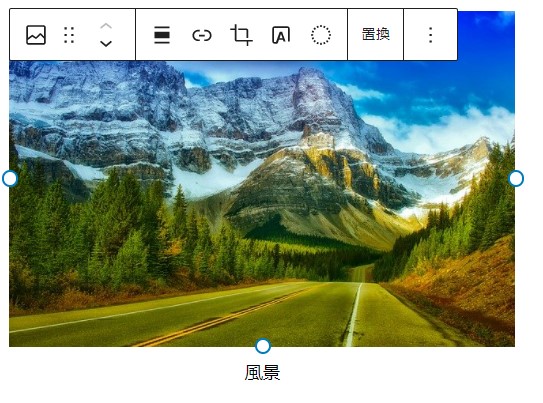
編集画面で画像ブロックを作成し、キャプションを中央に設定することが出来ますが、プレビュー画面で表示すると、キャプションが左側によってしまうのです。
- キャプションを中央に設定しても左側による。
- キャプションの色を変更しても変わらない。
編集画面と同じように表示されないということは、単純にWordPressのCSSの不具合と考えられます。
なので、将来的には解決されると見ていますが、この不具合は数年前からあるそうで、未だに解決されていません。
対策① クラシックブロックを使う
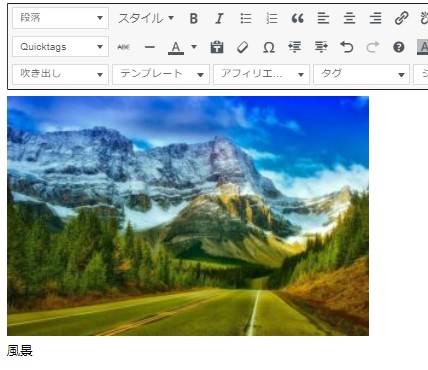
クラシックブロックでは画像のキャプションは中央に設定されます。
但し、クラシックブロックでは、編集画面でのキャプションが左側によるという症状になっています。
プレビュー画面で真ん中に行くので、許容範囲ですよね。
クラシックブロックでキャプションを追加すると、画像ブロックのキャプションの文字より、文字が見やすくになっています。
なので、画像ブロックを使用せずに、クラシックブロックを使用するのも対策の一つです。
対策② CSSを追記する
ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSに下記のコードを記入して下さい。
figcaption{
text-align: center;
}但し、上記のコードだけだと、キャプションが真ん中に移るだけです。クラシックブロックのキャプションのフォントのように見やすくする為に、下記のコードにすることをおススメします。
figcaption{
text-align: center;
font-size: 0.8em;
color:#000;
}font-sizeはキャプションの文字の大きさ、colorは文字の色になります。ご自身のブログスタイルに合うようにこれらの数字を変更して下さい。
まとめ
いかがだったでしょうか。
ワードプレスを始めた頃はクラシックブロックを使っていましたが、慣れてくると、ブロック単位で編集したくなります。しかし、画像ブロックだけ、キャプションを中央に設定できませんでした。
しかし、今では、上記のように追加CSSに追記したので、画像ブロックでキャプションを使っています。
先述しましたが、将来的に解決すると思っています。







コメント