
こんにちは!
今回はWordPress無料テーマ「Cocoon」の『カラム』についての記事です。
では早速いきましょう!
Cocoonのカラムについて
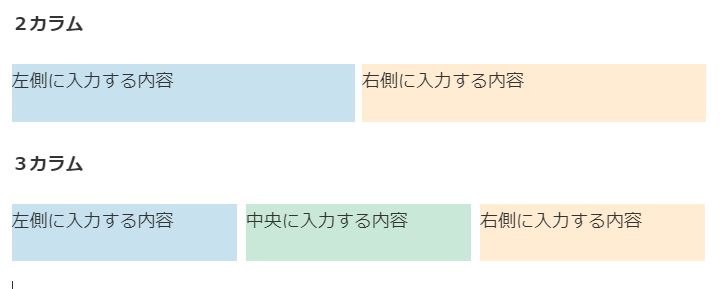
Cocoonの記事の投稿画面には『カラム』を挿入できる機能が付いています。
下記が投稿画面でのスクリーンショットです。
いい感じですよね。
しかし、プレビュー画面で見ると、この背景の色が無くなるのです!!

真っ白で分かりにくくて、味気ないですね。
今回は、少し手を加える事で、このカラムがおしゃれになる方法を紹介します。
カラムに枠を作る
カラムに枠を作る方法を説明します。
最初にカラムを作ります。
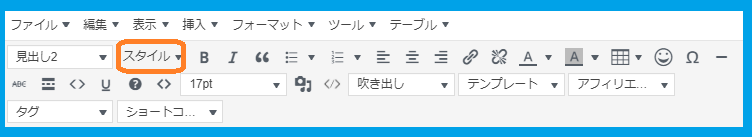
一つのカラムを選択した状態(入力ポインタがある状態)で、Cocoonの投稿画面に『スタイル』の中の『ボックス(白抜き)』を選択します。
すると、カラムの外周に枠が作成されます。下記は青色を適応した場合です。
左側に入力する内容
右側に入力する内容

枠が出来て分かりやすくなりましたね。
カラムをボタンにする
同じようにカラムを選択した状態で、投稿画面の『スタイル』の中の『ボタン』を選びます。
そうすると、下記のように表示されます。背景が出来、マウスを置くと色が若干変わります。

ボタンの方がすっきりしていますね。
ボタンにリンクを貼る時は、ボタンを作ってからリンクを貼るようにして下さい。リンクを貼ってから、ボタンを作るとボタンが消えるので注意して下さい。
カラムに背景色をつける
同じく、投稿画面の『スタイル』の中の『ボックス(案内)』を使います。
そうすると、カラムに背景色が追加されます。
左側に入力する内容
右側に入力する内容

比較表等を作成する時にいいかもしれませんね。
まとめ
いかがだったでしょうか。
カラムをそのまま使うと、境界線が無いので、非常に使い難いです。しかし、ひと手間加える事で、おしゃれで分かりやすくなります。みなさんも、スタイルと組み合わせて、カラムをおしゃれにアレンジしてみて下さい。
スタイル一覧をまとめた記事があるので、こちらも参考にして下さい。

【Cocoon】投稿画面:スタイル一覧【WordPress】
WordPressのテーマ『Cocoon』の投稿画面にあるスタイルの一覧です。表示状態の確認の為に作成しました。投稿画面でスタイルが表示されない場合は、プラグイン『TinyMCE Advanced』が...

もしこの記事がよかったら、是非、下記のボタンでシェアをお願い致します。





コメント