
こんにちは。
今回はAMP機能を使い始めた時のトラブルについてシェアしようと思います。
CocoonのAMP機能を始めたわけ
いままで『AMP』という有名な外部プラグインのを使用していました。
このプラグインをインストールした理由は、ブログを始める頃で、どこかのブログマニュアルのサイトで、入れておいた方がいいプラグインの1つとして紹介されており、なんとなくインストールしていました。
最近、ブログの読み込み速度の改善を行っており、プラグインの整理をしていました。そこで、AMPがあったので、削除してみようと思いました。
インストールしていたにもかかわらず、具体的に何の為のプラグインか理解してなく、Cocoonにも同じ機能があったので無効にしました。
そして、CocoonのAMP機能をONすることにしたのです。
この時点では、とんでもないことになるとも気付かず、、、。
404 NOT FOUND炸裂 ><
CocoonのAMP機能をONにし始めてから、1日経たないうちに、アナリティクスに表示されるURLの最後に/amp/とついたものが表示されるようになりました。
こういうアドレスは今まで観たことが無かったので、「最初は何だろう?」って思っていました。
すぐに、CocoonのAMPの機能をONしたからだなと想像はできました。
そして、/amp/とついているURLを開いてみると、 『404 NOT FOUND(ページが存在しない)』のページが表示されました。
一瞬、「えっ!?」てなりました。
アナリティクスの方には、/amp/のついたアドレスが次々と出てきていたのでさらに焦りました。
AMPページとは
そこで、AMPについて調べてみると以下の事がわかりました。
- 外部プラグインの『AMP』では、AMPページは記事のURLの最後に『/amp/』とつく
- CocoonのAMPページは記事のURLの最後に『?amp=1』とつく
- AMPはスマホやタブレットで閲覧する為の機能で、ページの不要なデータを削除する
さっそく「?amp=1」を付けてにアクセスすると、ページが表示され、また、外部プラグイン「AMP」を有効化すると「/amp/」にアクセスすることが出来ました。
アナリティクスでは、/amp/と最後に付くページのアクセスが多くなったので、Cocoonの設定をOFFし、外部プラグイン「AMP」だけを使用するようにしました。
それで、外部プラグインで作成されるAMPページをじっくりと観た時に唖然としました。
記事内のブログカードが単なる文字のリンクになっているのです!!
『噓でしょ!?』って思いました。
また、ページ内のデザインが削ぎ落されて、Wordに書いたようなメモ書き状態(ほぼ文字だけの状態)になっていました。
そしてようやく分かりました、AMPというものを!!
スマホやタブレットはパソコンよりもパフォーマンスが低く、外部でネットを見ることが多いので、インターネットサイトはデータが少ない方がいいのです。
AMPは、サイト内の不要な装飾データを削ぎ落し、データ量を少なくし、スマホやタブレットがページをスムーズにアクセスさせる機能なのです。
AMPの選択 外部プラグイン?Cocoonの機能?
まずは、AMPを止めようと思いました。
ただ、Google検索で引っ掛かり始めて、アクセス数を落したくなかったので、AMPは継続することになりました。
それで、どのAMPを使うの選択になりました。
外部プラグインの「AMP」は、ページのデザインをほぼ削除しているのに対し、CocoonのAMPページはほぼ通常のページと同じデザインです。
迷うことなく、CocoonのAMP機能を使うことにしました。
もし、ご自身のホームページのデザインがシンプルなもの(文章中心)であれば、外部プラグインの「AMP」はいいかもしれません。
まずは、自分の目で確かめることですね。
対処法:/AMP/を/?AMP=1に転送
しかし、Googleの検索で引っ掛かるアドレスは、『記事のURL/AMP/』で、このままだとNOT FOUND(記事が存在しない)ページにアクセスしてしまい、閲覧者が記事に到達できない状態になってしまいます。
そこでアドレスの転送をすることにしました。
つまり、https://opty-life.com/amp/にアクセスした場合、https://opty-life.com/?amp=1に転送するのです。
転送する方法として、.htaccessのファイルを編集します。
.htaccessのファイルを編集
public_htmlの直下に、.htaccessのファイルがあります。
非常に重要なファイルなので、必ずバックアップを取って行ってください。また、編集してホームページ全体が表示できないという最悪なことが起こるかもしれませんので、自信のない方は止めましょう。
下記のコードを.htaccessのファイル内の一番上に追記します。
RewriteEngine on
RewriteCond %{REQUEST_URI} /amp/
RewriteRule (.*)/amp/ $1?amp=1 [L,R=301]設定後は、「ページURL/amp/」にアクセスして、「ページURL/?amp=1」に転送されることを確認して下さい。
その他にした対処法
プラグインの削除
外部プラグイン『AMP』を無効化から完全に削除しました。
CocoonのAMPを使うので不要になりました。そもそもCocoonでAMPを有効にしていなければ、このプラグインも働かなく、またCocoonのAMPを有効にすれば、2つのAMP用のページが出来てしまうからです。
Google Search Consoleにデータ送付
ページURL/AMP/がGoogleの検索でひっかかるみたいなので、そのページに行かない様に、Google Search Consoleにサイトマップsitemap.xmlを送付しました。有効なのかはわかりませんが、してみました。
実際に効果的なのは、Search Consoleのページの上部の入力欄に記事のURLを入れて検査し、インデックス登録をすることです。そうすると、AMPページが再認識されると思います。もちろん、全ページの送付は無理ですので、アクセス数が多いものだけでも対処するのをおすすめします。
CocoonのAMPが優秀だとわかった
CocoonのAMP設計は優秀だと分かりました。
アドレス転送が不要
Googleの検索で、AMPページがインデックス登録されていも、CocoonのAMPページのアドレスは、ページの最後に『?AMP=1』が付くだけなので、もし、AMPページを無効にしても、必ずAMPじゃないページが表示されます。なので、NOT FOUNDという表示はされません。
この設定思考は本当に優秀です!!
ページのデザインが維持
CocoonのAMPの設定では、オリジナルのページのデザインが維持できます。
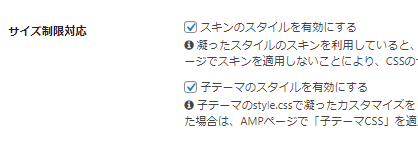
CocoonのAMPの設定に『スキンスタイルの維持』というチェック項目があるので、ONにしておいて下さい。但し、過度なCSSのデザインをすると、データ制限越えをして、表示に不具合が出てしまう恐れがあるので注意して下さい。
AMPは必要か?
AMPを導入して、Google Search Consoleから頻繁にAMPエラー通知が来るようになりました。ページがAMPとして不具合があるという内容です。
なので、その不具合を修正しないといけません。
そして、警告のメールが頻繁にくるので、修正対応を随時していけるなら、AMPの機能をONにしてもいいと思います。
また、不具合の対応しないと永遠にメールが来る感じなので、本当に邪魔に感じますが、過去の記事の見直しにもなるので、私はなんとか対応できています。
あとは、デザインを気にするかがネックになると思います。先述した通り、Cocoonであれば、デザインはほぼ維持できるので大丈夫だと思いますが、他のテーマを使っている場合は、通常の表示とは違ったものになる可能性があるので、事前に調査した方がいいです。
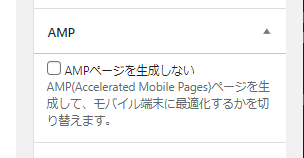
それと、当サイトではオリジナルのJavascriptを使った記事があるので、そういう記事に対してはAMPページを作成しないようにしています。編集画面の右側にAMPページを生成するかの選択チェックがあります。
結論としては、やってみてもいいと思います。先述した通り、Cocoonの場合、アドレス変換する問題が無いので、問題があったり、不具合がでるのであれば、すぐに止めれます。
さいごに
いかがだったでしょうか。
AMP機能にするかどうかの判断で、少しでも役立てたらうれしいです。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!





コメント