
こんにちは。
今回はマーク(絵文字・記号)が四角形に文字化けする場合の解消方法をシェアしたいと思います。
文字化けの実例
例えば、CSSでデザインしたチェックマークリストを作成した時、下記の様にチェックマークが四角形になり文字化けしてしまうときがあります。
- リスト1
- リスト2
- リスト3
下記がCSSのコードの抜粋です。コードを見ると、「content: “\f058”;」とチェックマークの値が正しく設定されています。
ul.listdesign2 li:before {
.....
content: "\f058";
.....
}では、どうして文字化けしてしまうのでしょうか。
文字化けの原因
フォントの定義の間違い
CSSコード内のフォント定義「font-family」の値を見てみます。
そうすると「Font Awesome」と設定されています。
ul.listdesign2 li:before {
.....
font-family: "Font Awesome";
content: "\f058";
.....
}一般的にマーク(絵文字や記号)は「Font Awesome」というフォントが使われています。
なので、先ほどは一見正しい設定をしているように見えます。
しかし、「Font Awesome」とFontとAwesomeの間にスペースがあります。これが文字化けの原因となっています。
Cocoonの場合は下記のように設定しなければなりません。
| Cocoonの設定 | CSS : font-family |
|---|---|
| Font Awesome 4 | FontAwesome |
| Font Awesome 5 | Font Awesome 5 Free |
上記の様に、正しく定義した場合、下記の様にチェックマークが正しく表示されます。
- リスト1
- リスト2
- リスト3
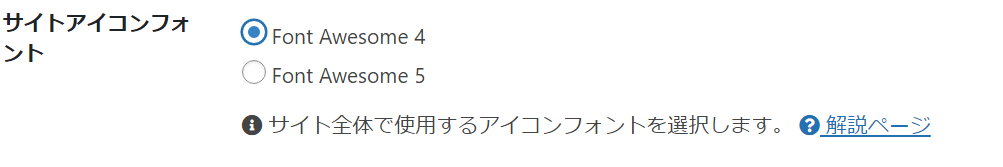
Cocoon設定を確認する
ダッシュボード⇒Cocoon設定⇒全体⇒サイトアイコンフォントにFont Awesomeを設定する項目があります。

フォントが文字化けするのでしたら、CSSに使用するfont-familyをCocoonの設定と同じににして下さい。、
まとめ
いかがだったでしょうか。
一見、正しい設定に見えても、スペースがあったり、小文字であったりすると、文字化けの原因になってしまします。font-familyが上記の様に設定されているかを確認して下さい。
これで、みなさんのフォントの文字化けの解決になればうれしいです。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!



コメント