こんにちは。
今回はCSSの基礎知識についてまとめてみました。
CSSとは
CSSとは英語でCascading Style Sheets(カスケーディング・スタイル・シート)と言います。
Webページのデザイン(フォントサイズ、背景色等)で使われます。
CSSコードを書く場所
タグに直接書き込む
CSSのコードはタグに直接書くことが出来ます。
パラグラフタグ(文章タグ)の場合、タグ内に「style」を加えて、CSSのコードを書き込みます。
設定項目 : (コロン)設定値;(セミコロン)
<p style = "background-color:#AAAAAA;">テスト</p>
テスト
<style>のタグに書き込む
別のファイルに書き込む
<link rel="stylesheet" href="sample.css">単位
| 単位 | 呼び方 | 説明 |
|---|---|---|
| px | ピクセル | 基準の設定 |
| em | イーエム | タグ内のフォントの設定の高さ |
| % | パーセント | タグ内のフォントの設定の高さ |
| rem | レム | 本文の文字の高さ |
px
px(ピクセル)は、基準となる単位です。
CSSで使用する際は、本文のフォントの大きさを見て、pxの数値を調整して下さい。
例えば、見出しを本文のフォントより大きくしたい時は、本文のフォントよりpxの数値を上げて下さい。
何もしない時
何もしない時
配置調整
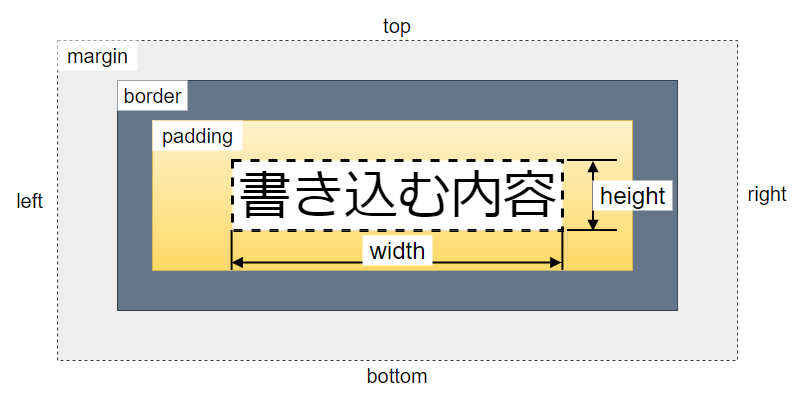
コンテンツの配置の記述について。
まずは下の図をご覧ください。
paddingの設定は書き込む内容とborderとの隙間の設定をします。コードでは、下記のように記述します。
h1{
padding: 1em 1em 1em 1em;
}paddingの数値の並び
一番目:上、二番目:右、三番目:下、四番目:左