ブログを始めて、読みやすくするためにはどうすればよいかと思われたことはありませんか?
読みやすくするためには、文章のまとまりを解りやすくする『見出し』が重要になります。
もちろん、WordPressにも見出しの機能は備わっていますが、使用しているテーマによっては、見出しのデザインが全くされていないものもあり、デザインや見やすさも欠けてしまいます。
WordPressのテーマは【Twenty Sixteen】も、その一つです。
今回は、自分で見出しをカスタマイズする方法をシェア致します。
見出しとは何か? SEO対策にも繋がる。
まず、見出しとは何でしょうか。
文章を内容を簡単にまとめたものです。
見出しによって、文章にどのようなことが書かれているかを、各文章前に明示することで、全体がわかりやすくなります。それが『見出し』です。たとえば、「見出しとは何か?」がこのブログ内の最初の見出しになります。
また、ブログでは見出しは、文章のキーワードが詰まれたところでもあるため、検索ロボットが見るところであり、重要なのです!!
見出しの作成の仕方
見出しの作成の手順を説明します。私は文章を編集するプラグインに『TinyMCE Advanced』というものを使っていますので、それに沿って説明します。
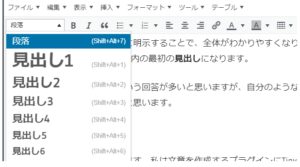
文章を書くメニューの中に、段落というプルダウンのメニューがあります。そのメニューの中に見出しがあります。

まず、見出しとなる文章を選択状態にしてから、上記の見出しを選択します。
ここで重要なのことは、見出し2以降を選択するようにして下さい。
見出し1は各ブログの記事のタイトルに使われている場合が多いです。
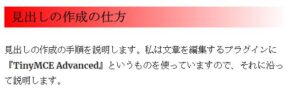
テーマ【Twenty Sixteen】で見出しを作成した時は、下記のようになります。

見出しのタグ h2を確認する – HTML編集画面を使用する
見出しを作ることは出来ますが、そのままの状態だと、見栄えが全くありませんよね。
見栄え良く、見やすいようにするには見出しのHTMLタグの『h2』をカスタマイズする必要があります。
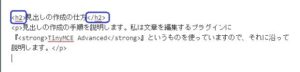
まずは、ブログの編集画面を「HTMLとして編集画面」に切り替えます。

そうすると、下記のコードが入った編集画面になります。

確認して欲しいのは、「見出し作成の仕方」という見出しが『h2』というコードで、前後に囲まれているということです。この『h2』が見出しのコードになります。
見出しのHTMLコードはh、見出しの英語の「 heading」の頭のhで表されます。
| 見出し1(記事のタイトルで使用) | h1 |
| 見出し2 | h2 |
| 見出し3 | h3 |
| 見出し4 | h4 |
見出しのスタイル選び
見出しのスタイルは沢山あります。Googleで探すと沢山出てきますが、その中でも「サルワカ」の見出しデザインの一覧が参考になると思います。
自分が好きなデザインのコード内の数値を変更すれば、自分用にカスタマイズ出来ます。
私は下記のようなグラデーションを選択しました。コードは下記のようになります。

h2{
padding: 5px;
padding-left: 0.5em;
color:#000000;
background: linear-gradient(to right, #FF0000, rgba(255,255,255,0) 100%);
}
コードの記入 – 「テーマエディター」に追記する
このステップが一番重要になります。
『ダッシュボード』→『外観』→『テーマエディター』と進んでください。

『テーマの編集』という画面が出てきます。
一番最初に表示されているプログラムは、「スタイルシート style.css」になります。

画面左上に『スタイルシート(style.css)』と表示されていれば、画面に表示されているコードは、「スタイルシート(style.css)」のコードになります。もし違うものが表示されていれば、右サイドにある選択画面で、「スタイルシート(style.css)」を選んで下さい。
コード画面を一番下まで、スクロールダウンして、コードの一番最後に、先ほどのコードを貼り付けます。
『更新』をクリックすると、見出しが更新されます。もし見出しが更新されなければ、パソコンのキャッシュを削除してください。前のデザインが保存されている可能性があります。
まとめ
見出しは、閲覧者にブログを読みやすいようにする為に大切なものです。デザイン性があれば、いっそう見やすく、読みやすいものになります。
また、検索ロボットがチェックする箇所でもあるため、やはり記事には見出しを付けた方がいいでしょう。
自分で、ブログのデザインをアップしていけばいくほど、スタイルシートの編集などが必要になってきます。すぐに100点の満足できるデザインは出来ませんが、少しずつカスタマイズしていくペースでいいと思います。時間が経つことで、そのサイトのデザインをどうしていけばいいかというのもわかってくると思います。
今回の記事がみなさんの役に立てればうれしいです。


コメント