
こんにちは。
今回はホームページに設置する問い合わせフォームのプラグイン「Contact Form 7」を紹介します。
Contact Form 7の特徴
シンプル
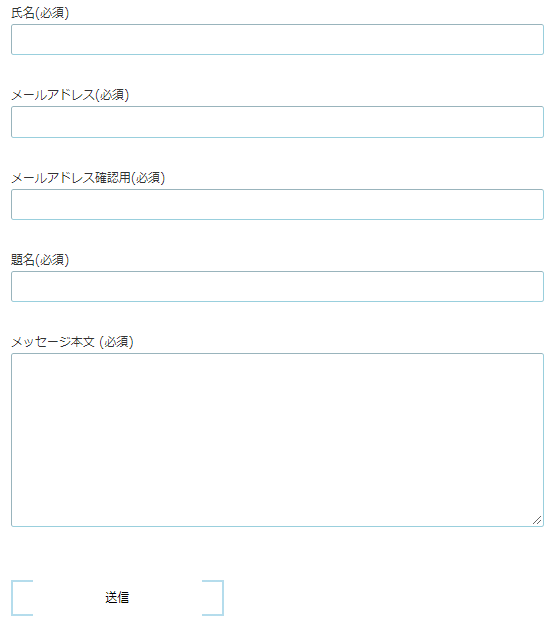
下記のようなお問い合わせフォームを作ることが出来ます。とてもシンプルで見やすいデザインになっています。
編集が簡単
フォームの編集画面は下記になります。ボタンをクリックしてタグを挿入し、テキストなどは直接編集画面で編集することが出来、初めて使われる方でも迷うことは無い思います。
機能が十分、recaptchaに対応
問い合わせフォームで気になるのはスパム対策です。Contact Form 7にはスパム対策が出来るgoogleのreCAPTCHAの機能が備わっています。
インストール・設定方法
プラグインのインストール
- 「ダッシュボード」⇒「プラグイン」⇒「新規追加」に進み、検索欄にContact Form 7と入力します。下記の富士山のマークのアイコンが表示されますので、右上の「今すぐインストール」をクリックして下さい。
- インストールが終われば、右上のボタンが有効化に変わるので、有効化をクリックします。これでインストールは終了です。
プラグインの設定
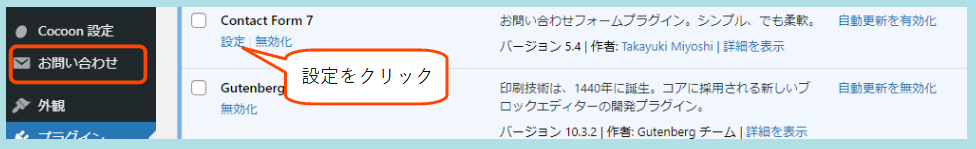
- 有効化が終わると、自動的にプラグイン一覧に戻るので、Contact Form 7の「設定」をクリックします。また、ダッシュボードに「お問い合わせ」という新しいメニューが出来ます。そこの「コンタクトフォーム」を選択しても構いません。
-
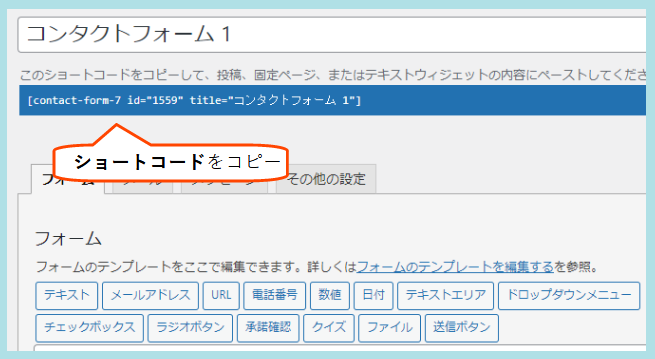
「コンタクトフォーム1」をクリックします。
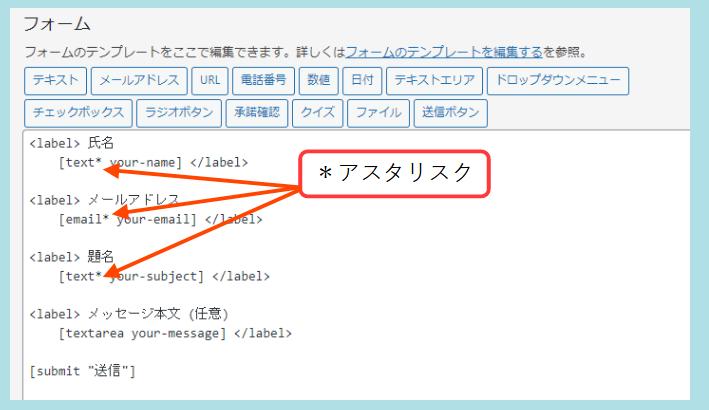
- 下記のの編集画面が表示されます。名前、メールアドレス、題名の次の行の「text」と「email」に*(アスタリスク)が付いています。アスタリスクを追記することで、入力必須項目に指定することが出来ます。標準では、メッセージ本文は任意になっていますが、必須項目にする場合は、「textarea」を「textare*」とアスタリスクを追記して下さい。変更すれば、右上もしくは左下にある保存を必ずして下さい。
- 編集画面の上部にあるショートコードをコピーして、お問い合わせフォームを設置したいページに貼り付けると、お問い合わせフォームのページが完成します。
応用編
確認メールアドレスの追加手順(中級編)
メールアドレスの入力欄が一つだと、間違えて入力されるかもしれないので、確認用に、もう一つのメールアドレスの入力欄を設置します。
まず、編集画面で、下記の様にメールアドレス確認用という欄を追加します。
<label> 氏名(必須)
[text* your-name] </label>
<label> メールアドレス(必須)
[email* your-email] </label>
<label> メールアドレス確認用(必須)
[email* your-email_confirm] </label>
<label> 題名(必須)
[text* your-subject] </label>
<label> メッセージ本文 (必須)
[textarea* your-message] </label>
[submit "送信"]次に、『function.php』に下記のコードを追記して下さい。但し、function.phpは非常に重要なファイルなので、変更する前に必ずバックアップを取って下さい。ここでは敢えてfunction.phpの変更方法を書きませんので、分かる方のみ実施して下さい。
add_filter( 'wpcf7_validate_email', 'wpcf7_validate_email_filter_confrim', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_validate_email_filter_confrim', 11, 2 );
function wpcf7_validate_email_filter_confrim($result, $tag) {
$type = $tag['type'];
$name = $tag['name'];
if ('email' == $type || 'email*' == $type) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){
$target_name = $matches[1];
$posted_value1 = trim((string)$_POST[$name]);
$posted_value2 = trim((string)$_POST[$target_name]);
if ($posted_value1 != $posted_value2) {
$result->invalidate( $tag,"入力されたメールアドレスが一致していません");
}
}
}
return $result;
}Cocoonのテーマを使用されている方は、Cocoon-child-masterの直下にあるfunction.phpに追記して下さい。
これで完了です。最後に、実際に違うメールアドレスを記入して、エラーメッセージになるかを確認して下さい。
スパムメール対策、reCAPTCHAを設定
Contact Form 7はGoogleのreCAPTCHAを使ってスパム対策をする機能があります。
まず、GoogleのreCAPTCHAからサイトキー、シークレットキーを取得する必要があります。取得方法については、下記をご覧ください。
reCaptchaのサイトキー、シークレットキーの取得の仕方
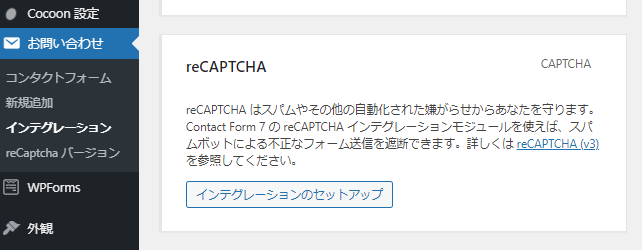
サイトキーとシークレットキーを取得したら、ダッシュボードから「お問い合わせ」⇒「インテグレーション」に進んで下さい。その中に「reCAPTCHA」の項目があるので、「インテグレーションのセットアップ」をクリックして下さい。
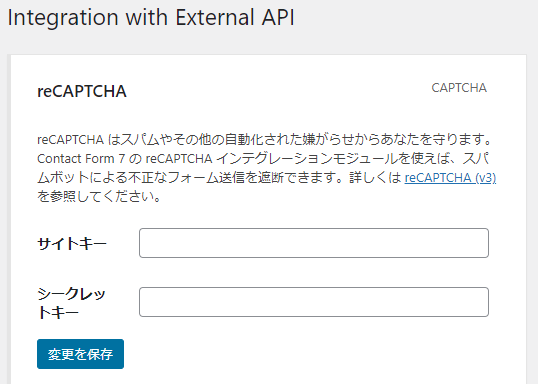
そして、Google reCAPTCHAで取得した、サイトキー、シークレットキーを入力して、『変更を保存』をして完了です。
完了すると、画面の右下にreCAPTCHAのマークが表示されます。
補足:すべてのページにreCAPTCHAが表示される(中級編)
Contact Form 7でreCAPTCHAの設定をすると、お問い合わせのページだけではなく、すべてのページに反映されてしまいます。
それを避ける為には、2つの方法があります。
プラグインの使用
『Invisible reCaptcha』という外部プラグインを使うと問い合わせフォームだけ表示することが出来ます。
詳しくは下記の記事を参照して下さい。
https://opty-life.com/wordpress/invisible-recaptcha-for-wordpress/
function.phpの編集して表示を消す
下記のコードをfunction.phpに追記すると、問い合わせフォーム以外で表示を消すことが出来ます。
function load_recaptcha_js() {
if (!is_page('inquiry')) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );まとめ
いかがだったでしょうか。
簡単に問い合わせフォームを設置することが出来るプラグインなので、是非、ご利用してみてはいかがでしょうか。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!














コメント