WordPress本文にランダムに文字を挿入する方法をシェアしたいと思います。
使用する関数
使用する関数はdocument.writeです。
document.write('Hello World');『Hello World』に挿入したい文章を入力します。
カスタムHTMLで挿入
一番簡単な方法として、カスタムHTMLでJasacriptのコードを挿入する方法です。
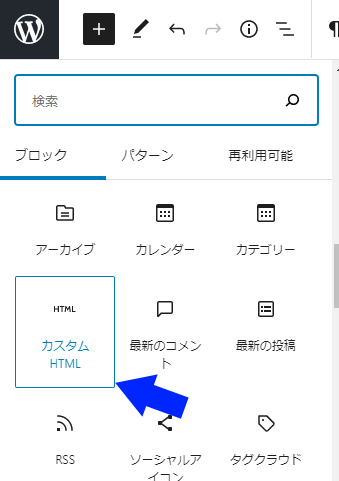
ブロックの挿入でカスタムHTMLを選んで挿入して下さい。
カスタムHTMLのブロックに下記のコードを入力して下さい。
<script>
document.write('Hello World');
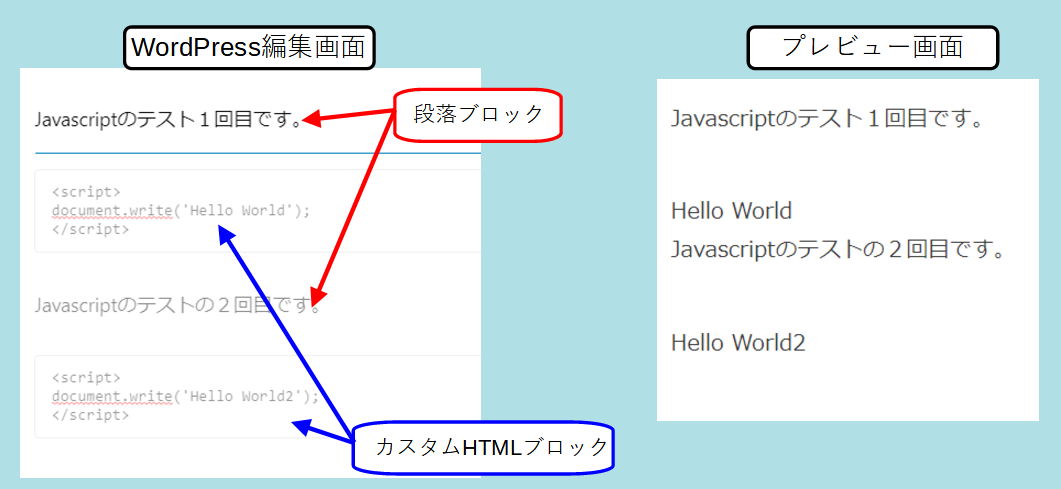
</script>プレビューで本文を見てみると、『Hello World』が表示されます。
下が実際の例です。Javascriptのコードが実行されるとdocument.write()内の引数が表示されます。
応用編:外部ファイルで実行する
コードを編集画面に書くのではなく、外部ファイル(例えばhello.js)として実行する場合を説明します。
コードが長い場合、編集画面に書くと煩わしくなるので、外部ファイルに書いた方が管理しやすくなります。
Javascriptのファイルを作成
テキストエディターを使いコードを記入します。
先ほどの場合であれば、scriptのタグを除いた、下記のコードのみを記入し、拡張子js(今回はhello.js)としてファイル保存します。
document.write('Hello World');Javascriptのファイルの保存場所
Javascriptのファイルは、『public_html』に以下に保存して下さい。
新たにフォルダーを作る場合も、『public_html』に以下に保存して下さい。
今回はpublic_htmlのフォルダの中に『jsfile』というフォルダを作り、Javascriptのファイルhello.jsを保存します。
編集画面ではカスタムHTMLを使う
外部ファイルにコードを書いたとしても、カスタムHTMLでJavascriptのファイルの場所を指定する必要があります。
先ほどの編集画面に記入のはプログラムコードですが、今回はJavascriptのファイルの場所を記入します。
<script type="text/javascript" src="//ドメイン名/jsfile/hello.js"></script>当サイトの場合のドメインはopty-life.comになります。https://を記入する必要はありません。
これで先ほどと同じような結果を得ることが出来ます。
まとめ
いかがだったでしょうか。
JavascriptをWordPressで使用する基本的なことですが、非常に重要なことなので、是非、憶えておいていだたければと思います。
次回のJavascriptの記事では、上記の内容をさらに実用的にした記事を掲載したいと思いますので楽しみにしておいて下さい。





コメント