
こんにちは。
今回はCocoonのSNSボタンの隙間を無くす方法をシェアしたいと思います。
簡単なので、是非最後までご覧ください。
CocoonのSNSボタン
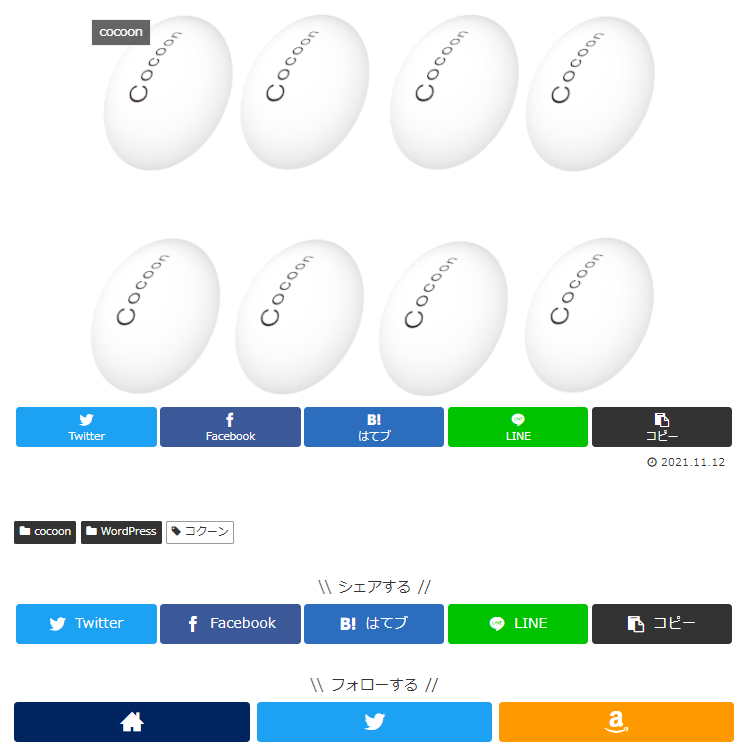
CocoonのSNSボタンは記事の上1列、記事の下に2列あります。
下のように、ボタンの隙間を無くすと、締まった感じになり、しっかりした雰囲気になります。
隙間を無くす方法
SNSのボタンは3列ありますが、それぞれクラスが違います。
1番上が『.ss-top .sns-share-buttons a』、2番目が『.ss-bottom .sns-share-buttons a』、3番目が『.sns-buttons a』になります。なので、それぞれの個別に変更することが出来ます。
SNSシェアボタンの隙間を無くす方法
まずは1番上のSNSボタンの隙間を無くす方法を紹介ます。
ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSに行きます。
そして、次のコードを入力して公開をクリックします。
.ss-top .sns-share-buttons a {
width: 20%;
border-radius: 0px;
}SNSボタンが5つの場合、全体の横幅に対して1つのボタンの横幅は20%ので、widthは20%にして下さい。2つの場合なら、50%になります。
border-radiusというのは、SNSボタンの角の丸みを設定します。角に丸みがあれば、ボタン同士の横幅が無くても、角の丸みにより隙間が出来てしまいます。その為、角の丸みを無くす為に、0pxと設定しています。
これで隙間を無くすことが出来ました。
2番目のSNSのボタンも下記のコードを入力すれば、隙間を無くすことが出来ます。
.ss-bottom .sns-share-buttons a {
width: 20%;
border-radius: 0px;
}SNSフォローボタンの隙間を無くす方法
3番上のSNSボタンの隙間を無くす方法を紹介ます。
同じように、ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSに行きます。
そして、次のコードを入力して公開をクリックします。
.sns-buttons a {
border-radius: 0px;
margin:0px;
}SNSフォローボタンの場合、margin(余白)という項目になります。こちらを0pxにすると隙間が無くなります。
まとめ
いかがだったでしょうか。
Cocoonのスキンによって、多少は変わってくると思いますが、それぞれのクラス名は統一されているはずなので、そのクラス名を元に編集していけばいいと思います。
是非、試してみてくださいね。






![オプテージ 「mineo」エントリーパッケージ 音声通話+データ通信・SMS対応 au・ドコモ・ソフトバンク対応 ※SIMカード後日発送 KM101[KM101]](https://thumbnail.image.rakuten.co.jp/@0_mall/biccamera/cabinet/product/2130/00000003348773_a01.jpg?_ex=128x128)
コメント