WordPressのテーマのCocoonには画像をクリックして拡大させる機能が標準で備わっています。今回は画像をクリックして拡大させる機能の設定の方法を紹介します。
実際の画面
下記の画面をクリックして下さい。どうですか?クリックすると画像が大きくなりますよね。このようにするにはどうするのかを説明します。
Cocoonの設定 – 画像
まず、WordPress内のCocoon設定を開いてください。
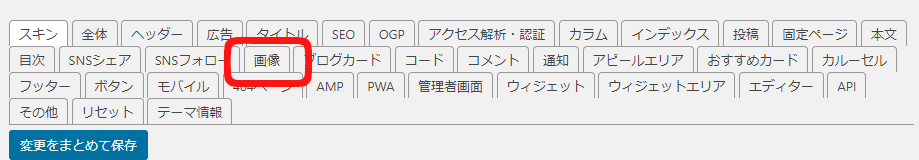
次に「画像」を開いてください。
「画像」の設定ページの中に「画像の拡大効果」があります。Spotlight、baguetteBox、Lity、Lightboxによって、画像をクリックした際の拡大効果が若干異なります。個人的な意見ですが、Spotlight以外はほぼ同じ気がします。公式ホームページに各機能の説明があります。当ホームページはbaguetteBoxを使用しています。
| Spotlight | ズーム機能、スワイプ、写真向き |
| baguetteBox | スワイプ、軽量 |
| Lity | スワイプ |
| Lightbox | スワイプ、若干重い |
「画像の拡大効果」を選択した後に、ページ下の「変更をまとめて保存」をクリックして下さい。これでCocoonの設定は完了です。

投稿時の画像の設定
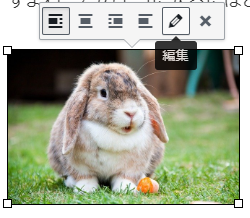
いつも通り、「メディアの追加」で記事に画像を貼り付けて下さい。画像の上にマウスを置くと、画像の位置を合わせるメニューが出てきます。その右側の鉛筆マーク(編集)をクリックして下さい。
鉛筆マークをクリックすると、「画像詳細」を設定するウインドウが出てきます。この中の「リンク先」を「メディアファイル」に設定して下さい。これで画像をクリックすると拡大するようになります。
まとめ
いかがだってでしょうか。写真や画像をメインにしている記事や図を示して説明する記事の場合、画像を大きく表示することで、読者にとって解りやすくなります。是非、試してみて下さい。
その他の無料テーマ”Cocoonにの関する記事はこちらです。参考にして下さい。

Cocoonの各種設定
Cocoonの重要な設定を簡単に解説









コメント