
こんにちは。
今回はCocoonで広告をランダムに表示させる方法をシェアします。
表示する仕組み
ランダムに広告を表示する為に、Javascriptを使用します。
Javascriptのプログラムファイルを用意し、サーバーにアップロードします。
そして、Cocoonの『広告』の設定にコードを記入し、広告の表示場所を設定をします。
作業的には簡単なので、是非、最後まで一読して下さい。
ランダムに広告を表示する方法
では、やり方を説明します。
- Javascriptのファイルを作成
テキストエディタ(メモ帳やMery)を使って、新規作成でファイルを作成し、下記のコードをコピーペーストして、『adchange.js』という名前で保存して下さい。ちなみに拡張子が.jsです。
var adarray =[
`広告タグ1`,
`広告タグ2`
];
var random = Math.floor( Math.random() * adarray.length );
document.write(`${adarray[random]}`);広告タグ1、広告タグ2の所に表示させたい広告コードを貼り付けます。
広告タグが4つの場合は下記の様になります。
広告タグを囲っているのはシングルクオーテーションではなく、バッククオーテーションなので、気を下さい。
var adarray =[
`広告タグ1`,
`広告タグ2`,
`広告タグ3`,
`広告タグ4`
];
var random = Math.floor( Math.random() * adarray.length );
document.write(`${adarray[random]}`);- adchange.jsをサーバーにアップロード
FileZillaなどのFTP(ファイル転送)ソフトを使用して、先ほど作成したファイルをサーバーにアップロードします。
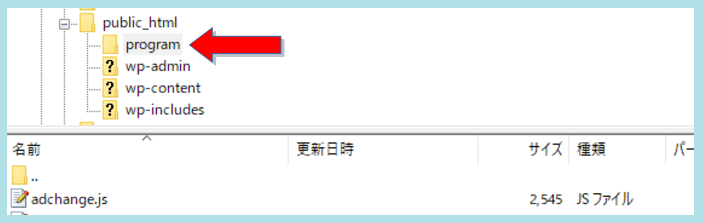
『public_html』というフォルダがあるので、その下に『program』と言う名前のフォルダを作成し、その中にファイルをアップロードして下さい。
- 動作確認
ワードプレスで新規記事を作成し、下記のコードをHTMLコードとして追加して下さい。広告コードの貼り付けと同じです。
<script src="../program/adchange.js"></script>プレビューで表示されれば動作確認はOKです。
- 広告表示場所の設定
各記事で設定する場合は、先ほどのコードをその記事に貼り付けて下さい。
ブログ全体で設定する場合は、Cocoonの設定を使います。
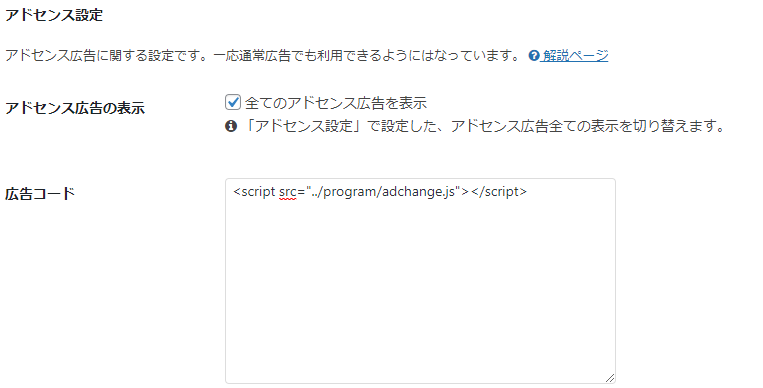
Cocoonの設定の『広告』⇒『アドセンス設定』⇒『広告コード』に、今回、ランダムで広告を表示するコードを貼り付けます。
<script src="../program/adchange.js"></script>この広告コードにアドセンスのコードを設定されている場合は、アドセンスのコードの下に追記は出来ますが、アドセンスの広告プラス追加のコードとなってしまいます。
2重に表示しない対処法として、広告タグの1つをアドセンス広告コードにして下さい。
そうすると、表示される広告はアドセンス広告であったり、アマゾンアフィリエイトの広告であったりとランダムに表示を変えることが出来ます。
Cocoonの広告タグの設定内で各項目にチェックを入れて下さい。
- 広告⇒広告設定⇒広告の表示⇒全ての広告を表示にチェックを入れる
- 広告⇒アドセンス設定⇒アドセンス広告の表示⇒全てのアドセンス広告を表示にチェックを入れる
- 広告⇒アドセンス設定⇒アドセンス表示方式⇒マニュアル広告設定にチェックを入れる
- 広告⇒アドセンス設定⇒アドセンス表示方式⇒広告の表示位置で広告を表示させたい所にチェックを入れる
以上で終了です。プレビューで表示されるかを確認して下さい。
まとめ
いかがだったでしょうか。
当サイトの場合、アドセンスは自動広告にしています。
アドセンスの自動広告は管理をしなくても、自動で広告を挿入してくれるのはいいのですが、入れて欲しい所に表示してくれないことがあります。
Cocoonの設定で、広告の表示場所の設定があるので、アドセンス以外の広告を表示しようと思い、今回の設定に至りました。
是非、上記のプログラムをして、皆さんのブログの収入がアップに繋がればと思います。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!





コメント