
こんにちは。
今回はJavascriptを使って空白のページにHTMLタグとその内容を追加するプログラムを作成しようと思います。
タグを作成 document.createElement
Javascriptにはタグを作る為の関数「document.createElement」が用意されています。
下記のコードを書きます。
var element = document.createElement("div") ;
console.log(element);そうすると、コンソールには下記の通り、変数elementの中身が<div></div>であることが分かります。
「document.createElement」の関数に、作りたいタグ名を記入すれば、前後のタグを作成してくれます。便利ですね。
内容を追加 innerHTML
先ほどはタグだけで、内容はありませんでした。
ここで内容を追加するには「innerHTML」を使用します。
var element = document.createElement("div") ;
element.innerHTML = "test";
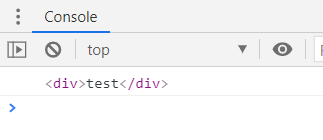
console.log(element) ;コンソールに出力された内容を見ると、<div>のタグの間にtestという文字が追加されているのが分かります。
HTMLページに追加 document.body.appendChild
今までコンソールにタグを表示していましたが、今度はHTMLページに表示させてみます。
HTMLに先ほどのタグを挿入するには、「document.body.appendChild」と言う関数を使用します。
var element = document.createElement("div");
element.innerHTML = "test";
document.body.appendChild(element);
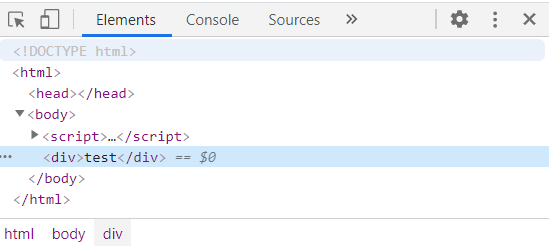
console.log(element);HTMLページを見るとtestと表示されています。そのままソースコードを見ても<div>test</div>とは見れないので、ChromeのデベロッパーツールのElementsでの表示で確認して下さい。
全ソースファイル
下記が全ソースファイルになります。
<!DOCTYPE html>
<html>
<body>
<script>
var element = document.createElement("div");
element.innerHTML = "test";
document.body.appendChild(element);
console.log(element);
</script>
</body>
</html>まとめ
いかがだったでしょうか。
タグを挿入する関数「createElement」は便利な関数ですよね。このタグを使えば、ホームページを動的に変更することも出来ます。
是非、色々試してみて下さいね。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!






コメント