Javascriptで文字の入れ替えのコードの紹介をしようと思います 。
プログラムの内容
XXという文字を入れ替えるというプログラムを作成します。
今日はXXだ。一つの入力ボックスを作って、その入力された文字に変更するようにします。
HTMLのコード
<body>
<label for="replace-letter">代入する文字</label>
<input type="text" id="replace-letter" />
<br />
<br />
<label for="input-text">入れ替えする文章</label>
<textarea id="input-text" rows="4" cols="50">今日はXXだ。</textarea>
<br />
<br />
<button onclick="replaceText()">実行</button>
<br />
<br />
<label for="output-text">結果</label>
<textarea id="output-text" rows="4" cols="50"></textarea>
</body>
<script src="replace-text.js"></script>Javascript
Javascriptのコードは下記になります。
function replaceText() {
const replaceLetter = document.getElementById("replace-letter").value;
const inputText = document.getElementById("input-text").value;
const outputText = inputText.replaceAll("XX", replaceLetter);
document.getElementById("output-text").value = outputText;結果
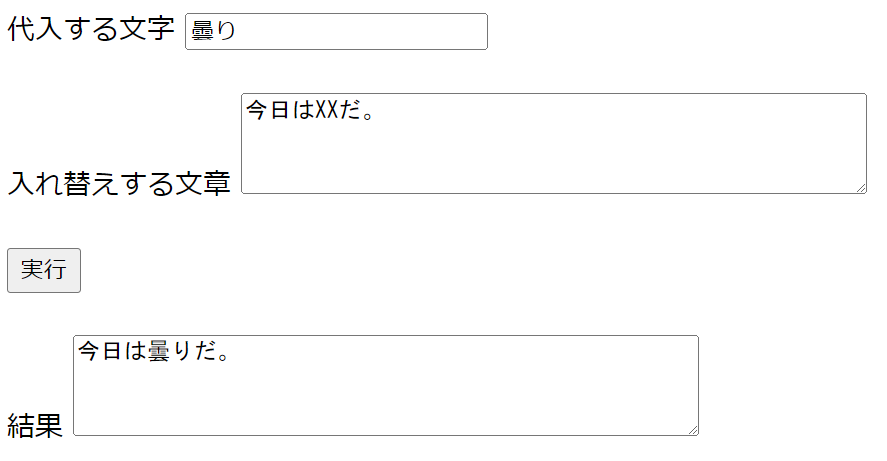
以下のページが作成されます。



![JavaScriptコードレシピ集 スグに使えるテクニック278 最新ECMAScri [ 池田泰延 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3682/9784297103682.jpg?_ex=128x128)