PYTHONで電子回路図を書ける、ライブラリ『schemdraw』を使って、並列回路を描いていこうと思います。

では、始めましょう!
*プログラム編集ソフトとして『Visual Studio Code』を使っています。
並列回路図とプログラム
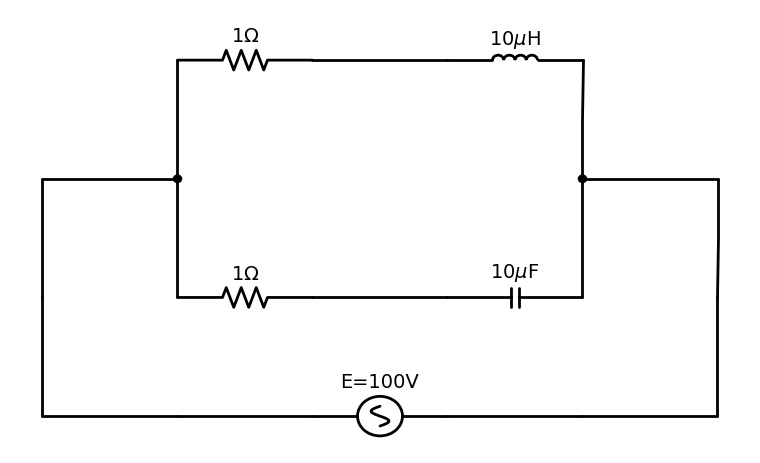
並列回路図
上記の並列回路図のプログラムは下記になります。
交流電源は、図のように波線が縦になってしますが、横方向に配置する場合は、このようになりますのでバグではありません。
プログラム①
上記の回路図のプログラムは下記になります。
import schemdraw
import schemdraw.elements as elm
d = schemdraw.Drawing()
d.add(elm.SourceSin(d='left', label='E=100V'))
d.add(elm.Line(d='left'))
d.add(elm.Line(d='left'))
d.add(elm.Line(d='up'))
d.add(elm.Line(d='up'))
d.add(elm.Line(d='right'))
d.push()
d.add(elm.Dot)
d.add(elm.Line(d='down'))
d.add(elm.Resistor(d='right', label='1$\Omega$'))
d.add(elm.Line(d='right'))
d.add(elm.Capacitor(label='10$\mu$F'))
d.add(elm.Line(d='up'))
d.add(elm.Dot)
d.pop()
d.add(elm.Line(d='up'))
d.add(elm.Resistor(d='right', label='1$\Omega$'))
d.add(elm.Line(d='right'))
d.add(elm.Inductor(label='10$\mu$H'))
d.add(elm.Line(d='down'))
d.add(elm.Line(d='right'))
d.add(elm.Line(d='down'))
d.add(elm.Line(d='down'))
d.add(elm.Line(d='left'))
d.add(elm.Line(d='left'))
d.draw()
d.save('C:/Labo/buffer/circuit-draw03.svg')
プログラム①解説
11, 19行目:『d.push()』と『d.pop()』は、回路図が複雑になってくる時には、必ず使う関数です。これは、位置に関する関数で、『d.push()』は位置を記憶する関数、『d.pop()』は記憶した位置に戻る関数です。
また、『d.push()』を再び実行することで、記憶する位置が更新されます。
並列回路図では、分岐点が多くなるので、この2つの関数は必須です。
上記のプログラムを観ていただいて、線を引く為に、何度もLINEの関数を実行しています。動かす長さを設定する方がスマートですよね。また、関数の書き方を少し変更することで、より分かり易くなりますので、次のプログラムを、ご覧ください。
プログラム② 簡略化したプログラム
import schemdraw
import schemdraw.elements as elm
d = schemdraw.Drawing()
d.add(elm.SourceSin, d='l', label='E=100V')
d.add(elm.Line, d='l', l=6)
d.add(elm.Line, d='u', l=6)
d.add(elm.Line,d='r')
d.push()
d.add(elm.Dot)
d.add(elm.Line, d='d')
d.add(elm.RES, d='r', label='1$\Omega$')
d.add(elm.Line, d='r')
d.add(elm.CAP, label='10$\mu$F')
d.add(elm.Line, d='up')
d.add(elm.Dot)
d.pop()
d.add(elm.Line, d='up')
d.add(elm.RES, d='r', label='1$\Omega$')
d.add(elm.Line, d='r')
d.add(elm.Inductor, label='10$\mu$H')
d.add(elm.Line, d='d')
d.add(elm.Line, d='r')
d.add(elm.Line, d='d', l=6)
d.add(elm.Line, d='l', l=6)
d.draw()
d.save('C:/Labo/buffer/circuit-draw03.svg')
プログラム②解説
プログラム関数の記述を、前回の物から変更をしています。
前回は、add関数内にある各コンポーネント内に変数を定義していましたが、今回はadd関数内に変数を定義しています。
そして、方向についてはleft, right, up, downになりますが、頭のアルファベットでl, r, u, dとしています。方向などは、頭文字で解るので、短い方がいいですよね。また、ResistorなどもRESという短い文字が使えるので、変更しています。
変更前:d.add(elm.SourceSin(d=’left’, label=’E=100V’))
変更後:d.add(elm.SourceSin, d=’l’, label=’E=100V’)
長さの追加に関して、前回は関数を長くしたい分だけ繰り返し実行していましたが、下記のようにlという変数で長さを定義し、1回の実行で済ませています。
d.add(elm.Line, d=’l’, l=6)
デフォルトのコンポーネント1つの大きさはl=3になります。
プログラム②を実行すると同じ回路図が描画されます。
まとめ
いかがだったでしょうか。
今回は並列回路を描きましたが、図的に、空間が多いですよね。
次回は、この図をもう少しスリムにするプログラムを書いていこうと思います。
楽しみにしていてください。



コメント