前回はライブラリ「Tkinter」でGUIを作成し、LabelとEntryで文字の表示と入力欄の作成を行いました。

今回はプログラムを起動させるためのボタンの作成などをして完成させましょう。では始めましょう!
ボタンの作成
誕生日を入力した後に実行させる為のボタンとプログラムを終了させるためのボタンを作成します。先ず、プログラムを終了させるのボタンを作成します。
clsbtn = tk.Button(canvas,
text="終了",
padx=10, pady=5,
fg="red",
command=quit).place(x=70, y=170)2行目
textにはボタンに表示されるの文字列を記述します。プログラムを終了させるボタンなので、『終了』ですね。
3行目
padx、padyでボタンの大きさ(横幅、高さ)を決めます。
4行目
fqは文字列の色です。一般的な色であれば、色の名前でも構いませんが、特殊な色であれば、HTMLの色のコードを指定下さい(例:#FF11AA)。
5行目
commandには、ボタンをクリックした際の関数を指定します。quitはプログラムを終了させる共通のコマンドになります。
placeでボタンを配置する場所を決めます。
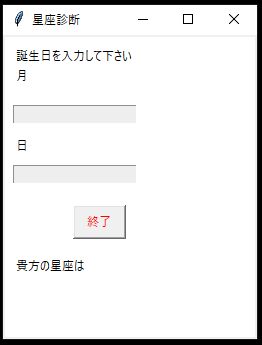
下記の通り、終了ボタンが作成されました。
星座を表示させる関数の作成して完成
では、星座を表示させる関数部の作成をします。
zodiac = [
["山羊座", 12, 22],
["水瓶座", 1, 20],
["魚座", 2, 19],
["牡羊座", 3, 21],
["牡牛座", 4, 20],
["双子座", 5, 21],
["蟹座", 6, 22],
["獅子座", 7, 23],
["乙女座", 8, 23],
["天秤座", 9, 23],
["蠍座", 10, 24],
["射手座", 11, 23]
]
var = tk.StringVar()
def command1():
for i in range(len(zodiac)):
if zodiac[i][1] == int(Entry1.get()):
if zodiac[i][2] <= int(Entry2.get()):
var.set(f"{zodiac[i][0]}です")
break
else:
var.set(f"{zodiac[i-1][0]}です")
break
lbl3 = tk.Label(textvariable=var)
lbl3.place(x=50, y=250)
return 0
cmdbtn = tk.Button(canvas,
text="確認",padx=10, pady=5,
command=command1).place(x=10, y=170)1行目:配列の作成
zoiacと言う名前の星座の名前と星座を判別する為の開始の日付の配列を作ります。
15行目:後で説明
17行目:関数command1()を定義
関数command1()を定義します。ウインドウにある入力欄「Entry1」の文字列を取得するに、Engry1.get()を使用します。
22、25行目 結果の文字列
結果の文字列にフォーマット関数「f」を使用しています。これを使用することで、変数の入力が容易になります。
15、27行目:ウインドウの文字列のリフレッシュ
今回の注目して欲しい所です。
15行目にtk.StringVar()という変数型の文字列を作成しています。ここには、星座の結果を入れます。
27行目にはLabelの文字列はtextではなく、textvariableを使います。
この「tk.StringVar()」と「textvariable」のセットは、Labelの文字列を更新する場合に用います。
例えば、最初の文字列を”おはようございます”として出力し、次に”おやすみ”と文字列の短いものを出力すると、文字の領域がリフレッシュされずに下記のように表示されます。これを防ぐためにtextvariableを使うことになります。

33行目:コマンドの指定
星座を確認する関数を呼び出すボタンを作成します。commandには先ほど定義した関数command1を指定します。
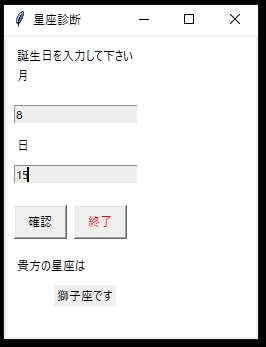
これでプログラムが完成しました!!
プログラム コード
以下が今回作成したプログラムコードになります。
import tkinter as tk
root = tk.Tk()
root.title('星座診断')
canvas = tk.Canvas(root, height=300, width=250,bg="#FFFFFF")
canvas.pack()
lbl = tk.Label(text='誕生日を入力して下さい', bg="#FFFFFF")
lbl.place(x=10, y=10)
lbl = tk.Label(text='月', bg="#FFFFFF")
lbl.place(x=10, y=30)
lbl = tk.Label(text='日', bg="#FFFFFF")
lbl.place(x=10, y=100)
lbl2 = tk.Label(text='貴方の星座は' , bg="#FFFFFF")
lbl2.place(x=10, y=220)
Entry1= tk.Entry(width=20, bg="#EEEEEE")
Entry1.place(x=10, y=70)
Entry2= tk.Entry(width=20, bg="#EEEEEE")
Entry2.place(x=10, y=130)
zodiac = [
["山羊座", 12, 22],
["水瓶座", 1, 20],
["魚座", 2, 19],
["牡羊座", 3, 21],
["牡牛座", 4, 20],
["双子座", 5, 21],
["蟹座", 6, 22],
["獅子座", 7, 23],
["乙女座", 8, 23],
["天秤座", 9, 23],
["蠍座", 10, 24],
["射手座", 11, 23]
]
var = tk.StringVar()
def command1():
for i in range(len(zodiac)):
if zodiac[i][1] == int(Entry1.get()):
if zodiac[i][2] <= int(Entry2.get()):
#var.set(f"{zodiac[i][0]}です")
result = f"{zodiac[i][0]}です"
break
else:
#var.set(f"{zodiac[i-1][0]}です")
result = f"{zodiac[i-1][0]}です"
break
#lbl3 = tk.Label(textvariable=var)
lbl3 = tk.Label(text=result)
lbl3.place(x=50, y=250)
return 0
cmdbtn = tk.Button(canvas,
text="確認",padx=10, pady=5,
command=command1).place(x=10, y=170)
clsbtn = tk.Button(canvas,
text="終了", padx=10, pady=5,
fg="red",
command=quit).place(x=70, y=170)
root.mainloop()まとめ
いかがだったでしょうか。
先述した通り、文字のリフレッシュをしないと、前の文字が残ったままになりますので気を付けて下さい。
GUIのプログラムは目に見えるプログラムということで、よりプログラムを作成している気が起こりますね。
次回は、音声を使用したプログラムに挑戦したいと思います。楽しみにしていてください。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!






コメント