『404ページ』をカスタマイズしました。その時に気付いたことなどをシェアしたいと思います。
『404ページ』とは
「Page Not Found」、「ページが見つかりませんでした」と表示されているページの事を言います。
アドレスが変更された、アドレスを間違えた等の場合、アクセス先のページがないので、多くのホームページはページが無いことを伝える為に404ページを設定しています。
カスタマイズをした理由
最近、カテゴリとタブのスラッグを変更したのが影響したのか、404ページのアクセス数が増えてしまいました。
『404ページ』にアクセスすると、味気無く、せっかく訪問してもらった方に、URLが変更されているかもしれないというメッセージを送りたかったのでカスタマイズをすることにしました。
また、Cocoonは『404ページ』をカスタマイズ出来るようになっているので、カスタマイズを実施しました。
『404ページ』カスタマイズの方法と内容
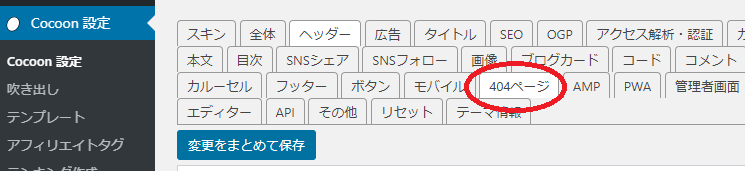
『ダッシュボード』から『Cocoon設定』に行き、『404ページ』のタブを開きます。
アイキャッチ画像の変更
『404ページ』のタブ内の『404ページ画像』で変更します。
ここで、トップページのアイキャッチ画像にしようと思いましたが、ページが存在しないという暗のイメージを出すように、アイキャッチ画像をグレースケールに変換し、”Page Not Found”というテキストも加えました。

タイトルの変更
『404ページ』のタブ内の『404ページタイトル』でページタイトルを修正しました。
標準では「404 NOT FOUND」ですが、日本語を加えて「ページが見つかりませんでした - 404 NOT FOUND – 」と変更しました。
メッセージの変更
『404ページ』のタブ内の『404ページメッセージ』でメッセージを変更しました。
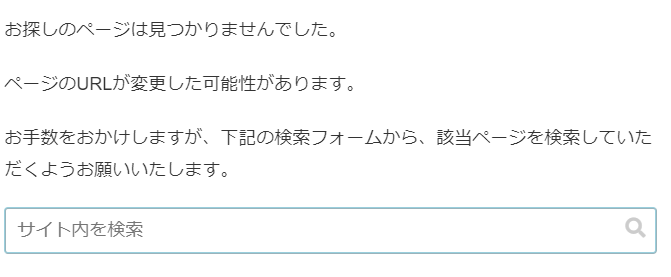
標準の設定は「お探しのページは見つかりませんでした。」ですが、メッセージを下記の通り変更し、検索フォームを付け加えました。
メッセージの入力欄には直接HTMLタグを入れる事が出来ます。
下記が入力したタグです。『ホームページアドレス』の所に、ご自身のホームページアドレスに変更すれば使えると思います。このタグは当ホームページ右上に設置している検索フォームのタグをコピペした物です。なので、ホームページに検索フォームを設置されていれば、ソースコードを確認して、コピペすればいいでしょう。
<input type=”text” placeholder=”サイト内を検索” name=”s” class=”search-edit” aria-label=”input” value=””>
<button type=”submit” class=”search-submit” aria-label=”button”><span class=”fa fa-search” aria-hidden=”true”></span></button>
</form>
検索フォームを設置した理由
保存は忘れずに!
『404ページ』のタブ内の最後に『変更をまとめて保存』ボタンがありますので、変更後は必ずクリックして保存することを忘れないようにして下さい。
さいごに
『404ページ』にアクセスが多くなることは、現実的にはよくありませんが、上記の変更で少しでも、印象を悪くせず、ページ内を再検索してもらえればと思っています。
『404ページ』をカスタマイズする機会は少ないと思いますが、全く手を付けられていない方は、一度カスタマイズしてみてはいかがでしょうか。





コメント