Cocoonベースのアフィリエイトタグ
Cocoonで自動作成されるAmazonアフィリエイトタグですが、販売実績がないと商品リンクが使えません。
その為、CocoonのAmazonアフィリエイトのフレームタグを流用して、Amazonベースのアフィリエイトタグを作るプログラムを作成しました。
| テキストリンク入力⇒ | ||
|---|---|---|
| 画像リンク入力⇒ | ||
| タイトル入力 | ||
| 説明文入力 | ||
| 楽天リンク入力 | ||
| Yahooリンク入力 | ||
|
|
||
作成されるアフィリエイトタグ
下のアフィリエイトタグが作成されます。
1.左側画像
Amazonのアソシエイトツールバーのリンク作成の「画像」で作成したタグが割り当てられます。
2.3.商品のタイトル、リンク先
商品のタイトルは自身で入力します。
リンク先はAmazonのアソシエイトツールバーのリンク作成の「テキスト」で作成したURLが割り当てられます。下のオレンジ色のAmazonのボタンのリンク先も同じURLが割り当てられます。
4.楽天のボタン
Cocoonで楽天のアフィリエイト作成した時の楽天のリンク先になります。
5.Yahooのボタン
Cocoonで楽天のアフィリエイト作成した時のYahooのリンク先になります。
作成手順
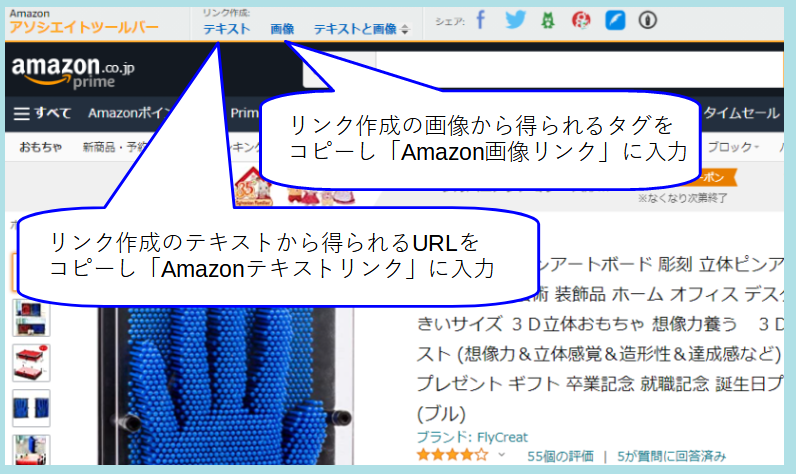
Amazonアソシエイトツールバー
Amazonの商品のページに行き、アソシエイトツールバーのリンク作成からテキスト、画像から得られるURL、タグをそれぞれ、「Amazonテキストリンク」、「Amazon画像リンク」に入力します。
商品のタイトル、説明文
商品のタイトル、説明文は自身で設定して下さい。Amazonの商品タイトルや説明文をコピペすればいいと思います。
Cocoonの楽天の商品リンクコードを作成する
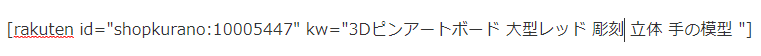
下記のように、楽天の商品リンクコードを作成します。
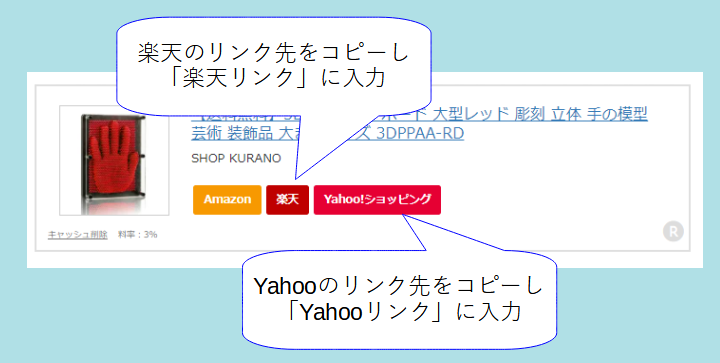
プレビュー画面で楽天のリンク先、Yahooのリンク先をコピーして、入力画面の「楽天リンク」、「Yahooリンク」に入力(貼り付け)ます。
作成
入力が終われば、『作成』ボタンを押して下さい。タグが表示されますので、『コピー』ボタンを押せばタグがコピーされます。そして、投稿文にHTMLコードで貼り付けて下さい。
これで完了です。
最後にプレビューで表示、リンク先の確認をして下さい。
リンク作成でエラーがでる場合
下記の記事を参考にして下さい。

まとめ
いかがだったでしょうか。
コクーンのAmazon商品リンクのショートが使えるようになるまでは、このような形でアフィリエイトタグを貼るのもいいかなと思います。是非ご利用ください。
また、Amazonからの購入を気にされない方は、楽天商品リンクを使うのもありだと思います^^;。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!






![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント
はじめまして。
こちら試してみているのですが、何度「作成」してみても「yahooリンクが正しくありません」と表示されてしまいます。
確認させて頂きたいのですが、「Yahooリンク入力」欄に入力するURLは、Cocoonにて楽天の商品リンクコードを作成し、記事プレビューで表示された商品リンクにてヤフーショッピングにジャンプ、そのリンク先のURLをコピーして「Yahooリンク入力」欄にペースト、ということで合っていますか?
AmazonのPA-API制限に引っかかってしまい、他のリンク方法を模索していた所こちらのページを拝見し、試してみた次第です。
お手間おかけしますが、よろしければご確認頂けましたら幸いです。
通りすがりのCocoon使い様
コメントありがとうございます。
Yahooのリンク先に挿入するのは、楽天の商品リンクコードで作成した時に出来るYahooのリンクです。
先ほど試してみましたが、問題がありませんでした。
楽天のリンクコードが作成される時に出来るYahooのリンクは正しいでしょうか?
ばゆーコマースのIDは設定されていますか?
ヨッシー様
続けてのコメント書き込み失礼します。
Cocoonにて楽天のショートコード形式にすれば、Amazonのボタンもある商品リンクは作成可能です。
(リンク先は検索結果ページになってしまいますが)
当方としましては、こちらに設置して頂いているツールにて、Amazonだけの商品リンクを作成できないかと思い、試してみた次第です。
つまりはCocoonの商品リンクにて楽天、Yahoo!、DMMなどのボタンを表示させない、Amazonだけの商品リンクです。
「Amazonの商品レビュー・口コミを見る」のリンクがないのは諦めるとして、Amazon商品ページから取得するテキストリンクと画像リンクによって、Cocoon商品リンクのAmazonだけバージョンが作成できないものかと…。
正確にはショートコードの btn2、btn3 でカスタムのリンク先を設定する形式を、手入力でいいので設定できないものかと考えており、こちらを試させて頂きました。
現状作成できないためソースコードの形式が分からず、ボタンやリンク先を変更するカスタムなどができるのかなどが確認できません。
こちらでご提供頂いているツールにて、テキストリンクと画像リンクだけで、Amazonだけのバージョンを作成するようにはできませんでしょうか? 汗
売上げがないこちらが悪いだけではあるのですが、作成済みの商品リンクまで表示させないAmazonの横暴についていけないので、ショートコードでの表示はやめたいと思っています 苦笑
ヨッシー様
何度も書込みしてしまっていたら申し訳ありません!
なぜか先にコメントしたものがしっかり送信できないようで(長文のため?URL記載のため?)URLを記載しないように再度コメさせて頂きます。
m(_ _;)m
↓
ヨッシー様
素早いご返答ありがとうございます。
Cocoon設定の「API」設定にて「Yahoo!ショッピング」欄の「バリューコマースsid」及び「バリューコマースpid」は設定してあり、AmazonのAPIが停止されるまでは正常に表示、リンクできていました。
(現状確認できないため再確認はできないのですが…)
今回テストした手順を説明させて頂きますと、
1:楽天市場の適当な商品ページにてアイテムコードを抽出
(ブックマークレット等使用していないためソースコードから抽出)
例: itemid:[‘z-craft:10097570’],など
2:楽天のショートコード形式を作成
例:[rakuten id="z-craft:10097570" kw="スニーカー adidas"]
3:Cocoonの記事内に仮設置し、記事プレビューにて商品リンクを表示させ、楽天、ヤフーショッピングをクリック、リンク先のURLをコピーして、当ページの「楽天リンク入力」及び「Yahooリンク入力」欄にペースト
4:Amazonで同商品にて作成したテキストリンクと画像リンク、タイトル、説明文などを入力して「作成」をクリック
↓
ソースコードが表示される?ボックス内には「yahooリンクが正しくありません」と表示される。
という流れです。
いかがでしょうか?
さらなる質問のような形となり、お手間おかけし申し訳ありませんが、
なにかお心あたりある点などございますでしょうか?
通りすがりのCocoon使い様、
「Cocoon設定」の「API」をされておりますか?
楽天とYahooで設定するところがあります。こちらが入力されていないように思えます。こちらをまず入力していただき、その後、楽天のショートコードを作成して下さい。そこで出来る楽天、Yahooのリンクを入力ボックスに入れていただけないでしょうか。
アドレス付きのコメントは表示できないようにしており、通りすがりのCocoon使いさんのコメントを観ましたが、おそらく、上記が未設定だと見受けられます。
一度確認していただけないでしょうか。
ヨッシー様
何度もお手数おかけし申し訳ありません。
Cocoon設定の「API」設定は前コメントに記載の通り設定済みです。
ちなみに「楽天アプリケーションID」は以下の様な数字
(ところどころ「X」で伏せます)
「10X1XX1XX6XXX8XX3XX」
「楽天アフィリエイトID」は以下のような形式
「10XXbX0a.XeaXXXda.10XXbXXb.XX0cX2XX」
で、「バリューコマースsid」は7桁の数字、「バリューコマースpid」は9桁の数字になります。
このため、前コメントの様な楽天のショートコードを作成すれば、通常のCocoonの商品リンク、つまり、画像と、Amazon、楽天、Yahoo!ショッピング、DMMのリンクボタンがあるブログカード形式の商品リンクが作成されます。
この場合の各ボタンのリンク先は、Amazonのショートコードで作成したものではないので、全ボタン共個別商品ではなく、検索結果にリンクされる形式です。
ちなみに、検索結果ページのURLでは駄目なのかと思い、検索結果から個別商品を選んでURLをコピーし、「楽天リンク入力」欄や「Yahooリンク入力」欄にペーストしてみても、やはり「yahooリンクが正しくありません」と表示されてしまいます。
「API」に入力するIDや数値などに関しましては、Cocoon公式はじめ、あちこちのブログ様の記事を参考にしつつ入力していったので、間違いはないと思うのですが…
通りすがりのCocoon使い様、
下記に回答いたしました。
おそらく解決すると思われます。
https://opty-life.com/wordpress/cocoon-amazon-affiliate-tag2/
ヨッシー様
何度も大変申し訳ありません!
新記事まで作成させてしまい、大変お手間おかけいたしました…
m(_ _;)m
結論から申しますと、作成することはできました。
ただ、新記事解説の方法でもそのままではやはり作成することはできませんでした。
ここからの説明は、当方の環境だけで起こっている事なのかもしれず、問題があればコメント欄に反映させて頂かなくて結構です。
まず、新記事でご解説頂いた方法でURLを取得した所、楽天、Yahoo!共にIDなどが入ったものが取得できましたので、これで解決できるかと思いましたが、やはりYahoo!の入力欄にそのまま入力するのでは「yahooリンクが正しくありません」と表示され、ソースコードを取得できませんでした。
そこで新記事のページのヨッシー様の商品リンクと同様のものを当方の環境で作成し、その上でヨッシー様のページのソースから商品リンクのソースコードを拝見、Yahoo!にあたるボタン部分を確認させて頂きました。
当方の環境にて、楽天のショートコードから右クリックで抽出したYahoo!のURLには、検索キーワード(今回の場合は「SONY+PlayStation5+CFI-1200A01」)の後に「&vcpub」や「&vcid」といったタグが付加されており、これが邪魔になっているようでした。
これを外したURL、バリュコマのsidとpid、及びキーワード部分までのURLを「Yahooリンク入力」欄にペーストし、作成をクリックすることで無事にソースが表示されました。
作成される商品リンク、素晴らしいですね!
PA-APIの制限を気にすることなく、Amazonのショートコードで作成したものと遜色ない機能性で、苦労もあってかちょっと感動しました! 笑
タイミング悪く?昨日Amazonの売上げがあったのですが、振り回されるのはこりごりなので、AmazonのAPIはもう使いません!
とにかくこの度はお手間おかけしてしまい、大変申し訳ありませんでした…
親切なご対応、心より感謝いたします。
ありがとうございました。
m(_ _)m
通りすがりのCocoon使い様、
なんとか出来るようになってよかったです。
いいブログ出来るといいですね。