
こんにちは。
今回はCocoonのSNSボタンの文字を無くして、アイコンマークだけにする方法をシェアしたいと思います。
簡単なので、是非最後までご覧ください。
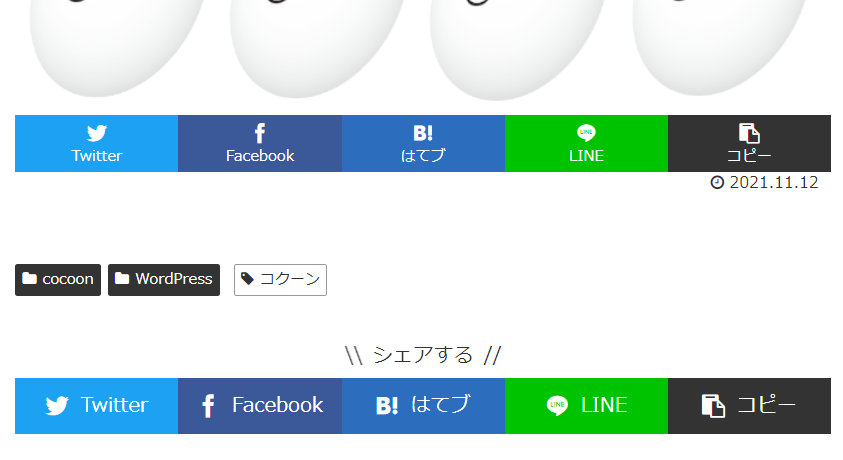
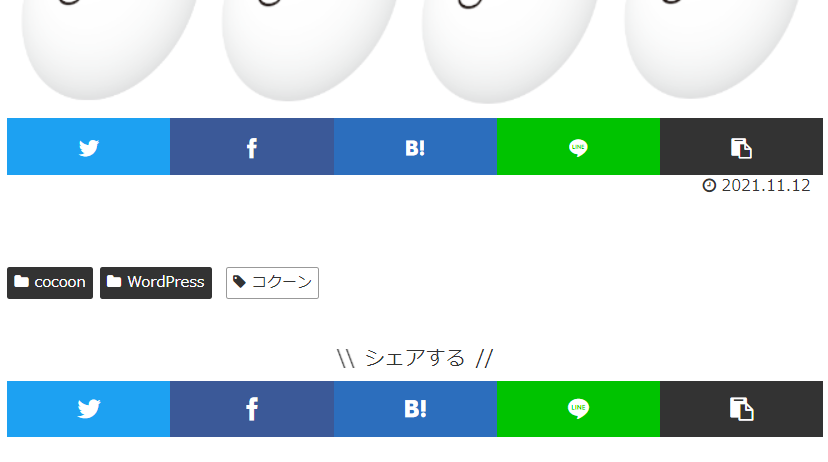
SNSのアイコンマークにするとこんな感じ
SNSボタンの文字を無くすと上の右側の画像のようになります。
どうしてアイコンマークだけにしたのかというと、スマホでSNSボタンを見ると、文字が欠けてしまうことがあり、アイコンマークだけにしようと思いました。
CocoonのSNSボタンは記事の上側と下側に配置され、スマホで見ると、上側のSNSボタンは文字が欠けないのですが、下側のSNSボタンの文字が欠けてしまうんですよね。
文字があると分かりやすいのですが、アイコンマークだけでも十分わかりますよね。
文字を無くす方法
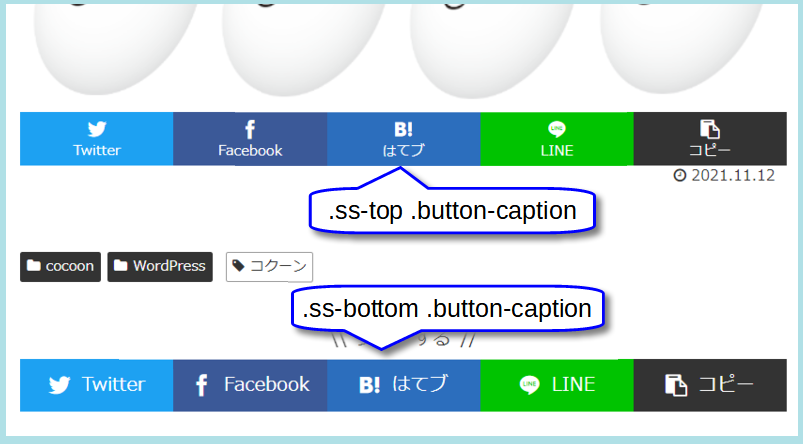
ページの上下にSNSのボタンが配置されています。上の列ボタンの列のクラスは『.ss-top .button-caption』、下の列のボタンのクラスは『.ss-bottom .button-caption』 になります。
次に、ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSに進んでください。
そして、以下のコードを貼り付けてください。
.ss-top .button-caption {
display: none !important;
}
.ss-bottom .button-caption {
display: none;
}コードを貼り付けたら、公開ボタンを押して保存して下さい。これで完了です。
上の列のSNSボタンの文字だけを表示させたい場合は、上記コードの上3行を削除して下さい。下の列のSNSボタンの文字を表示させたい場合は、同じように上記コードの下3行を削除して下さい。
まとめ
いかがだったでしょうか。
簡単ですよね。
使用されているスキンによって、表示は異なりますので、もしかしたら、ご使用のスキンでは大丈夫かもしれません。また、スマホで見ると文字が欠けてしまうことがある場合には、上記のようにアイコンのみにするといいと思います。
是非、試してみてください。






コメント