
こんにちは。
今回はJavascriptを使ってブログ記事の中にランダムに広告を表示する方法をシェアします。
ランダムに表示する理由
記事の中に同じ広告を表示すると、その広告に興味がない人が見れば、永遠にクリックされることはありません。
しかし、広告を変更することが出来れば、訪問者の興味のある広告になる可能性があがります。
そういった意味で、広告をランダムに変えていくということは大切です。
ランダムに表示する方法
では、ランダムに表示する方法をシェアします。
今回紹介する方法は、3つの広告をランダムに表示する方法です。
Javascriptを使います。非常に簡単なプログラムなので安心して下さい。
- Javascriptファイルを作成する
Javascriptのコードを書く為のファイルを作成します。
テキストエディター(メモ帳、Mery等)を開いて、『adchange.js』というファイル名で保存しふぁいうるを作成して下さい。
- ファイルにコードを記入する
ファイルに下のコードを記載し、保存します。
var adarray =[
`広告タグ1`,
`広告タグ2`,
`広告タグ3`];
var random = Math.floor( Math.random() * 3 );
document.write(`${adarray[random]}`);
広告タグ1、広告タグ2、広告タグ3に表示させたい広告のタグを記入します。
注意して欲しいのは、広告タグそれぞれを囲んでいるのは『`(バッククォート)』です。『‘(シングルクォート)』ではありません。
キーボードによって異なりますが、キーボードのPの横の『@マーク記号』に『Shift』で入力できると思います。
分からない場合は、上記のコードをコピペして、広告タグの部分を書き換えて下さい。
また、表示させたい広告が4つの場合は下記のコードになります。広告タグが増えているのと、7行目の数字が3から4になっています。このように広告タグを変更する場合は数を合わせて下さい。
var adarray =[
`広告タグ1`,
`広告タグ2`,
`広告タグ3`,
`広告タグ4`
];
var random = Math.floor( Math.random() * 4 );
document.write(`${adarray[random]}`);
- ファイルをサーバーにアップロード
FTPソフト(FileZillaなど)を使用して、作成したファイルadchange.jsをサーバーにアップロードします。
public_htmlの下にprogramというフォルダを作成して、そのフォルダにアップロードします。
- 記事に貼り付ける
最後に、記事にコードを貼り付けます。
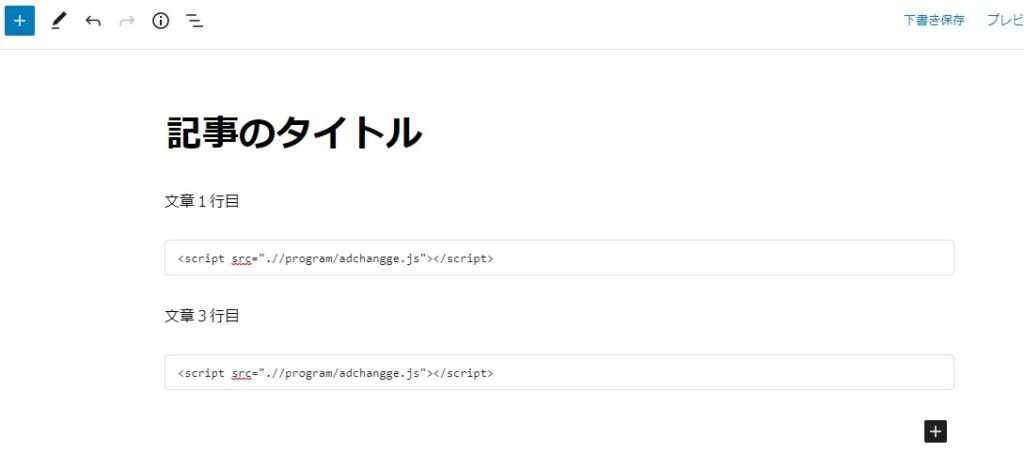
コードを貼り付ける時はカスタムHTMLの追加で、下記のコードを貼り付けて下さい。
<script src=".//program/adchangge.js"></script>実際に貼り付けたスクリーンショットは下記になります。
入れたい場所にコードを追加して下さい。これで完成です。
まとめ
広告の数が少ないと、同じ広告が表示されることがありますので注意して下さい。
また、広告タグの部分を画像のタグにすれば、画像をランダムに表示するような応用が出来ます。
是非、色々と試してみて下さいね。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!



![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント