こんにちは。
ホームページ制作は順調に進んでいますか?
今回はホームページにGoogle検索窓を設定する方法をシェアします。
是非、最後までお付き合い下さい。
Googleの検索窓の内容
外観
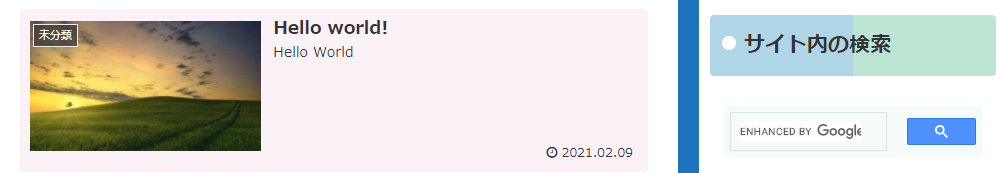
ワードプレスにはサイト内を検索する機能が、標準で備わっています。恐らく、皆さんのブログにも設置されているのではないでしょうか。それをGoogle検索窓にすると、下記のようになります。
変更前
変更後
ワードプレス標準の検索窓より小さいので、私の場合、『サイト内の検索』というタイトルを付けています。
私がGoogle検索窓を設置した理由
私が、Google検索窓を設置した理由は以下になります。
- 複数のブロガーのサイトでGoogle検索窓を設置していたから
- 自分のサーバーに負荷を掛けたくない
- Adsenseと連携が出来、収益を得る可能性がある
1について、ワードプレスのテーマ『Cocoon』のサイトの、サイト内検索の機能がGoogle検索でした。私自身が使って便利だったので、是非自分のサイトにも設置したいと思いました。
2について、標準のサイト内検索の場合は、自分のサーバーを使用して検索することになります。しかし、Google検索では、Googleのサーバーを使用して検索することになるので、自分のサーバーの負荷を減らす事が出来ます。
3について、Google Adsense(グーグルアドセンス)のアカウントがあれば、連携させることができ、収益に繋がる可能性があります。
Google検索窓を設置する方法
では、検索窓を設置する方法に入っていきましょう。
コードの取得をする
Google Chromeを開いて下さい。その時、グーグルのアカウントがグーグルアドセンスのアカウントでなければ、アドセンスのアカウントに変更して下さい。
『プログラム可能なエンジン』というサイトに行きます⇒ここをクリック
下記の画面が表示されます。右上の『使ってみる』をクリックして下さい。
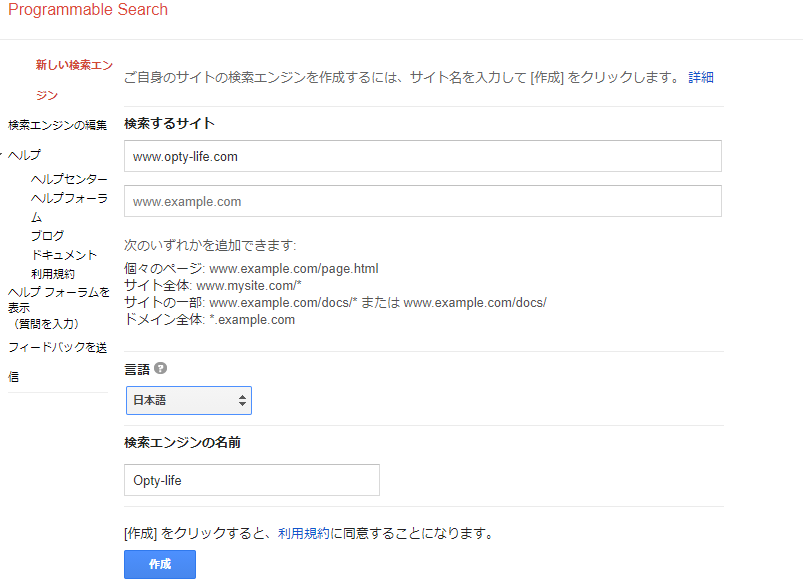
次の画面が表示されます。『検索するサイト』にはご自身のホームページのアドレスを記入して下さい。『言語』は日本語を選択して下さい。『検索エンジン』の名前は自動で入力されます。入力が終われば、『作成』をクリックして下さい。
検索エンジンのコードが作成され、次の画面が表示されます。コードの取得をせずに次に進んで下さい。
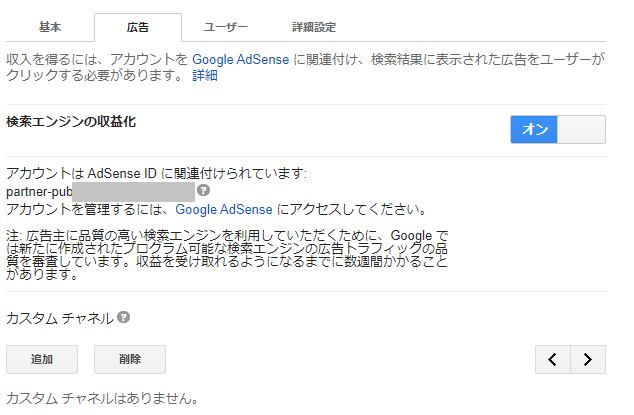
画面上のタブの『広告』をクリックして下さい。ここで、ご自身の検索窓とGoogle Adsense(グーグルアドセンス)の連携を行います。下にある『検索エンジンの収益化』をオンにして下さい。
そうすると、自動でアドセンスとの連携が行われます。
そして、画面上のタブの『基本』をクリックして下さい。ここで、画面右下の『コードの取得』をクリックしてコードをコピーして下さい。
ワードプレスの設定
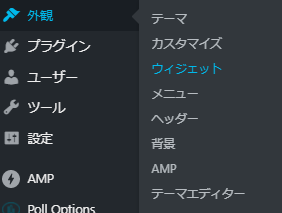
ダッシュボードに行って、『外観』⇒『ウィジェット』に進んで下さい。
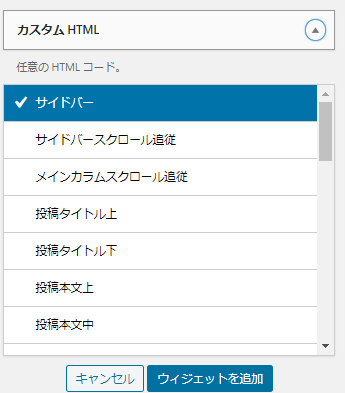
『カスタムHTML』の中の『サイドバー』を選択し、『ウィジェット』の追加をクリックして下さい。
サイドバーの所に、『カスタムHTML』が追加されます。
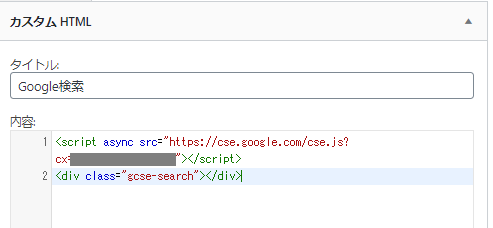
カスタムHTMLを開いて、先ほどのコードを貼り付けて下さい。サイドバーにタイトルを付けたい場合、サイト内検索、Google検索等のタイトルに記入をして下さい。『保存』し、『完了』をして下さい。
これで完了です。
当サイトの右側の検索窓があります。是非、試しに検索してみて下さい。
おわりに
いかがだったでしょうか。
無事に設置は出来ましたか?
Google検索は、他に、Google Analytics(グーグルアナリクス)とも連動出来、サイト訪問者がどのような検索をしたかを知ることが出来ます。私は、サイト上でクエリ機能を使っていないので、設定はしていませんが、クエリを使用されている方は設置をしてみるといいかもしれません。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!













![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント