
こんにちは。
今回はアイキャッチ画像の設定項目が消えた時の対処法を紹介したいと思います。
アイキャッチ画像の設定項目が消えた時の症状
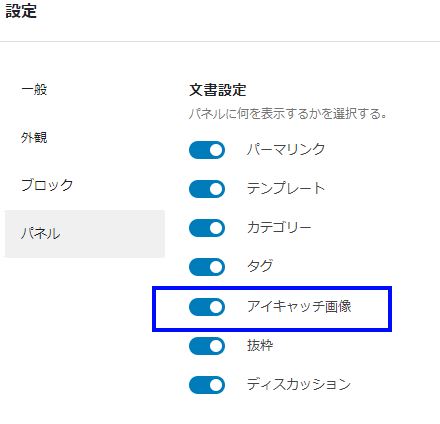
通常なら投稿画面の右側のパネルにアイキャッチ画像を設定するための項目がありますが、無くなっていました。そして、パネルの設定画面にもアイキャッチ画像の項目自体が無くなっていました。
下記のスクショは復帰後なので、表示されていますが、青く囲った所が全くない状態でした。
不具合の出る前日まではアイキャッチ画像の設定は出来ていました。前日はテーマの変更などはしていませんでした。
表示が消えた原因と対処法
先述した通り、不具合の出る前日までテーマの変更などはしていませんでした。
が、5日前ぐらいにstyle.cssのファイルのアップロードをしていました。
style.cssをアップロードしてから5日間の間に、記事の投稿をしていたので、不具合が無かったのですが、改めてstyle.cssの確認をしました。
そうすると、style.cssのアップロード先を間違えていたのです。
私のブログサイトの場合、Cocoonで選択出来るスキンではなく、自分でカスタマイズをしたスキンを使っているので、デザインを変更する時は、style.cssのファイルをアップロードしています。
通常はcocoon-child-master⇒skins⇒自分のスキンのフォルダにアップロードしなければならないのを、cocoon-child-masterのフォルダに間違ってアップロードしていました。
早速、オリジナルのstyle.cssをcocoon-child-masterのフォルダにアップロードしなおし、新しいデザインのstyle.cssを自分のスキンフォルダにアップロードしなおすと、アイキャッチ画像の設定が表示されるようになりました。
振り返り
style.cssってcocoon-child-masterのフォルダにもあり、アップロードすると、ブログに反映されて、デザイン変更もできるんですね。
それから数日はアイキャッチ画像の設定が出来ていたので、ファイルのアップロード先が間違っているとは気付きもしませんでした。
5日後にアイキャッチ画像の設定が無くなったのは、おそらく他のプラグインの更新が影響したのかもしれません(プラグインは自動更新しているのでわかりませんが)。
いずれにしても、アイキャッチ画像の設定表示が無くなっていたことで、style.cssのアップロード先が間違っていたことに気づけたので良かったと思っています。
もし、皆さんもアイキャッチ画像の設定が無くなってしまった場合は、テーマのファイルを変更していないかを疑ってみてください。
もし変更していれば、変更前に戻すことで、アイキャッチ画像の設定が表示されるかもしれません。




![オプテージ 「mineo」エントリーパッケージ 音声通話+データ通信・SMS対応 au・ドコモ・ソフトバンク対応 ※SIMカード後日発送 KM101[KM101]](https://thumbnail.image.rakuten.co.jp/@0_mall/biccamera/cabinet/product/2130/00000003348773_a01.jpg?_ex=128x128)
コメント