Cocoonでのツイッターカードの設定をまとめました。
ツイッターカードとは
ホームページの記事のアドレスをツイートすると、ツイート内に記事のアイキャッチ画像が表示されます。この画像がツイッターカードです。
Twitterはホームページのソースコードにある『Twitter Card』のタグに記載されている画像を表示します。
ツイッターカードを表示させるためには、ホームページのソースコードに『Twitter Card』のタグを記載する必要があります。Cocoonは自動的に記載する機能がありますが、設定を有効にする必要があります。
Twitter Cardの設定 – 『OGP』
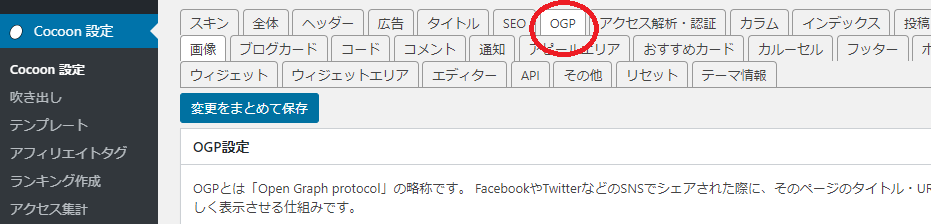
『Cocoonの設定』の『OGP』を選択します。
『OGP』のタグ内の『Twitterカード設定』で『Twitterカードタグの挿入』にチェックをします。
『Twitterカードタイプ』は『サマリー』と『大きな画像のサマリー』があります。Twitterで表示する画像の大きさ違いです。表示インパクトのある『大きな画像のサマリー』をおススメします。
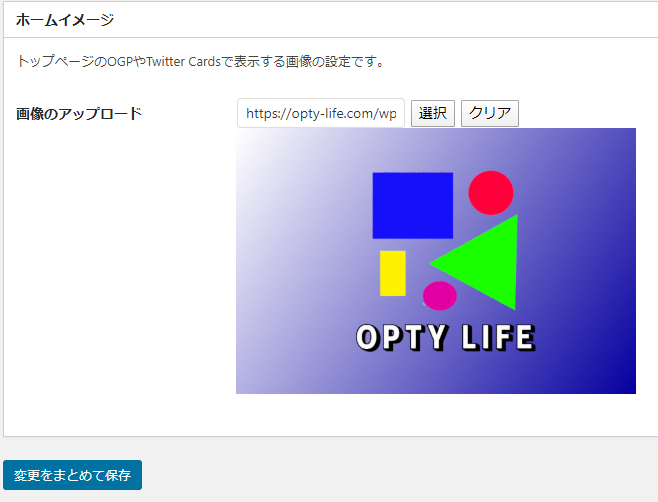
『OGP』のタグ内の『ホームページ』でトップページのツイッターカードを設定します。
通常、ツイッターカードは記事に設定するアイキャッチ画像になりますが、トップページにはアイキャッチ画像はありません。その為、ここで設定した画像をツイッターカードとします。
記事にアイキャッチ画像がない場合の対処
記事にアイキャッチ画像を設定していない場合、ツイートするとツイッターカードが表示されません。
その場合、別に設定した画像をを代わりに表示すること出来ます。
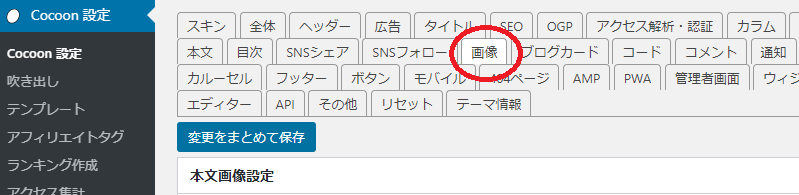
『Cocoonの設定』の『画像』を選択します。
『画像』のタブ内の『NO IMAGE設定』で、アイキャッチ画像が無い時に表示する画像を選択します。
本来のこの機能は、ホームページ内でアイキャッチ画像が表示されないことを補うためのものですが、ツイッターカードの表示にも反映されます。
これでCocoonのTwitter関連の設定は終了です。
ツイッターカードが変更されない場合
私のケースですが、トップページのツイッターカードの画像を設定しましたが、変更されず元の画像が表示された状態でした。
これはブラウザ(Google Chrome)のキャッシュの問題で、対処法として、別のブラウザを使うか、ブラウザのキャッシュを消すことで、正常に表示されました。
もし、それでもダメでしたら、Twitterカードを検証できるTwitterの公式サイト『Card Validator | Twitter Developers』で試して下さい。ここで正常に表示されない場合、英語ですが、メッセージが表示されますので、検証して下さい。
まとめ
今回は、自分の備忘録の為に書きました。
これからCocoonを使用される方にとっては参考になると思うので、役立てていただれと思います。








コメント