こんにちは。
ブログの作成は順調に進んでいますか?

今回は、Cocoonで表の挿入の方法を説明したいと思います。
Cocoonのエディタを変更する
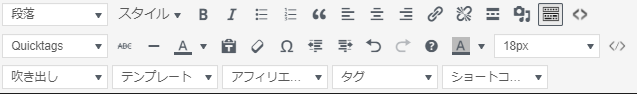
下記が、Cocoonの編集画面のツールバーになります(一部、外部プラグインあり)。ここには表を作成する機能がありません。
そこで、編集画面のツールバーをプラグイン『Advanced Editor Tools (previously TinyMCE Advanced)』に変更します。このプラグインには表作成の機能があります。
プラグインの新規追加で、『Advanced Editor Tools (previously TinyMCE Advanced)』を検索して、インストールして下さい。
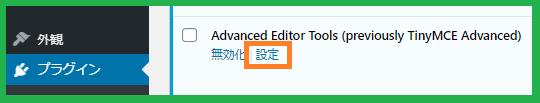
インストールが終了し、有効化したら、ダッシュボードのプラグインの画面からAdvanced Editor Tools (previously TinyMCE Advanced)の設定をクリックします。
設定画面が表示されます。下にスクロールすると、『クラシック版の段落とクラシックブロックのツールバー』というメニューがあります。
そこに表示されているツールバーが、編集画面に表示されるツールバーになります。そして、ツールバーの下に表示されているのが追加機能のボタンになります。
その中にテーブルを作成するボタンがあるので、上にドラッグして、メニューに追加します。この際に、必要なボタンもドラッグして追加しておいて下さい。Cocoon独自の機能『スタイル』なども追加下さい。
追加が終われば、ページ一番下の『変更を保存』をクリックして終了させて下さい。
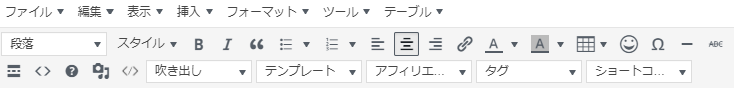
編集画面に戻って、新しいツールバーになっていることを確認して下さい。
これでプラグインのインストール・設定は終了です。
表の枠線のコードを追加CSSに追記する
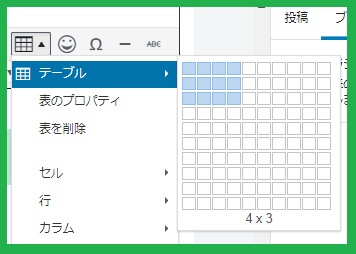
表を追加するには、テーブルのボタンをクリックすればいいです。エクセルと同じ要領で作成できます。
テーブルのアイコンをクリックして、プロパティ設定で、枠線の太さや色などを設定することが出来ます。
しかし設定をしていないと、下記のようになります。枠線が表示されません。
そこで、一応、テーブルのプロパティで設定しなくても枠線が付くように、追加CSSにコードを追記しておくことをおススメします。
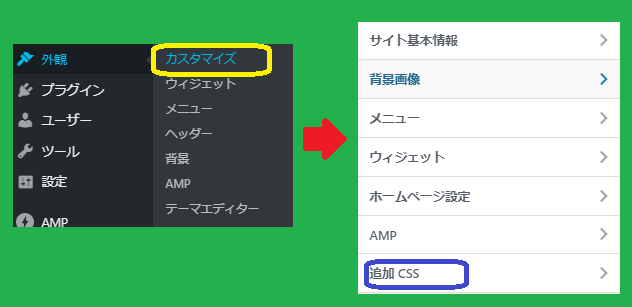
ダッシュボードから外観⇒カスタマイズ⇒追加CSSに進みます。
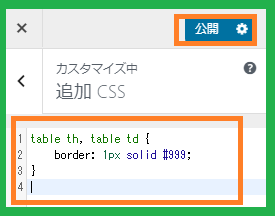
そしてコードを追記します。
table th, table td{
border: 1px solid #999:
}
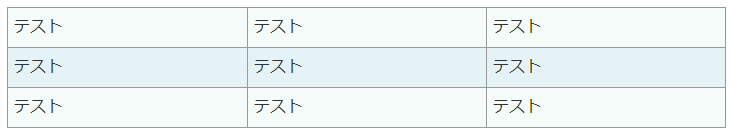
1pxは太さ、solidは線の種類、#999は色になります。標準で表を作った際の枠線なので、標準的な値をおススメします。下記の枠線が出来ました。
これで、テーブルのプロパティの設定を忘れても枠線が表示されることになります。
まとめ
いかがだったでしょうか。
比較する記事を作成する時等には、テーブルがあった方が分かりやすいですよね。是非、みなさんのブログに生かして下さいね。

この記事がよかったと思われましたら、下のSNSのボタンでシェアしていただければうれしいです。












![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント