
Cocoonの囲みブログカードラベルのラベルのカスタマイズをしていみました。
囲みブログカードラベルはページリンクの時に使用すると効果的です。下記のように、関連するブログを紹介したい時に、囲みブログカードラベルでラベルを付け加えれば、より、閲覧者を誘導できることになります。
Cocoonには標準で複数の色やラベルが用意されています。今までは、それで十分だったのですが、より内容に沿ったラベル名に変更したい、ブログの配色に合わせたい等、カスタマイズしたくなってきました。今回、無事カスタマイズが出来たので、カスタマイズ方法をシェアしたいと思います。
私の使用しているテーマは「カラフルライン」なので、他のテーマだと少し内容が異なるかもしれませんが、参考程度にしていただけると幸いです。
今回、囲みブログカードラベルでカスタマイズ内容は以下になります。
- ラベル名の変更
- 文字の色の変更
- ラベル背景色の変更
- ラベルの配置の変更
CSSについて
皆さんもご存じかもしれませんが、デザインを変更するには、CSSのコードを変更をしなければなりません。
今回のカスタマイズは、大元のCSSファイルには何も記述しません。万が一、間違ったコードを書いてしまったとしても、簡単に修正出来るので安心して下さい。
では、どこにCSSのコードを書き込むのか?
今回は、投稿画面の下にある、カスタムCSSに書き込みます。ここに書き込めば、その記事だけに適応されるので、他の記事には影響しません。
もし全体に反映させたい場合は、ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSの入力画面に追記して下さい。こちらは、全体に反映されますが、大元のファイルを書き換えるわけではないので、元に戻したい場合は、書き込んだ内容を削除すればいいだけです。
囲みブログカードラベルの作成
最初に、ブロックの追加で「クラシック」を選択します。投稿欄にURL(アドレス)を記入し、スタイルの『囲みブログカードラベル』を適用して下さい。
下のブログカードは『あわせて読みたい』を選んだ場合です。通常の設定の物です。これを変更します。
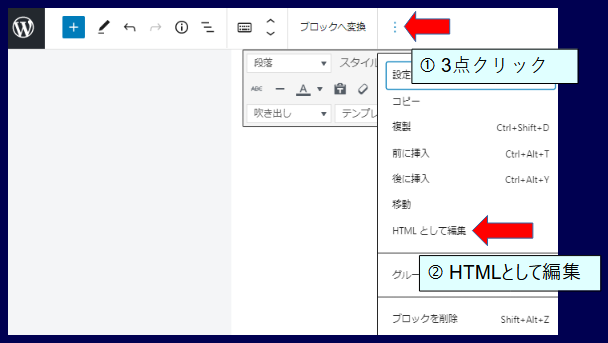
次に、投稿画面上部の3つの点をクリックして、「HTMLとして編集」を選択し、HTMLコードを表示させて下さい。
URLを当ホームページとした場合、ブログカードの部分は、下記のコードが表示されます。
<div class="blogcard-type bct-together">
<p>https://opty-life.com/category/wordpress/cocoon/</p>
</div>ここですることは、下記の2点になります。
- URLの両端に<p></p>タグを削除
- bct-togetherのタグを削除し、bct-新しいクラス名を記入
新しいクラス名は自分で考えて、ユニークにして下さい。
大元のCocoonのクラス名と重複すると、重複したクラスに影響してしまう恐れがあるからです。今回は「bct-opprevious」としましました(下記参照)。
<div class="blogcard-type bct-opprevious">
https://opty-life.com/category/wordpress/cocoon/
</div>新しいCSSコードを作成
ラベルの内容、文字色、背景色の変更
下記がカスタムCSSに追加したコードになります。
.bct-opprevious .blogcard-label::after {
content: "おススメのサイト";
color: #00FF00;
}
.bct-opprevious .blogcard-label{
background-color: brown;
}- content⇒ラベルの内容(あわせて読みたい⇒おススのサイト)
- color⇒文字の色(白⇒緑)
- background-color⇒背景色(黒⇒茶色)
色に関しては16進数の表記でも、英語表記でも構いません。但し、英語表記の場合は、代表的な名前しか対応していないので気を付けて下さい。
下記のようにブログカードのラベルが変更されます。
ラベル位置の変更
次にラベルの位置を変更してみましょう。
下記がラベル位置を変更したコードになります。
.bct-opnext .blogcard-label::after {
content: "オススメのサイト";
color:#FFF000; }
.bct-opnext .blogcard-label{
margin-left: 100%;
left:-140px;
background-color:blue;
}新しくクラス「bct-opnext」を作っています。
右側に変更させるには、「margin-left」と「left」を設定します。「left」の値は文字の長さによって異なるので、適宜調整して下さい。
下の様にブログカードが右側に移動しました。
まとめ
いかがだったでしょうか。
ブログカードを使うと、より閲覧者にリンクの内容がわかりやすく、そこから誘導しやすくなります。
なので、少しでも分かりやすいラベルにしたいですよね。
今回のやり方でみなさんのブログカードも思い通りにカスタマイズ出来ればうれしいです。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!





![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント