こんにちは。
ホームページ制作は順調に進んでいますか?
今回はCocoonのスキン『カラフルライン』の見出しの変更方法についてシェアしたいと思います。
もし、他のスキンをご利用されている方にでも、参考になると思いますので、是非、最後までお付き合い下さい。
カラフルラインの見出しを変更した理由
ご存じだと思いますが、当サイトはWordPressの無料テーマとして有名な『Cocoon』を利用しています。
スタイリッシュで多機能で、『無料でいいの?』っていつも感謝しながら使用させてもらっています。
そして、そのテーマの数あるスキンの中で『カラフルライン』を利用しています。
Cocoonのサイトでカラフルラインが公開された時に一目惚れをしてしまって、リリース当初から利用させてもらっています。カッコよくて、これが自分が求めていたスキンだって思いましたネ。
そんな大好きなカラフルラインですが、唯一、見出しのデザインだけが自分好みではありませんでした。作者のy.hiroakiさん申し訳ありません。
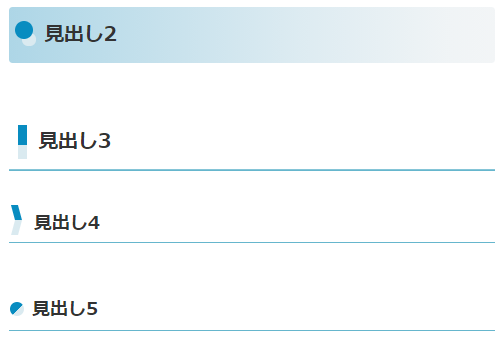
下の画像が標準の見出し2になります。薄緑色の部分がちょっと地味だなって^^;。ダッシュボードのCocoon設定で、『全体』のメニュー内の色の変更をしましたが、この色は変更できませんでした。
サイトのアップグレードを含めて、なんとしても見出しの変更をしたいと思い、今回、デザインに変更することにしました。見出し2だけを変更するつもりでしたが、色々と試して、最終的には見出し3から5、サイドバーも変更しました。記事では見出し2の変更方法だけ紹介しますが、最後に見出し2から5、サイドバーのコードを紹介します。
方法の概要:CSSを追記する
私が紹介する方法は、Cocoonのプログラムファイル内のコードを編集しません。
ダッシュボード⇒外観⇒カスタマイズ⇒追加CSSの欄ところに、見出しのコードを追記します。
なので、万が一、見出しのコードの編集中にサイトの表示がおかしくなった場合は、追加CSSの欄内に記入したコードを削除すればいいので安心して下さい。すでに追加CSSにコードを記入されている方は、間違って、そちらも削除してはいけないので、気を付けて下さい。
WordPressのプログラムの仕組みとして、追加CSSの読み込みは最後になるので、Cocoonで設定されるコードよりも追加CSSのコードが優先になります。
例えば、背景の設定をCocoonの設定画面でしていても、追加CSSに背景の設定を追加すれば、追加CSSの設定が優先されます。設定が上書きされるといった方がいいかもしれませんね。
よって、今回、見出しのデザインを変更するわけですが、追加CSSにカラフルラインの見出しのコードを貼り付けて、変更していくことになります。
見出しのデザインを変更する方法
見出しのテストページを作成する
最初に見出しのテストページを作成し、公開状態にして下さい。
変更したいと思う見出しをすべて記入して下さい。テストページを作成する理由は、CSSのコードを編集しながら、すべての見出しの変更具合を確認する必要があるからです。
固定ページでテストページを作成するのがおススメです。そして、トップページからアクセスできるようにして下さい。
カラフルラインのCSSファイルを確認
カラフルラインのCSSファイルを確認します。
Cocoonのサイトでマスターのテーマをダウンロードして下さい。圧縮ファイルを解凍すると、cocoon-masterのフォルダの下にskinsというフォルダがあります。そして、その中にskin-colorful-lineのフォルダがあり、その中にstyle.cssがあります。
見出し2(h2)の確認、追加CSSに貼り付け
style.cssをメモ帳で開きます。テキストエディタであればメモ帳以外でも構いません。
そして、『見出し(h2)』という書き込みを探してください。
見出し(h2)の次は見出し(h3)のコードが記載されているので、見出し(h2)の部分だけコピーします。
「ダッシュボード」⇒「外観」⇒「カスタマイズ」⇒「追加CSS」に貼り付けて下さい。
編集する
追加CSSの画面の右側のサイトのトップページが表示されます。そこから、先ほど作成したテストページに移動して下さい。
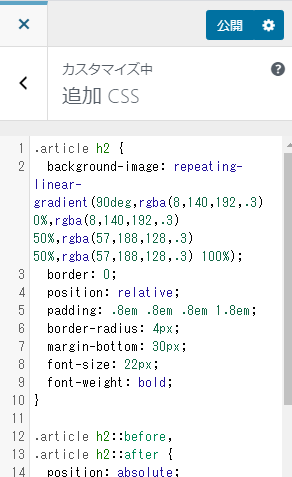
下記が、私の追加CSSにある見出しh2に対応するコードです。
.article h2 {
background-image: repeating-linear-gradient(90deg,rgba(8,140,192,0.3) 0%,rgba(8,140,192,0.1) 60%,rgba(218,234,240,.2) 90%,rgba(218,234,240,.1) 100%);
}
.article h2::before {
top: .7em;
left: .3em;
z-index: 2;
width: 20px;
height: 20px;
background: #088cc0;
}
.article h2::after {
top: 1.3em;
left: .7em;
width: 15px;
height: 15px;
background: #daeaf0;
}
貼り付けたコードより少ないですよね。大体の変更しないコードは削除しています。先述したように、変更しなければ、大元のコードが採用されます。その為、変更しないコードは削除した方がすっきりします。
では、説明していきます。
h2.articleが全体、beforeが前面に出ている青い丸、afterが後ろの緑の丸の設定です。
1から3行目
.article h2 {
background-image: repeating-linear-gradient(90deg,rgba(8,140,192,0.3) 0%,rgba(8,140,192,0.1) 60%,rgba(218,234,240,.2) 90%,rgba(218,234,240,.1) 100%);
}最初のコードだと、色が2つにはっきりと分かれます。実際使っている関数はグラデーションの関数なので、本当のグラデーションになるように変更しました。色の(rgba)の並びは、(赤、緑、青、透明度)です。透明度の数値は(1:不透明)から(0:透明)になります。透明度を入れることにより、グラデーションがよりスムーズにいきます。rgbの色を調べたい時は、下記のサイトをご利用ください。
%と書かれているのは、左から右までの距離を割合で表してます。また、色はrgbaと定義され、透明度を含めた数値になっています。
5から12行目 before
これは前方の重なっている円マークの前の方です。濃い青色の方です。先ほどと色の記述が違いますが、下記が色の指定になります。先ほどの色ツールでの16進数の方の色を使って下さい。
background: #088cc0;top, leftは位置の調整です。width, heightは円マークの幅と高さの調整です。
14から20行目 after
これは前方の重なっている円マークの後ろ方です。緑色の方です。
追加CSSの編集画面で、実際に数値を変えてみて下さい。そうすると右側の画面にすぐに編集反映されます。
サイトの見出しコード
下記が追加CSSに記述しているコードになります。
/* □■-----------------------------------------------------
/ 『見出し(h2)』
-----------------------------------------------------■□ */
.article h2 {
background: -webkit-linear-gradient(top, var(--opmidashiafter) 0%, var(--opmidashibefore) 100%);
/* background: linear-gradient(to bottom, #69b4e6 0%, #3498db 100%); */
background: linear-gradient(to bottom, var(--opmidashiafter) 0%, var(--opmidashibefore) 100%);
color: #fff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, .3);
border-bottom: 5px solid #cbcbcb;
padding: 1.1em .8em .8em 1.8em;
position: relative;
}
.article h2::before, .article h2::after {
position: absolute;
content: '';
border-radius: 100%
}
.article h2::before {
top: .7em;
left: .3em;
z-index: 2;
width: 20px;
height: 20px;
background: #088cc0;
}
.article h2::after {
top: 1.3em;
left: .7em;
width: 15px;
height: 15px;
background: #daeaf0;
}
/* □■-----------------------------------------------------
/ 『見出し(h3)』
-----------------------------------------------------■□ */
.article h3 {
position: relative;
padding: .6em 1.5em .3em 1.5em;
border: 0px solid #fff;
border-bottom: 2px solid var(--opmidashiborder);
background-color: var(--opmidashibackground);
}
.article h3::before {
position: absolute;
top: .5em;
left: .5em;
content: '';
width: 10px;
height: -webkit-calc(100% - 1.4em);
height: calc(100% - 1.4em);
background-color: var(--opmidashibefore);
border-radius: 0px;
}
.article h3::after {
position: absolute;
top: 1.2em;
left: .5em;
content: '';
width: 10px;
height: -webkit-calc(100% - 1.5em);
height: calc(100% - 1.5em);
background-color: var(--opmidashiafter);
border-radius: 0px;
}
/* □■-----------------------------------------------------
/ 『見出し(h4)』
-----------------------------------------------------■□ */
.article h4 {
margin-top: 26px;
background: 0 0;
position: relative;
padding: .3em 1.5em .2em 1.5em;
border: 0;
border-bottom: 1px solid var(--opmidashiborder);
background-color: var(--opmidashibackground);
}
.article h4::before {
position: absolute;
top: 0.2em;
left: 0.5em;
content: '';
width: 8px;
height: 0.6em;
background-color: var(--opmidashibefore);
transform: skew(-15deg);
-o-transform: skew(-15deg);
-moz-transform: skew(-15deg);
-webkit-transform: skew(15deg);
}
.article h4::after {
position: absolute;
top: 0.8em;
left:0.5em;
content: '';
width: 8px;
height: 0.6em;
background-color: var(--opmidashiafter);
transform: skew(-15deg);
-o-transform: skew(-15deg);
-moz-transform: skew(-15deg);
-webkit-transform: skew(-15deg);
}
/* □■-----------------------------------------------------
/ 『見出し(h5)』
-----------------------------------------------------■□ */
.article h5 {
position: relative;
padding: 0em 1.5em 0em 1.5em;
border: none;
border-bottom: 1px solid var(--opmidashiborder);
font-size: 1.1em;
background-color: var(--opmidashibackground);
}
.article h5::after {
position: absolute;
content: '';
border-radius: 100%
}
.article h5::after {
top: .1em;
left: .1em;
width: 15px;
height: 15px;
background-image: linear-gradient(135deg, #088cc0 0%, #088cc0 55%, #daeaf0 50%, #daeaf0 100%, transparent 0);
}
/* □■-----------------------------------------------------
/ 『見出し(h6)』
-----------------------------------------------------■□ */
.article h6 {
padding: 0em 0em 0em 0em;
font-size: 1em;
border-bottom: 1px solid var(--opmidashiborder);
background-color: var(--opmidashibackground);
}下記が見出しのスクリーンショットです。見出し3だけデザインを変更しています。

おわりに
いかがだったでしょうか。
無事に変更は出来たでしょうか。
サイトの色に合った見出しに出来たので満足しています。もし上記でわからないことがあれば、コメントいただければと思います。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!






![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント