
こんにちは。
今回はGoogleのスパム対策ツール『reCAPTCHA』を特定のページに設置するプラグイン『Invisible reCaptcha for WordPress』を紹介したいと思います。
プラグインの機能
『Invisible reCaptcha for WordPress』の主な機能を紹介します。
設置場所の選択
reCAPTCHAを以下の場所に設置することが出来ます。
- WordPressのログイン画面
- WordPressのパスワード再発行画面
- コメント投稿画面
- 問い合わせフォーム(Contact Form 7のプラグイン)の画面
特に「Contact Form 7」で問い合わせフォームを作成されている方にとっては嬉しい機能です。というのも、Contact Form 7にもreCAPTCHAを搭載するオプションはありますが、そのオプションを使用すると、すべてのページにreCAPTCHAのマークが表示されてしまうからです。
ページの埋め込み可能
通常、reCAPTCHAのマークはページ右下に表示されますが、下のようにページ内に埋め込む(送信ボタンの下側)ことも出来ます。
プラグインのインストールと設定
インストール
「ダッシュボード」⇒「プラグイン」⇒「新規追加」⇒検索ボックスにinvisible recaptchaと入力し検索して下さい。似たようなプラグインがありますが、『Invisible reCaptcha for WordPress』という名前のプラグインが今回のプラグインになります。作者はMihai Chelaruさんなので、作者で確認してみるのもいいかもしれません。
「今すぐインストール」をクリックし、「有効化」をクリックして下さい。これでプラグインのインストールは完了です。
設定
次に、設定をする為に「ダッシュボード」⇒「設定」⇒「Invisible reCaptcha」に進んで下さい。
設定画面が表示されます。左側にタブでメニュー分けされており、変更するのは「設定」、「WordPress」、「問い合わせフォーム」になります。
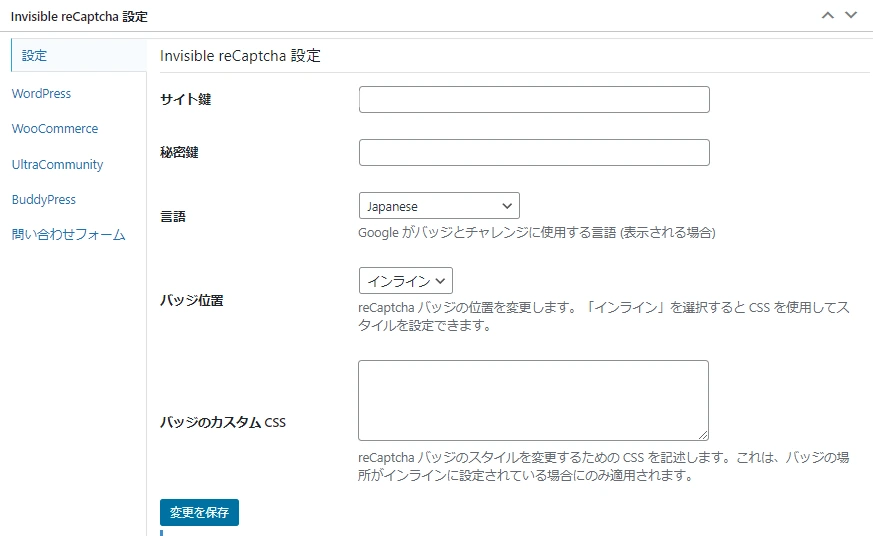
『設定』
まずは『設定』のタブから入力していきます。
✔ サイト鍵にはreCAPTCHAのサイトキーを入力して下さい。
✔ 秘密鍵にはreCAPTCHAのシークレットキーを入力して下さい。
✔ 言語はJapaneseを選択して下さい。
✔ バッジ位置は右下、左下、インラインと選べます。先述のようにページに埋め込みたい場合は、インラインを選択して下さい。
✔ バッジのカスタムCSSは表示されるマークのデザインを変更することも出来ます。また表示を消すことも出来ます。
表示を消す場合は、下記のコードを入力します。
.grecaptcha-badge { visibility: hidden;}入力が終われば、一番下の『変更を保存』をクリックして下さい。
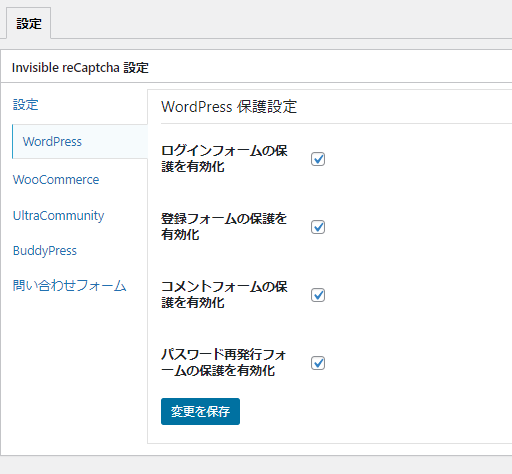
『WordPress』
次に『WordPress』のタブに移動して下さい。
どのページにreCAPTCHAを設定するかを決める画面になります。安全の為に、すべてにチェックすることをおススメします。
入力が終われば、一番下の『変更を保存』をクリックして下さい。
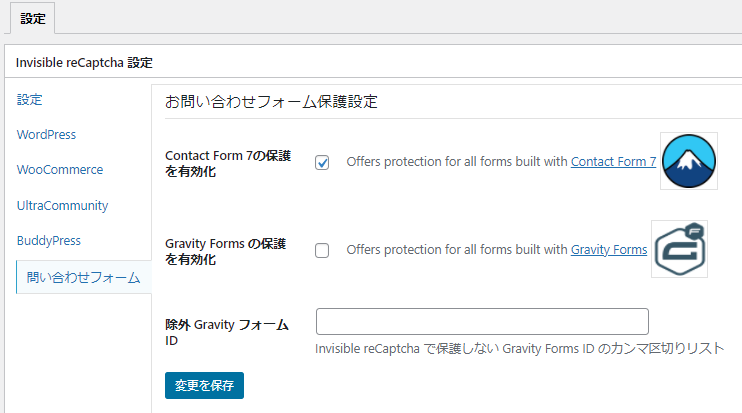
『問い合わせフォーム』
次に『問い合わせフォーム』のタブに移動して下さい。
『Contact Form 7』を使用されている方は、ここにチェックを入れて下さい。
入力が終われば、一番下の『変更を保存』をクリックして下さい。
以上で設定は完了です。
最後に設定したページにreCAPTCHAのマークが表示されるかを確認して下さい。
まとめ
いかがだったでしょうか。
ログイン画面やパスワード発行画面にも設定できるので、安心感は増えますよね。
凄く使いやすいプラグインなので、一度試してみてはいかがでしょうか。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!








コメント