プログラムコードをブログで表示する方法を紹介致します。
自分の書いたコードをブログで紹介したい時に、WordPressの編集画面でプログラムコードをそのまま書いてしまうとコードが書いたとおりに表示されません。WordPressの編集画面はHTMLコードを自動で修正する機能があり、その影響で、記事上でプログラムコードを表示させようとすると、一工夫が必要になります。その一工夫を簡単にしてくれる便利なプラグインがあります。「Crayon Syntax Highlighter」というプラグインです。
今回はプラグインのインストールと使い方について解説したいと思います。
「Crayon Syntax Highlighter」のインストール
『ダッシュボード』→『プラグイン』→『新規追加』→キーワード検索の入力欄に『Crayon Syntax Highlighter』と入力して下さい。
下記の通り、Crayon Syntax Highlighterのプラグインが表示されますので、『今すぐインストール』をクリックして、インストールし、『有効化』して下さい。

プラグインの設定
『ダッシュボード』→『プラグイン』→『インストール済みプラグイン』→『tCrayon Syntax Highlighter』→『Settings』をクリックして下さい。
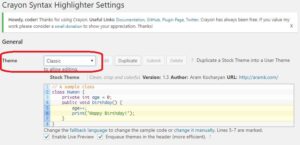
『Theme』を選ぶことにより、コードの表示デザインを変更出来ます。一番無難なデザインは『Classic』だと思います。設定を変えられたら、一番したの『Save Changes』をクリックして設定を保存して下さい。

使用方法 – コードの書き方
ブログの編集画面において『<>』のマークが出来ています。これをクリックして下さい。

編集画面が表示されます。『Title』にはプログラムコードのタイトルを記入して下さい。『Language』にはプログラムコードを選んで下さい。複数のプログラムコードがある場合は『Default』でも構いません。『Code』の右側の空欄に表示したいプログラムのソースコードを貼り付けて下さい。そして右上にある『Save』をクリックすれば貼り付け完了です。

下記が表示結果です。
<script>
function c2f(c){
var f = (9/5) * c + 32;
return Math.floor(f);
}
function convert(){
var c = document.getElementById("celsius").value;
var f = c2f(c);
f = Math.floor(f);
var s = "摂氏:" + c +"度 華氏:" + f + "度";
document.getElementById("result").textContent =s;
}
</script>
ソースコードの再編集の仕方
再びソースコードを編集したい場合は、記事の編集画面でそのまま再編集できます。また、ソースコードのエリアを選択すると、『<>』のマークが色が変わり有効になるので、マークを再度クリックすると、コードの編集画面が出てきて、再度、編集が出来ます。

まとめ
いかがだったでしょうか。ブログで自分の書いたプログラムを紹介したい場合などに使えます。テーマを変更することで、自分のブログのデザインあったよりわかりやすい表示になるかもしれません。
是非、試してみて下さいね。