Google Adsenseの審査を通る条件の一つとして、サイトのメニューに『サイトマップ』のページを加える必要があります。
サイトマップは、サイトの記事の一覧を掲載しているページをいいます。
下記がこのブログのサイトマップになります。

サイトマップは、サイトの記事の一覧を掲載しているページなので、一見、簡単そうに思えますが、記事を毎日投稿していけば、同時にサイトマップに追記して行く必要があります。そうなれば非常に面倒ですよね。自動で更新してくれたらうれしいですよね。
そんな悩みを解決してくれる便利なプラグインがありますので、紹介したいと思います。
サイトマップを作成するプラグイン 『Simple Sitemap』
皆さんもご存知のように、『Google XML Sitempas』というプラグインを既にインストールされていると思います。これはGoogleがサイト内の情報をスクロールし、第三者が検索できるようにするものです。閲覧者がサイトの一覧を見る為の物ではありません。
今回のサイトマップは、閲覧者がサイトの一覧を見る為のもので、HTMLサイトマップという呼び方がされ、Google XML Sitemapsとは異なります。
今回は紹介する『Simple Sitemap』というプラグインは、記事を更新すれば、自動でHTMLサイトマップを作成してくれるます。
プラグインのインストール
ダッシュボードの『プラグイン』のメニューから『新規追加』を選らんで下さい。
『Simple Sitemap』と入力すると、下記の画面が表示されます。
『今すぐインストール』をし、『有効化』をして下さい。
Simple Sitemapのコード
ダッシュボードの『プラグイン』のメニューから『インストール済プラグイン』を選び、Simple Sitemapの『始めてみよう』をクリックして下さい。
上記の画面が表示されます。
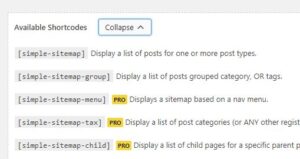
最初の行の『Available Shortcodes』の『Expand』をクリックすると、下記の画面になります。
無料で使えるコードは2つあり、『simple-sitemap』と『simple-sitemap-group』になります。2番目『simple-sitemap-group』というコードを使用すると、カテゴリーごと、またはタグごとに、記事をリスト化して表示することができます。このコードを記事に貼り付けて、サイトマップを作成することになります。
サイトマップの作成
サイトマップを作成するには、まずダッシュページの『固定ページ』で、『新規追加』を選び、サイトマップという名前のページを作って下さい。
新しくページが出来たら、文面に、先ほどのコードの『simple-sitemap-group』を貼り付けます。貼り付ける場合は、前後括弧[]も必要です。
下記のスクリーンショットは、このブログのサイトマップの編集画面です。
Google Adsenseの審査では、サイトマップのページにはには全ページのリンクを加える必要があると言われています。
つまり、上記のように『ホーム』、『プロフィール』、『プライバシーポリシー』、『問い合わせ』のページも含めないといけません。先ほどのSimple Sitemapのコードでは、これらの固定ページは加わりませんので、実際の編集で、上記のように固定ページのリンクを貼るようにして下さい。その下にSimple Sitemapのコードを貼り付ければ、完成です。
まとめ
一番簡単に出来るサイトマップの作成方法です。是非参考にしてみて下さい。






コメント