こんにちは!
ブログ運営は順調に進んでいますか?
今回は、ホームページに問い合わせフォームを設置するプラグイン『WPForms』を紹介したいと思います。
問い合わせフォームを設置する理由
一般的に、ホームページには『問い合わせ』のページが設置されています。
問い合わせページは、閲覧者が記事の内容について、気付いた点、質問、感想などを送付する為に必要になってきます。
例えば、問い合わせページが無ければ、閲覧者が記事の誤りや、不適切な内容に気づいても、連絡がつけられません。その為、非常に重要になります。
そういった意味で、Google Adsenseの審査を通過する条件の一つとして、サイト内に問い合わせのページを設置することにもなっています。
問い合わせフォームとして、『名前』、『メールアドレス』、『問い合わせ内容』を入力する欄があります。
作成手順
固定ページの作成
最初に固定ページを作成します。
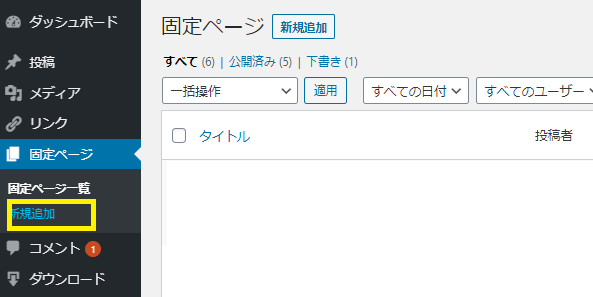
ダッシュボードのメニュー内の『固定ページ』をクリックし、『新規追加』をして下さい。ページのタイトルは”問い合わせ“とします。この時点では、ページを作成するだけで、ページ内に何も書きません。
プラグイン” WPForms Lite”のインストール
ワードプレスのプラグイン “WPForms “をインストールします。
プラグインの画面で、”WPForms “という単語で検索して下さい。下記の画面が出てきますので、そのままインストールして、右上の有効化をクリックして下さい。これでプラグインのインストールは完了です。
プラグインの設定
ワードプレスのダッシュボードに“WPForms”というメニューが出来ているので、それをクリックし、その中の『新規作成』を選択して下さい。
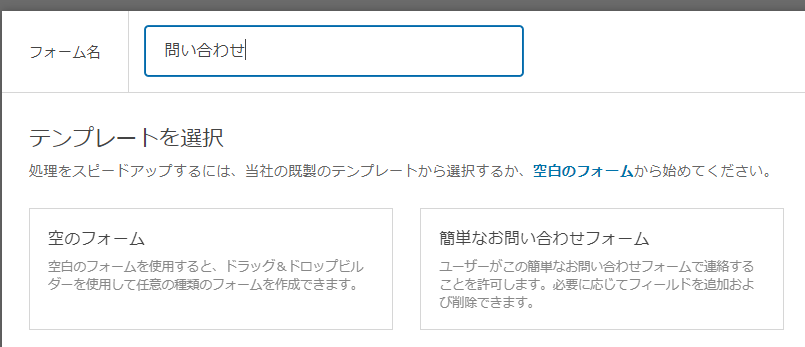
フォーム作成画面が表示されます。『フォーム名』に『問い合わせ』と名前をつけて、”簡単なお問い合わせフォーム“をクリックして下さい。
そうすると、一般的なお問い合わせフォームが出来ます。
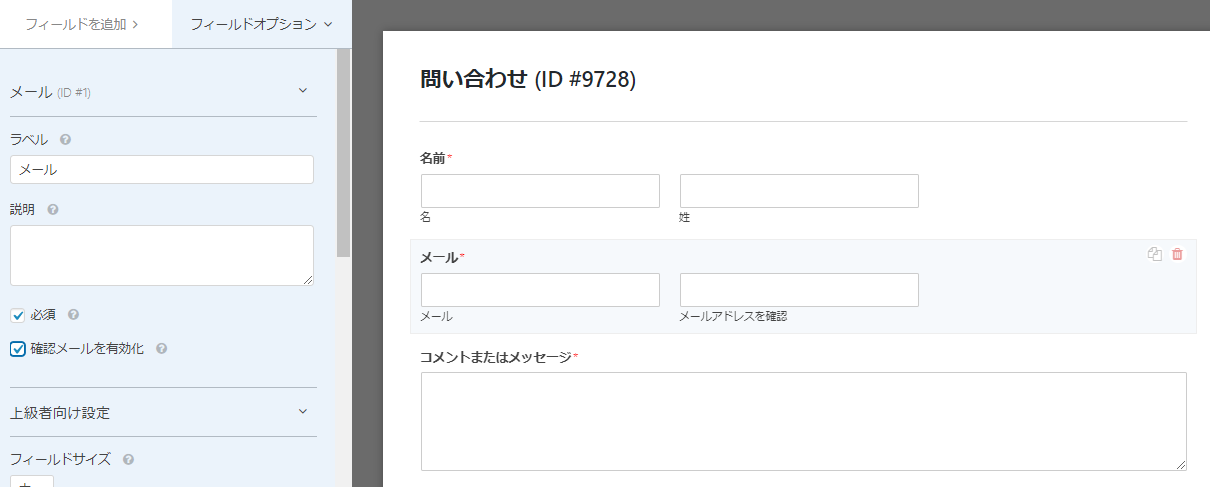
このフォームでもいいのですが、いたずらメールを避ける為、メールアドレスの確認項目を追加します。
右側のフォーム画面で、メールアドレスの周辺をクリックすると、メールアドレス周辺の色(薄い青)が変わります。そして、左側にフィールドオプションのメニューが出てきます。その中で、『確認メールアドレスを有効化』のチェックマークがあるので、チェックを入れて下さい。そうすると、右側のメールアドレスの入力欄が2つになります。

メールアドレスの確認を追加
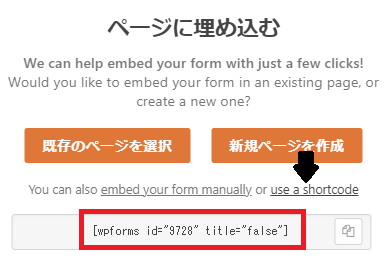
そして、画面右上の“保存”をクリックして、その左隣の“埋め込む”というのをクリックして下さい。コードが表示される画面が出てきます。
一番簡単な方法は、『既存のページ』をクリックして、一番初めに作成した固定ページ”問い合わせ”を選択すると、”問い合わせ”のページに、このプラグインで作成したフォームのコードが追記され問い合わせページが完成します。
もしくは、『use a shortcode』をクリックして、表示されたコードをそのまま、最初に作成した固定ページ”問い合わせ”に貼り付ける事でも可能です。
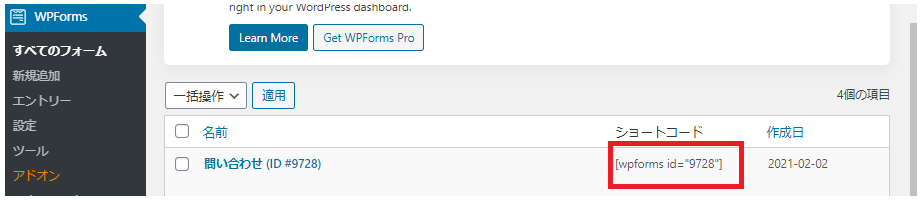
コードをコピーできなかった場合は、ダッシュボードのWPFormsの『すべてのフォーム』から確認することが出来ます。
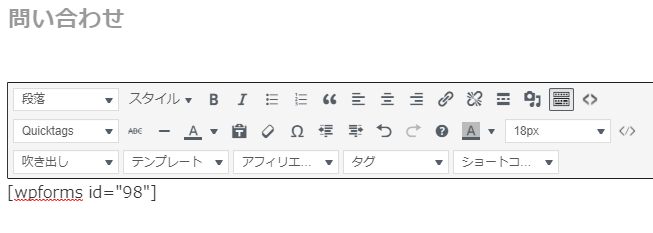
コードの貼り付ける場合
最初に作成した固定ページに先ほどのコードを貼り付けるだけです(下記はid=98ですが、上記の場合は9728になります。スクショ忘れです)
これで問い合わせフォームの作成は終了です。プレビューで確認して下さい。
まとめ
『WPForms』は簡単に問い合わせフォームが作成できるので、おススメです。
私が使用しているWordPressのテーマ『Cocoon』は、非常に沢山の機能が標準装備されていますが、残念なことに、問い合わせフォームの機能だけがありません。いつか、『Cocoon』に標準装備されるまでは、このプラグインを使い続けることになりそうです。











コメント