
こんにちは。
今回は、Cocoonのタイムラインの使い方についてシェアしようと思います。
タイムラインとは
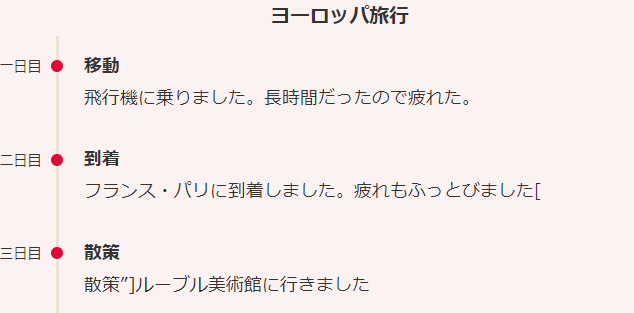
上のサンプルのように、タイムラインとは時系列にデザインされたスタイルを指します。
旅行、伝記、経過観察などでタイムラインを使用すると、内容がより分かりやすくなります。
では使い方について話しましょう。
方法① クラシックエディタを使用する
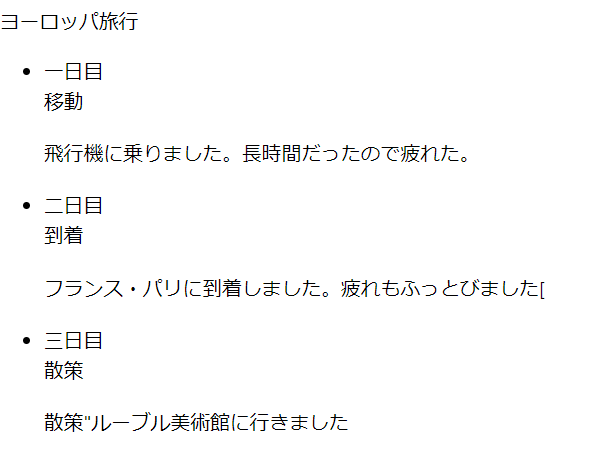
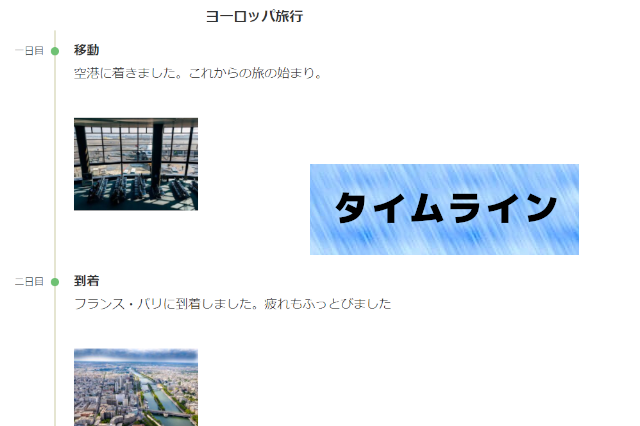
最初は下記のタイムラインをクラシックエディタで作っていきましょう!

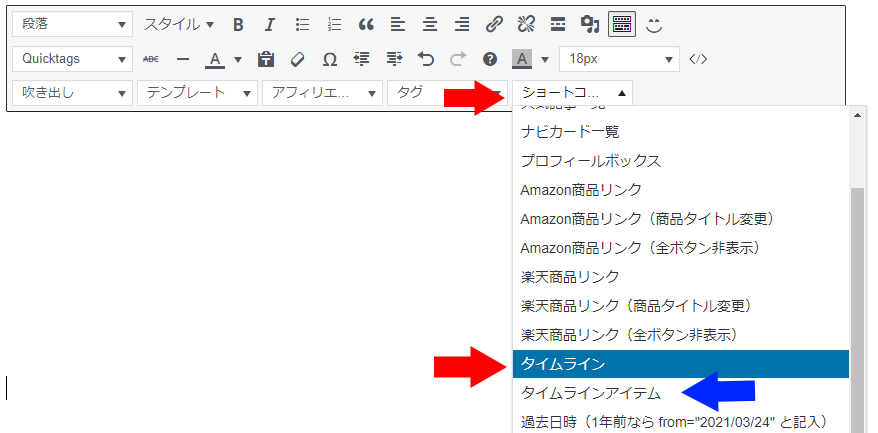
- クラシックエディタのショートコードの欄内のタイムラインとタイムラインアイテムというメニューがあります。最初にタイムラインを選択して下さい。

そうすると、括弧で囲まれたtimelineのコードが出てくるので、そこにタイムラインのタイトルを記入します。
[timeline title="ヨーロッパ旅行"][/timeline]- 次に、先ほどのコード内にマウスカーソルを置き、メニューのショートコードのタイムラインアイテムを選択してください。括弧で囲まれたtiのコードが出てくるので、そのコード内に下記のように記入して下さい。改行しても構いません。
[timeline title="ヨーロッパ旅行"]
[ti label="一日目" title="移動"]空港に着きました。これからの旅の始まり[/ti]
[/timeline]- 画像を挿入したい場合は、tiのコード内に収めて下さい。
[timeline title="ヨーロッパ旅行"]
[ti label="一日目" title="移動"]空港に着きました。これからの旅の始まり
>>画像を挿入する
[/ti]
[/timeline]- 二日目を追加したい場合は、再びタイムラインの中に、タイムラインアイテムを追加します。
[timeline title="ヨーロッパ旅行"]
[ti label="一日目" title="移動"]空港に着きました。これからの旅の始まり
>>画像を挿入する
[/ti]
[ti label="二日目" title="到着"]フランス・パリに到着しました。疲れもふっとびました
>>画像を挿入する
[/ti]
[/timeline]これを繰り返していけばOkです。
方法② タイムラインのブロックを使用する
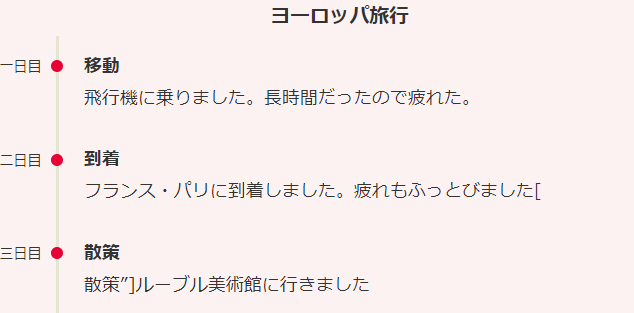
ブロック編集されている場合は、タイムラインのブロックを使用します。ブロックを使用すると、ポイント色、背景色、文字色、ボーダー色を変更することが出来ます。下記のタイムラインを作成します。画像は省略します。

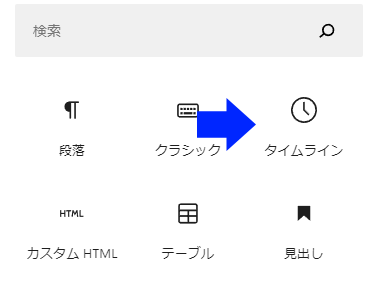
- 最初にタイムラインを追加します。

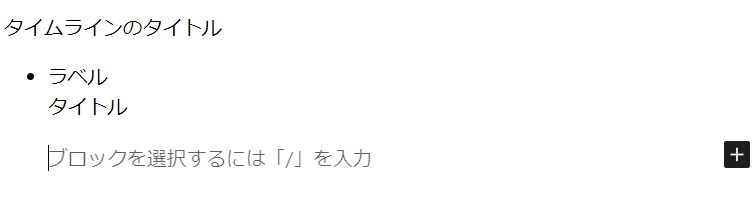
- タイムラインのブロックが追加されます。
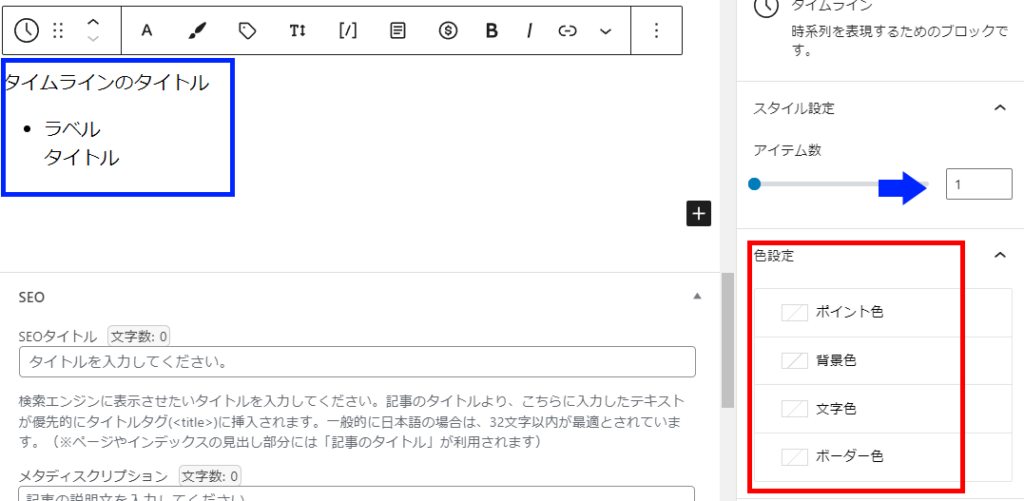
下記の状態では、タイムラインのブロックが選択状態になっている為、右側にタイムラインの設定が表示されます。青矢印のアイテム数の1というのは先ほどのタイムラインアイテムのことです。一日目、二日目とあれば、2を選択して下さい。そして、ポイント色、背景色、文字色、ボーダー色を変更することが出来ます。ここで、タイムラインのスタイルを決定します。次に青枠の説明に行きます。

- 青枠にマウスのカーソルを置くと下記の表示になります。上の画像ではなかった、ブロックを選択するには「/」を入力が表示されています。

上記のタイムラインを作成する場合、タイトルは”ヨーロッパ旅行“、ラベルは”一日目“、タイトルは”移動“、ブロックを選択するには「/」を入力には”空港に着きました。これからの旅の始まり“となります。二日目、三日目を追記する場合は、アイテム数を3に設定して下さい。そうすると、タイムラインアイテムが追加されます。

これで完成です。
おわりに
いかがだったでしょうか。
ブロックエディタでタイムラインのブロックを追加する方が、よりカスタマイズが出来るのでおススメです。
是非、試してみて下さいね。




コメント