
こんにちは。
今回はLibreOfficeの表計算ソフトCalcを使ってオシャレな円チャート(円グラフ)を作成しようと思います。
是非、最後までご覧ください。
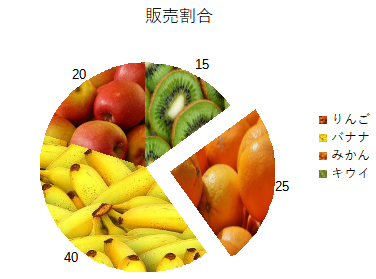
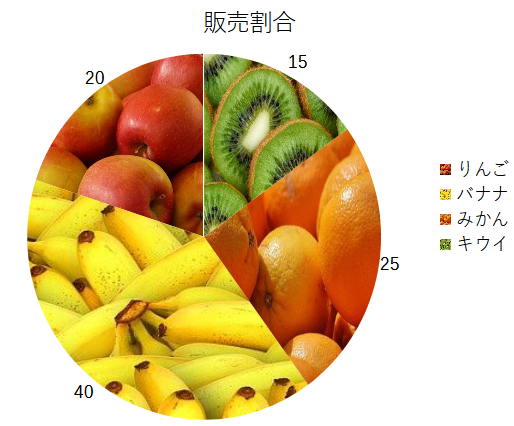
作成する円グラフ
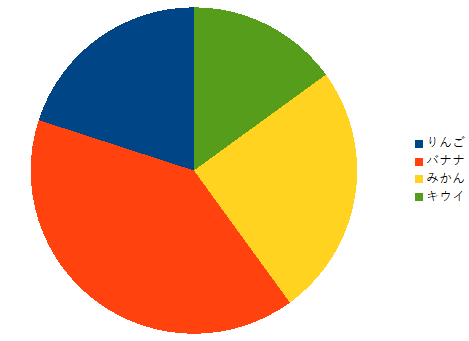
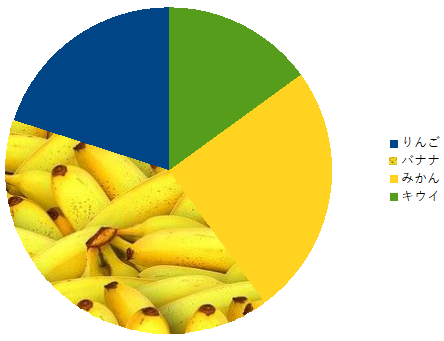
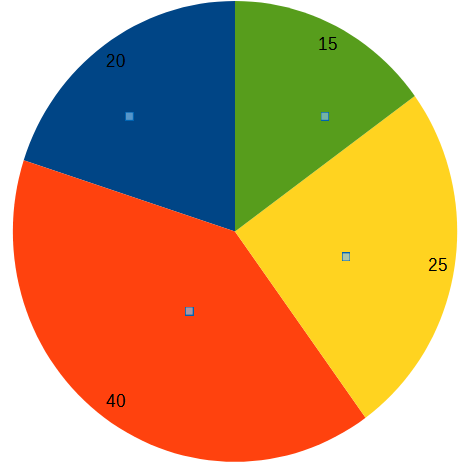
下のグラフを作成します。円グラフの中が写真になっています。

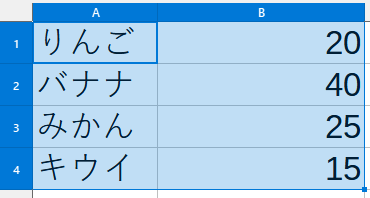
下記のデータを使用します。
| りんご | 20 |
| バナナ | 40 |
| みかん | 25 |
| キウイ | 15 |
円チャート(円グラフ)作成方法
① 基本の円チャート(円グラフ)作成
- データを入力します。そして、データ範囲を選択した状態にします。

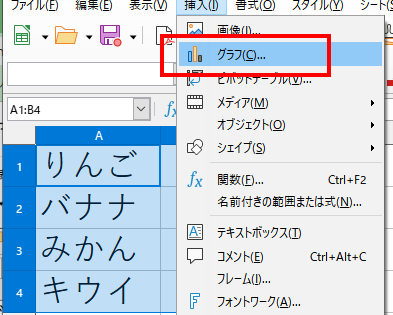
- ▼挿入⇒グラフを選択します。

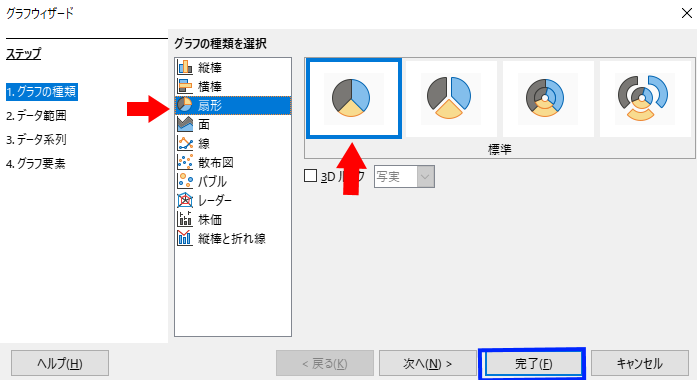
- グラフウィザードが表示されます。グラフの種類を選択で扇形を選び、一番左の扇形を選択します。最後に完了をクリックします。

- グラフウィザードが表示されます。グラフの種類を選択で扇形を選び、一番左の扇形を選択します。最後に完了をクリックします。下記のグラフが作成されます。

② 数値を表示
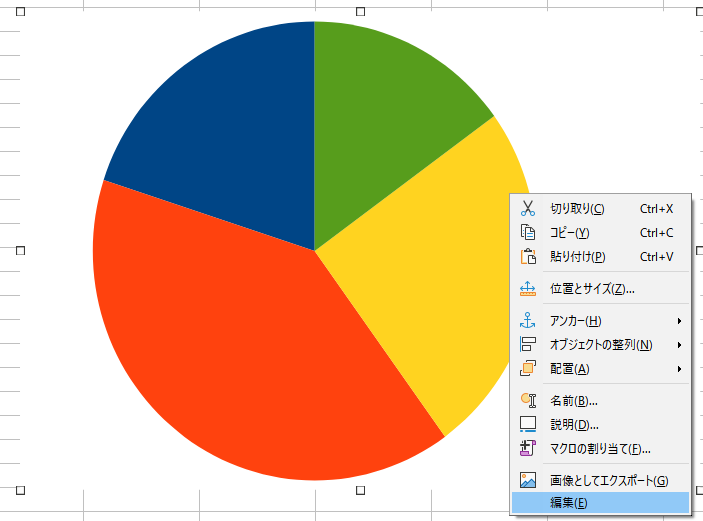
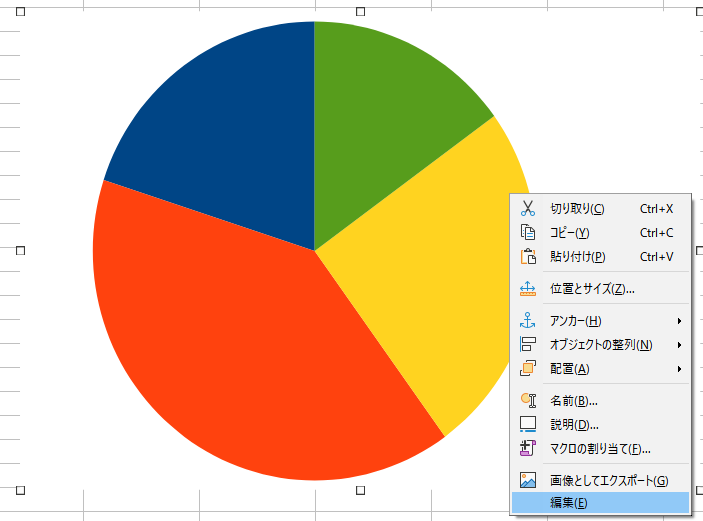
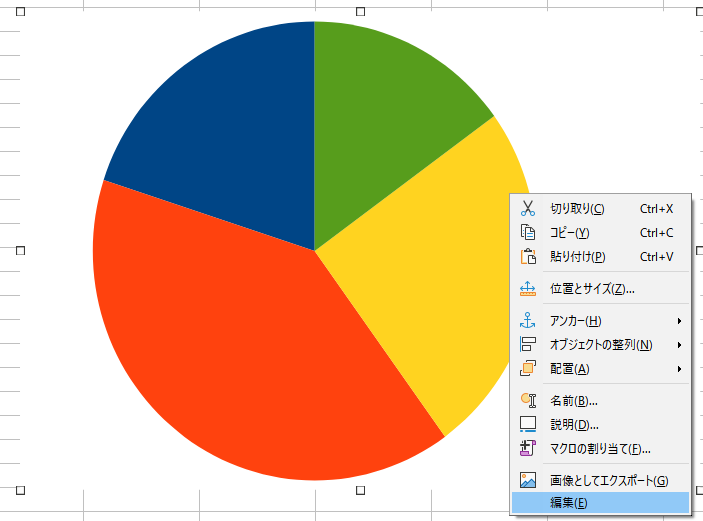
- グラフ上を1回クリックしてからマウスの右クリックをすると、メニューが表示されます。一番下の編集を選択します。これでグラフの編集が出来るようになります。

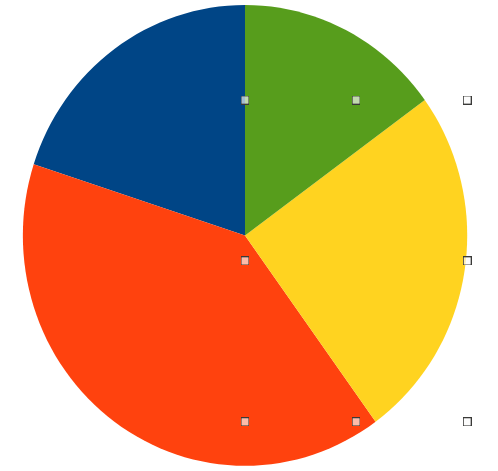
- 円の中心側をクリックします。四角い選択マークが表示されます。

- 続いて、右クリックをするとメニューが表示されるので、データラベルを挿入を選択します。グラフ上に数値が表示されます。
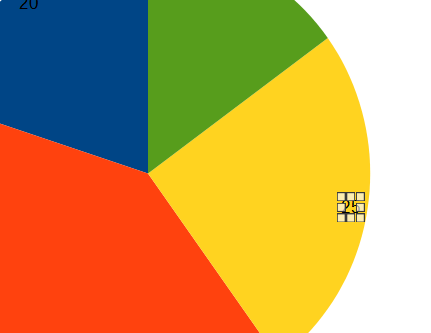
- 数値のクリックを1回クリックして、少し時間を置いて再びクリックすると、下記のように数値が選択状態になります。

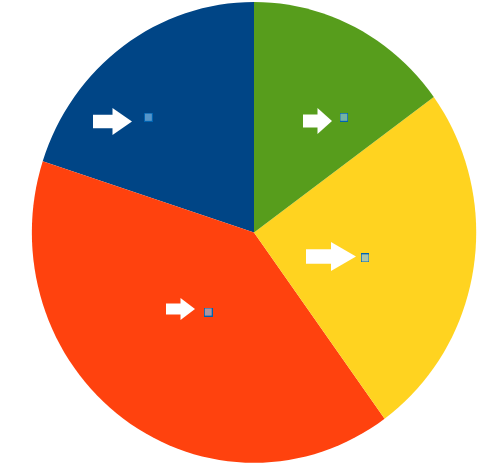
- 選択状態になれば、そのままマウスでドラッグして移動させて下さい。円グラフから遠くに移動すると線が表示(右図)されます。
③ 画像の挿入
- グラフ上を1回クリックしてからマウスの右クリックをすると、メニューが表示されます。一番下の編集を選択します。これでグラフの編集が出来るようになります。

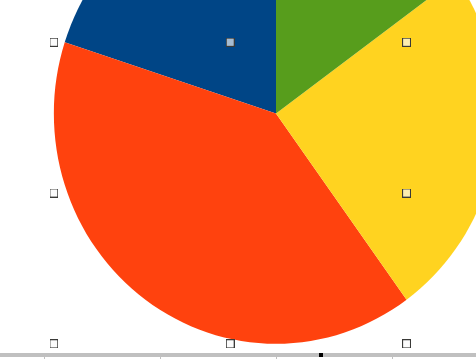
- 次にバナナの領域(オレンジの部分)の中心より外側をダブルクリックします。うまくダブルクリック出来ないと、円グラフ全体が選択されるようになるので注意して下さい。

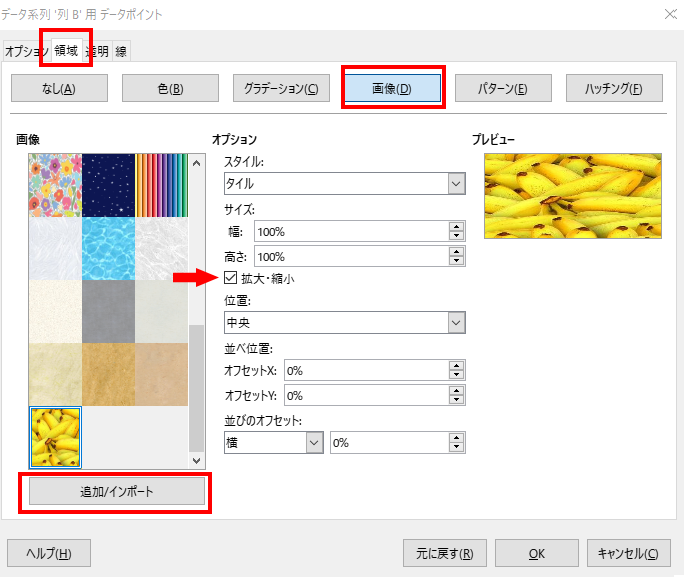
- データ系列’B’用データポイントのウインドウが表示されます(ウインドウの左上を確認してください)。領域⇒画像を選択します。左下の追加/インポートをクリックして、円グラフに表示したい画像を選択して下さい。また、オプションの拡大・縮小にチェックを入れて下さい。

- グラフに画像が挿入されます。その他も同じように挿入していきます。

④ グラフを分離させる
- グラフ上を1回クリックしてからマウスの右クリックをすると、メニューが表示されます。一番下の編集を選択します。これでグラフの編集が出来るようになります。

- 黄色の領域をクリックして選択状態にします。

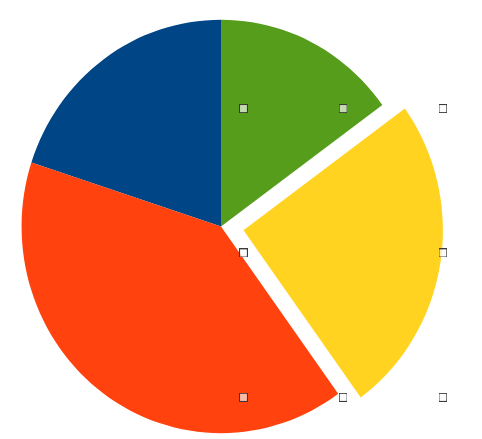
- そのままマウスでドラッグして移動させます。

これで完成です。

まとめ
いかがだったでしょうか。
写真を入れるとよりわかりやすくなりますよね。
特に割合の多い項目に対して、写真を使うと印象がより強まりますので、是非、活用してみてはいかがでしょうか。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!







コメント