WordPress(ワードプレス)の投稿画面(編集画面)が使いにくいと感じた事はありませんか。
最近、WordPressを始められた方はご存知ないかもしれませんが、WordPressのバージョンアップで『Gutenberg(グーテンベルグ)』という新しい投稿画面に変更されました。このGutenbergが使いにくいんですよね。
理由は、入力(編集)画面がブロックとして扱われるようになるのです。
下記のイメージです。
Gutenbergは、使い慣れると、編集ブロックの順番を変えるという利点はあるのですが、複数のブロックがあれば、別のブロックの確認不足をしてしまう可能性があります。また、意図もせず、空白のブロックを追加してしまうこともありします。
やはり、一つの編集画面で、編集、確認する方が分かりやすいですよね。
そこで、以前のWordPressで使用されていた一つの投稿画面に出来るプラグイン『Classic Editor』をシェアします。
Classic Editorとは
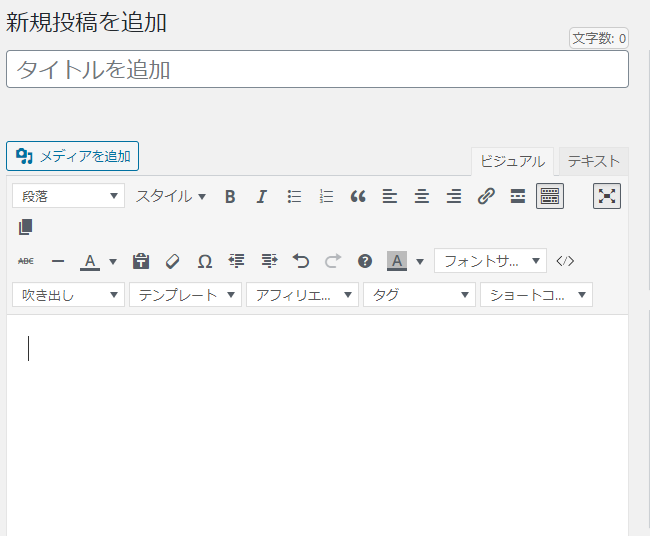
Classic Editorとは投稿画面を一つにするプラグインです。
Gutenbergと違って、編集画面が固定されて、ブロックの追加が出来ない用になっています。メニューは同じです。
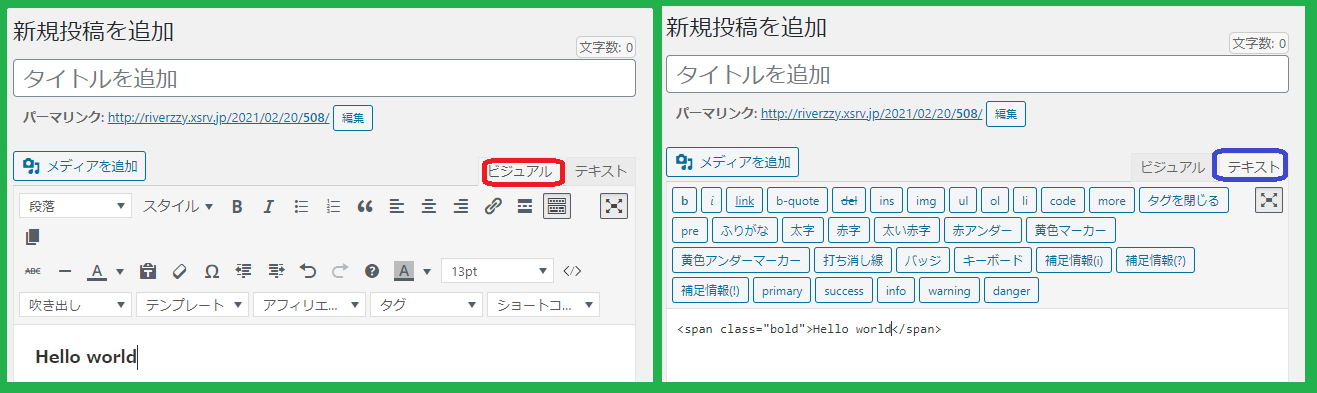
Classic Editorのいい点として、タブの変更で、簡単にテキスト(HTMLコード)に表示を切り替えることが出来ます。またHTMLコードの編集もタグのボタンが付いているので、簡単に出来ます。
Classic Editorのインストール
WordPressのダッシュボードで『プラグイン』⇒『新規追加』を選んで下さい。
検索画面のトップページに『Classic Editor』が表示されていると思います。
もし表示されていなければ、プラグインの検索の入力ボックスに「Classic Editor」と入力し検索して下さい。Classic Editorが表示されれば、『今すぐインストール』をクリックして下さい。その後、ボタンが『有効化』に変わるので、有効化をクリックすれば、インストールの完了です。投稿画面で確認して下さい。
まとめ
いかがだったでしょうか。
もし、Gutenbergの方が自分に向いていると思われるのでしたら、プラグインの画面で、Classic Editorを無効にして下さい。
私の場合、Gutenbergを数か月使用しましたが、どうしても”ブロックの扱い“に慣れなく、Classic Editorを使用しています。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!







![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント