WordPress(ワードプレス)でHTMLのタグを使って囲い枠やバッジなど作られる方がいらっしゃるとと思います。

同じHTMLタグの使用頻度が多ければ、一発でそのタグ付けをしてくれるものがあった方が楽じゃないですか?
WordPressのプラグイン『AddQuicktag』は一発で登録したタグをつけてくれるので紹介したいと思います。
AddQuicktagのインストール
WordPressのダッシュボードで『プラグイン』⇒『新規追加』を選んで下さい。
検索画面のトップページに『AddQuicktag』が表示されていると思います。もし表示されていなければ、プラグインの検索の入力ボックスに『AddQuicktag』と入力し検索して下さい。『AddQuicktag』が表示されますので、『今すぐインストール』をクリックして下さい。その後、ボタンが『有効化』に変わるので、有効化をクリックして下さい。以上でインストールは終了です。
設定
ダッシュボードの中の『設定』⇒『AddQuicktag』に進んでください。
下記の設定画面が出てきます。
『ボタン名』は、自分が分かりやすい名前を付けて下さい。
『開始タグ』と『終了タグ』には、囲うタグの『始まり』と『終わり』をそれぞれ入れて下さい。
右側のチェック項目は、WordPressの投稿ブロックのタイプで、『AddQuicktag』を表示させるかを設定するものです。すべてにチェックを入れるのをおススメします。黄色い所にチェックをいれると、すべての項目にチェックが入ります。
『順番』は先に表示させたいものの数字を0から入力していきます。タグが多くなれば、数字を入れて、順序付けると使いやすくなります。
その他の項目は設定する必要はありません。
実際の画面
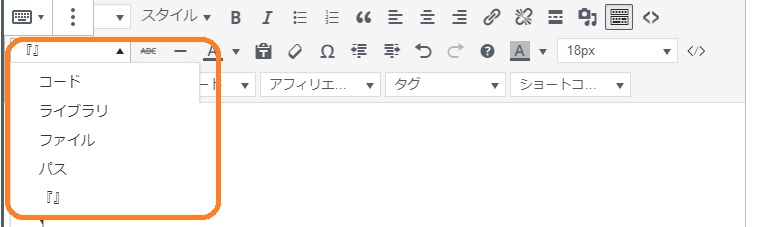
ビジュアルエディターの画面で『AddQuicktag』のメニューが出来ています。
使用方法は、タグを使用したい文字を選択して、自分が設定した『AddQuicktag』の項目を選ぶだけです。
私の場合、『コード』、『ライブラリ』、『ファイル』、『パス』の場合、タグをつけると、次のようになります。
『コード』、『ライブラリ』、『ファイル』、『パス』
これらは、Cocoonのスタイルで用意されているものですが、スタイルのコンボボックスから選ぶのが面倒なので、『AddQuicktag』に登録してすぐに使えるようにしています。
タグだけじゃない使用方法
文字を強調するために、文字の前後を『』で囲う事をしています。
そのため、『AddQuicktag』に登録しています。
プラグインの名前から、HTMLタグだけを使うというイメージが多いですが、私のように普通の文字にも利用できます。
囲う文字をよく使われているならば、登録してみることをおススメします。
まとめ
いかがだったでしょうか。
『AddQuicktag』を使い始めてから、今まで面倒だったタグ付けや文字で囲む作業が楽になりました。本当に、インストールしてよかったです。
同じように頻繁にタグをご利用されているならば、このプラグインをおススメします。






コメント