
こんにちは。
今回は外部ファイルの保存場所と、そのアクセス方法を紹介します。
外部ファイルとは
ブログを書くときにはワードプレスの編集画面を使うので、基本的には外部ファイルを使うことはありません。
ただ、ブログに自分の作ったJavascriptのプログラムを使用する際、Javascriptのプログラムファイルをサーバーにアップロードする場合があります。
今回の外部ファイルは、このJavascriptのプログラムファイルのように、ワードプレスで作成されないファイルを指します。
外部ファイルの保存場所
では、外部ファイルの保存場所の説明をしたいと思います。
外部ファイルの保存の方法は、契約しているサーバー会社のウェブサービスの方法でもいいですし、FileZillaなどのFTPクライアントを使ってもいいです。
個人的にはFileZilla等のFTPクライアントをおススメします。
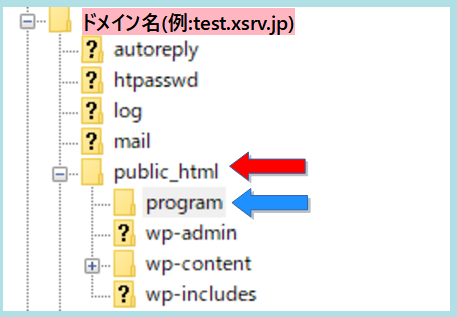
- ブログのサーバーにアクセスすると、ブログのドメインのフォルダがあるので、そのフォルダを開いて下さい。
- 次に、public_htmlというフォルダがあります。これがブログのメインのフォルダになります。このフォルダ内に、外部ファイルを保存して下さい。
おススメは、public_htmlのフォルダに、新たにフォルダを作成して外部ファイルを保存することです。例えば、下の場合、public_htmlというフォルダ内に、programというフォルダを作成し、外部ファイルを保存しています。
ファイルのアクセス方法
例えば、javascriptのファイル(test.js)をpublic_htmlに保存した場合、https://ブログドメイン/test.jsでアクセスすることが出来ます。
public_htmlのフォルダに新しくフォルダ(program)を作成し、そこに保存した場合、 https://ブログドメイン/program/test.js でアクセスすることが出来ます。
Javascriptファイルの動かし方
上記のように外部ファイルをアクセスしても、Javascriptの場合、Javascriptのプログラムは動きません。
- 編集画面で、カスタムHTMLのブロックを追加します。
- 次にカスタムHTMLのブロック内に下記の様なタグを入力します。public_htmlのフォルダ内にprogramというフォルダを作成し、test.jsを保存した場合です。これでJavascriptを動かすことが出来ます。
<script type = "text/javascript" src ="/program/test.js"></script>もしくは下記の様にしても構いません。
<script type = "text/javascript" src ="//ドメイン/program/test.js"></script>ワードプレステーマ『Cocoon』を使用している場合
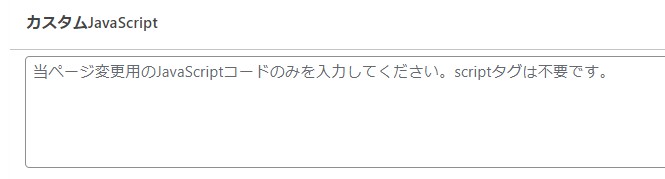
ワードプレステーマ『Cocoon』を使用している場合は、編集画面の下に、Javascriptのプログラムを記載する場所が設けられています。このボックスに直接プログラムを記入すれば、外部ファイルを作成せずに、Javascriptを起動することが出来ます。
まとめ
外部ファイル=Javascriptファイルで説明しましたが、他のファイル形式でもアクセスする方法としては同じです。
実際にアクセスして、表示できないなどの不具合が出ましたら、.htaccessというファイルを編集する必要があるかもしれないので、気に留めておいて下さい。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!







コメント