
こんにちは。
今回はインデックス画像のサイズが異なる時の対処法について説明したいと思います。
インデックス画像のサイズが異なる
ブログのデザイン変更を兼ねて、トップページ(インデックスページ)を縦型カード2列に変更しました。
そうすると、インデックスページに表示されるアイキャッチ画像のサムネイルのサイズ(縦の長さ)が微妙に違っているのを発見しました。
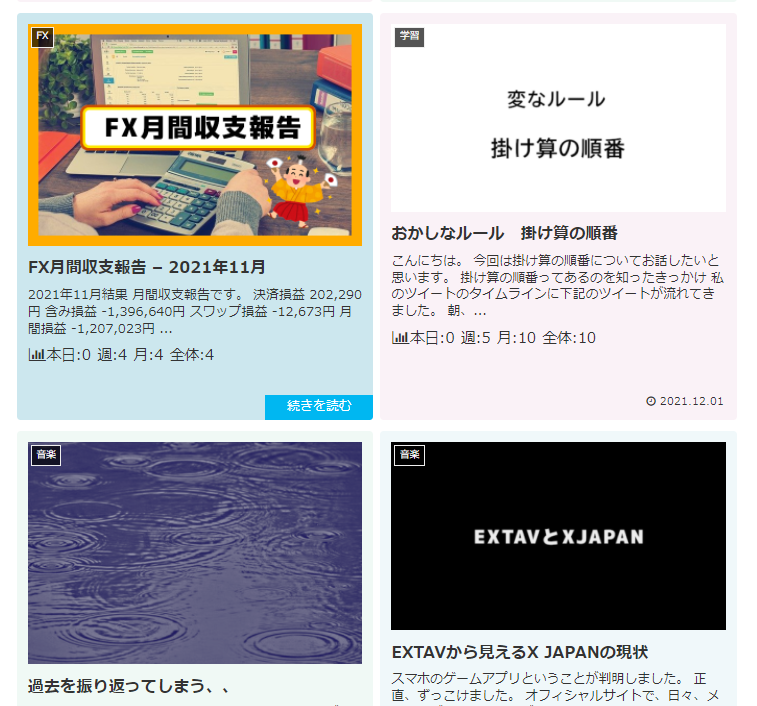
下のスクショを見ていただければわかると思いますが、左側の画像の縦の長さが右側よりも長いのが解ります。場合によっては、右側のものが長かったりもします。
元画像の大きさを同じにしているので、サムネイルの大きさが変わるのは変わった現象です。
対処法 STEP① 画像サイズの設定
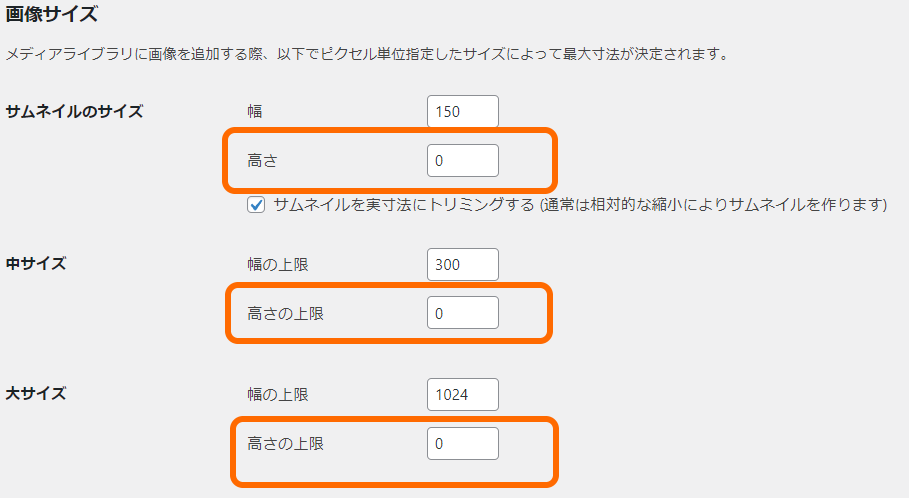
ダッシュボード⇒設定⇒メディアを開くと、画像サイズを設定する画面になります。
すべての高さの設定を0にします。こうすることで、縦横の比率を保ったまま、幅を基準に高さも縮小されます。
ページ左下の変更を保存をして完了させます。
対処法 STEP② サムネイルの生成を再び行う
サムネイル再生成の手順を説明しますが、以下に注意して下さい。
では説明します。
トップページのインデックスを変更するには、ダッシュボード⇒Cocoon設定⇒インデックスで行います。
Cocoon設定の注意書きをよく見ると、カードタイプを縦型カード、タイルカードに変更した場合は、再生成を行う必要があるとのことで、再生成をしなければ、今回のようなサイズの異なるサムネイルがインデックスに表示されてしまいます。
Cocoonの解説ページでも記されていますが、サムネイルの再生成には『Regenerate Thumbnails』というプラグインを使用します。
プラグインを導入するには、 ダッシュボード⇒プラグイン⇒新規追加でRegenerate Thumbnailsを検索⇒インストール⇒有効化して下さい。
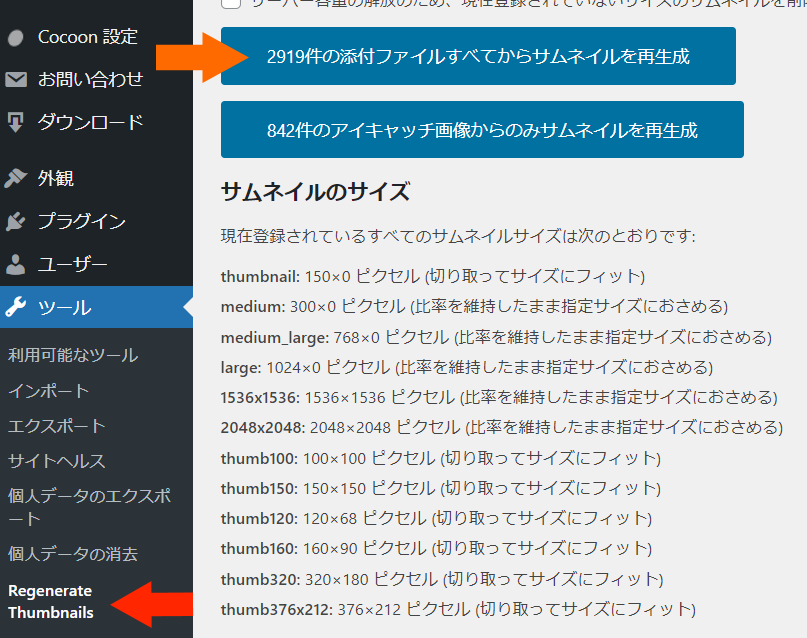
そうするとダッシュボード⇒ツール⇒Regenerate Thumbnailsと新しいメニューが追加されますので、それを選択します。
サムネイルを再生成するボタンが2つ表示されているので、上のボタンを選択します。
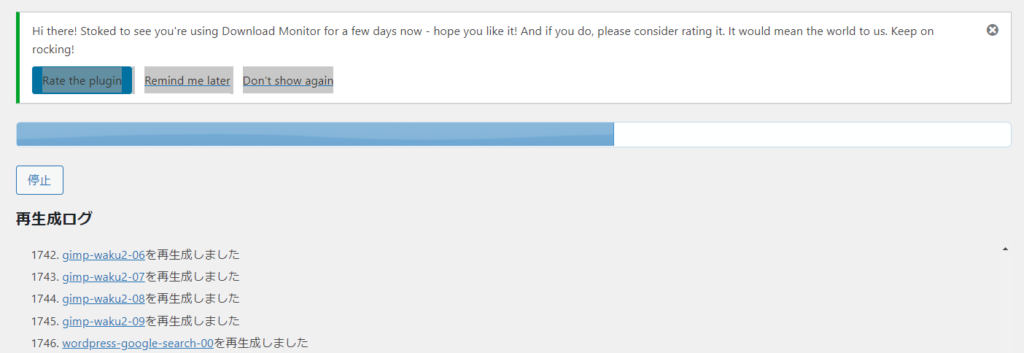
ページ上部に再生成の実行のプログレスバー(進捗状況がわかるゲージ)が表示されるので、バーが右端に行くまで待ちます。この時、時間が掛かっても、ページを閉じないようにした方がいいと思われます。気長に待ちましょう。
私の場合、3000ファイルぐらいあったのですが、20分程度かかりました。
作業完了後、インデックスを見てみると、画像のサイズがすべて同じになっていました。但し、元の画像サイズが異なっている場合、サムネイルのサイズも異なってしまうので気を付けてください。
おわりに
いかがだったでしょうか。
因みに、私はバックアップを取らずにやってしまいました。ちょっと反省です。ブログの記事数が少なくて、画像も少ないようならバックアップは気にされなくてもいいですが、私の場合は、大量にあったので、もしなにかあれば、面倒なことになってかもしれませんね^^;。
それと、Cocoonの設定画面には、変更箇所の近くに注意書きが記載されていることがありますので、何か変更することがあれば、注意書きが無いかもチェックしてから行いたいですね。








![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント