サイトを運営されている皆さんは、海外からのスパムメールに悩まされていませんか?
毎日、サイトとは全く関係のない、海外から英語でのメールが来る。嫌ですよね。

今回は、このスパムメールを予防することが出来る、Googleの『reCAPTCHA』を紹介しようと思います。
また、無料で使うことが出来るので安心して下さい。
機能
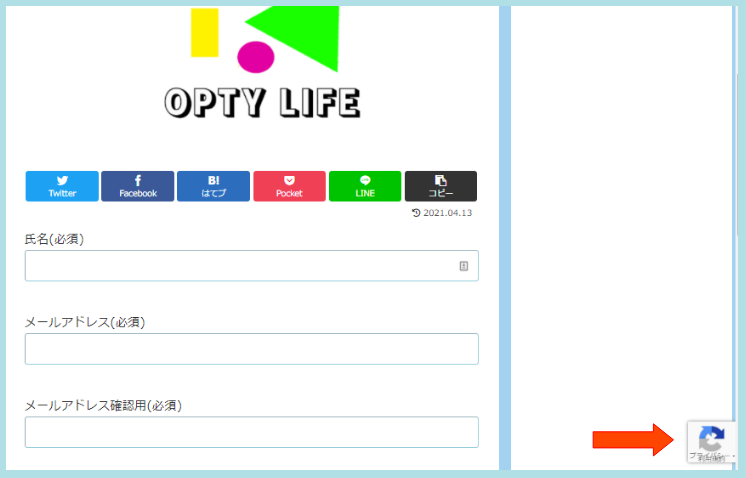
ホームページに設置すると右下にreCAPTCHAのマークが表示され(reCAPTCHA v3の場合)、偽ユーザーの投稿のスパム等を予防します。
reCAPTCHAの以前のバージョンでは、写真の整合、チェックボックスでスパムを予防するスタイルでしたが、v3からはマークが表示されるだけで、投稿者が何もしないでいいので、利便性が上がっています。
本当に便利ですよね。
また、コメント、問い合わせからのスパム予防することから、お問い合わせフォームのプラグインにreCAPTCHAの機能を付属したものが多くなってきています。
reCAPTCHAの導入方法 : サイトキー、シークレットキーを取得方法
それではreCAPTCHAの導入方法を説明していきます。
一般的に、プラグインの付属機能にreCAPTCHAの設定があり、そこにreCAPTCHAのサイトキーとシークレットキーを設定してreCAPTCHAの機能を働かせます。
では、サイトキーとシークレットキーの取得方法をお伝えします。
- GoogleのreCAPTCHAのサイトにアクセスします。
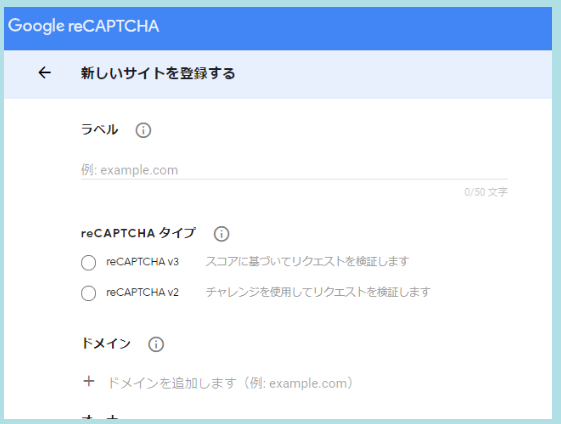
- サイトにアクセスすると下記の登録画面が表示されるので、記入していきます。
ラベル ホームページの名前を記入するのをおススメします。
reCAPTCHA タイプ 「reCAPTCHA v3」を選択して下さい。プラグインと連動させる場合、そのプラグインの対応しているreCAPTCHAタイプを選択して下さい。
v3は表示させるだけのもの、v2はチェックボックスタイプのものです。
ドメイン ホームページのドメインを記入します。当サイトであれば、「opty-life.com」と記入します。
オーナー Googleのアカウントのメールアドレスが表示されていると思います。アカウントを変更したい場合は、別のアカウントでログインして、サイトに再アクセスしなおして下さい。
reCAPTCHA 利用条件に同意する サービスを利用するので同意にチェックして下さい。
アラートをオーナーに送信する チェックすると不審なアクセスが発生した場合にメールが入ります。チェックするのをおすすめします。
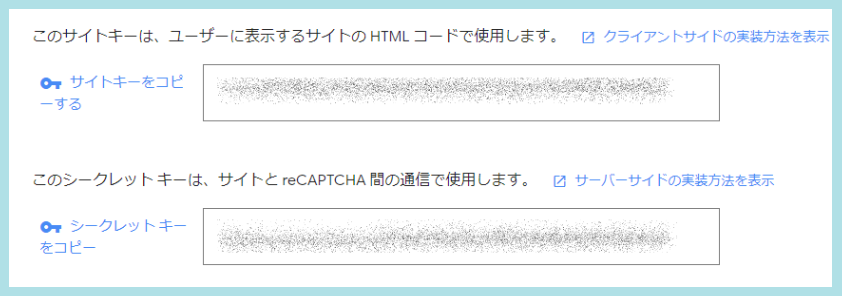
- 入力が完了したら送信をクリックします。そうすると、サイトキー、シークレットキーを取得することができます。
このサイトキーとシークレットキーを各種プラグインのreCAPTCHAの設定に入力すると、reCAPTCHAの機能が有効になり、スパムから守られます。
reCAPTCHAのマークの表示を消したい場合
右下のマークが気になる方は、マークの表示を消すことが出来ます。
下記のコードを追加CSS(ダッシュボード⇒外観⇒カスタマイズ⇒追加CSS)に追記しています。
.grecaptcha-badge { visibility: hidden; }また、マークの表示を消した場合、reCAPTCHAの規約上、サイト上にreCAPTCHAで保護されていることをサイト上に明記しなければなりません。
当サイトの場合、次のコードをfooter.phpに追記しています。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。まとめ
いかがだったでしょうか。
reCAPTHAのサイトキーとシークレットキーはサイトごとに登録することが出来ます。その為、どのサイトがスパム攻撃を受けているのかを管理が出来ます。
ホームページやブログなどのサイトを所有されている方は、一度試しても損はないと思います。
因みに、導入して1か月ほど経ちますが、導入当初はスパムメールが来ていましたが、今はスパムメールは来なくなりました。このスクリプトを設置するだけでスパムメールが防げるってうれしいですね。






![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント