
こんにちは。
今回は記事内にダウンロードリンクを作成するプラグインDownload Monitorを紹介したいと思います。
Download Monitorをインストールした理由
Download Monitorを使用する前は、ダウンロードリンク作成でシェアがNo1の『Download Manager』を使用していました。
導入当初は問題なく使用していましたが、気付かない内に色々と不具合を起こしていました。。
- WordPressのテーマ「Cocoon」のAmazonの商品リンクのレビューの💭(吹き出し)の印が表示されない
- ダウンロードリンクのタグ(H3の見出し)がテーマの見出し3として表示される時があった
- WordPressのテーマ「Cocoon」の高速化Javaの部分で機能しなくなる
と、少しCocoonと相性が悪かったので、Cocoonの公式サイトで使用されているダウンロードリンクのプラグイン『Download Monitor』に切り替えることにしました。
使用してみての感想
デザイン
複数のデザインがありますが、残念ながらどれもイマイチです。
ただ、ダウンロードを促す(うながす)のは、ダウンロードリンクのデザインではなく、ダウンロードされるコンテンツの中身に興味があるかどうかなので、ダウンロードする所が分かればいいのかなと思います。
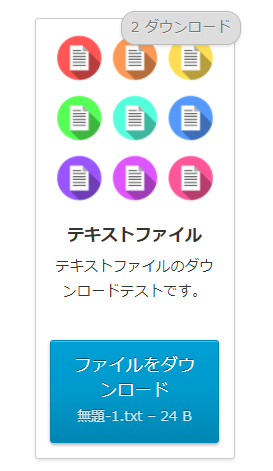
私は2番目のボタンタイプを使用しています。
Download Managerと機能はほぼ同じ
前回使用していたDownload Managerと基本的な機能はほぼ同じです。
ダウンロードされた記録(ログ)、パスワード設定が出来ます。
気に入ってるところ 全バージョンのリスト表示
Download Managerにはあったかもしれませんが、バージョン毎にファイルをアップロード出来ます。
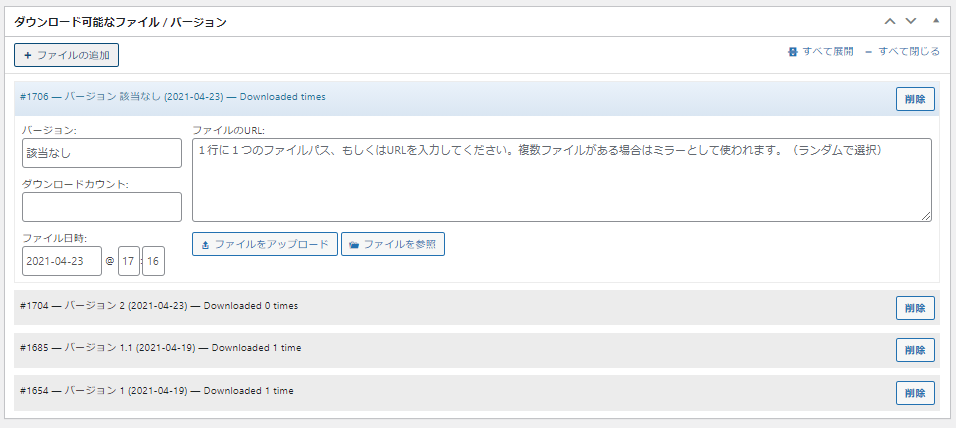
下の画像はアップロード画面なのですが、ファイルをバージョンアップした際に、前回の物を削除せず、追加と言う形でアップロード出来ます。
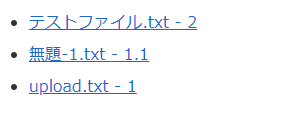
そして、ダウンロードリンクとして全バージョンのリスト表示が出来ます。
ソフトウェアを配布している方にとっては、こういう機能は有効ではないでしょうか。
プラグインのインストール
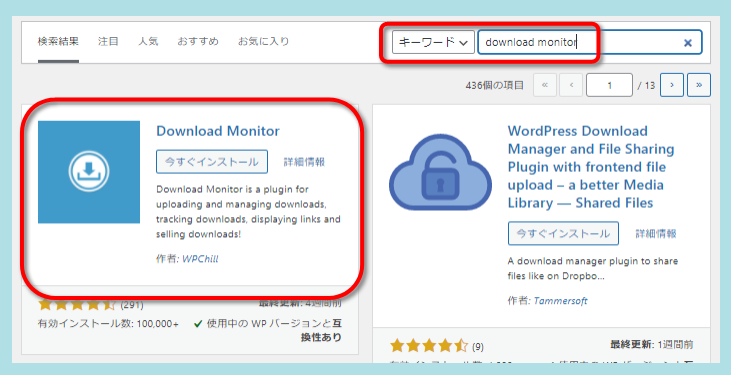
ダッシュボードからプラグイン⇒新規追加⇒入力欄に『download monitor』と入力すると、プラグインが表示されるのでインストール、有効化をして下さい。
設定
プラグインを有効化すると、ダッシュボードに『ダウンロード』というメニューが出来ます。
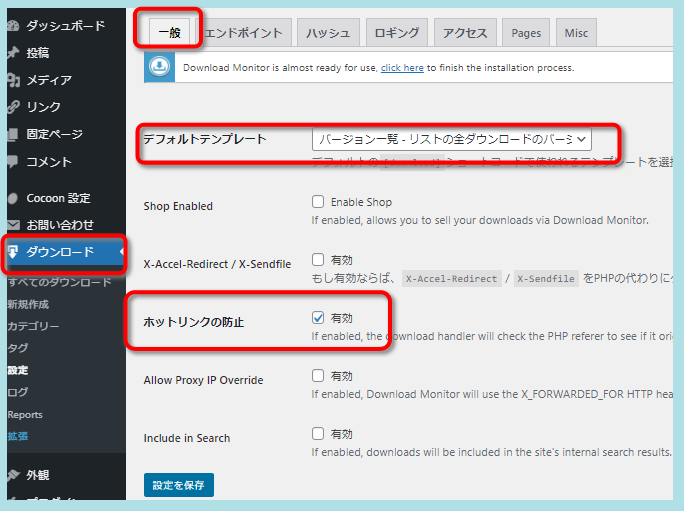
『一般』のタブを開いて、『デフォルトテンプレート』でダウンロードリンクの好きなスタイルに変更して下さい。
また、『ホットリンクの防止』を有効にしておくと、万が一、他のサイトで直リンをされても、外部からダウンロードされることはなく、ホームページのトップページが表示されます。
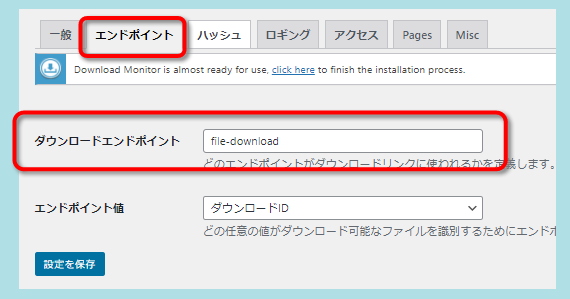
次に『エンドポイント』の設定で、『ダウンロードエンドポイント』を変更することをおススメします。
標準のエンドポイントは『download』です。
https://サイトのアドレス/download/ファイルIDにアクセスすればダウンロードできることになります。downloadという単語は一般的で、将来的にカテゴリーなどと重複する可能性があるので、少し別の単語にすることをおススメします。
Google reCaptchaの機能は有料
残念ならが、Google reCaptchaの機能を追加は有料オプションになっています。
私の場合、問い合わせフォームのプラグイン『Contact Form 7』を使っており、そのプラグインの機能で、Google reCaptchaを搭載することが出来ます。このプラグインでreCaptchaを有効にすると、サイト内のすべてのページにreCaptchaが施されるので、それで良しとしています。
普通にダウンロードにパスワードを掛ければ、いいかもしれませんね。
まとめ
いかがだったでしょうか。
最初はデザインがイマイチだなと思って使っていましたが、使用していくとシンプルでいいかもと思えてきています。
また、ダウンロードリンクは、閲覧者にダウンロード先を示すものなので、どこがダウンロードリンクかわからないとだめですが、Download Monitorのボタンやボックスタイプは十分に分かりやすいと思います。
是非、みなさんも利用してみてはいかがでしょうか。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!










![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント