みなさん、こんにちは!
ブログ生活はいかがでしょうか?
今回は、WordPressの『カテゴリー』、『タグ』の設定して、リンク表示を分かりやすくする方法について話をしようと思います。
カテゴリー・タグとは?
ほとんどの方は、WordPressの記事を投稿する時に、カテゴリー、タグの設定をされると思います。当サイトもすべての記事に対して、複数のカテゴリー、タグを設定しています。
Cocoonでは、記事の下に、記事に設定したカテゴリー、タグを含んだ他の記事を表示する機能があるので、サイト閲覧者に別の関連記事を見てもらう可能性が出てきます。とてもいい機能ですよね。
そして、カテゴリー、タグのリンクにおいては、一連のカテゴリー、タグの記事をリスト表示をすることもできます。
当サイトの『FX(外国為替取引)』のカテゴリーの記事のリストを表示させたい場合は、投稿画面にカテゴリのURL(https://opty-life.com/fx/)を記述するだけで、下記のように表示されます。便利ですよね。

カテゴリー・タグに説明文・アイキャッチ画像を設定
先述した通り、カテゴリ、タグのURLを記事に貼ると、下記の通り表示されますが、説明文も簡素過ぎて、アイキャッチ画像は当サイトのアイコンで、FXに関する記事を想定させるものではありません。
なので、より分かり表示できるようにやすく、カテゴリー、タグの設定をしてみましょう。今回は、当サイトの『FX』のカテゴリーの設定をしています。
ダッシュボードの投稿の『メニュー』の中に『カテゴリー』、『タグ』があります。今回はカテゴリーなので、『カテゴリー』をクリックし、カテゴリーのリストが表示されます。その中の『FX』をクリックします。
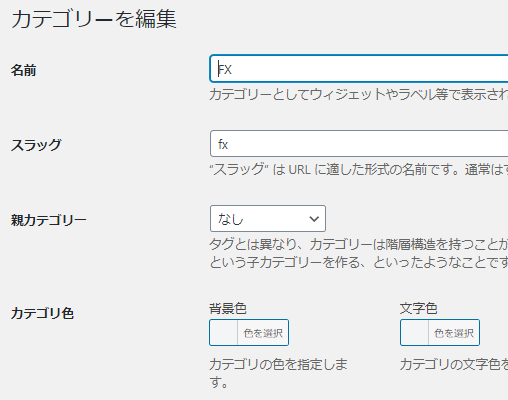
『カテゴリーを編集』という画面が表示されます。『名前』、『スラッグ』、『親カテゴリー』、『カテゴリ色』は変更しないで下さい。
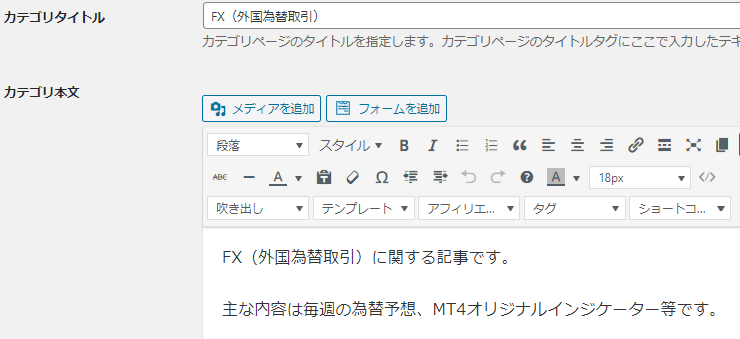
その下側に『カテゴリタイトル』、『カテゴリ本文』、『アイキャッチ画像』の設定があります。ここで、サイトに表示させたいタイトル、説明、画像を設定します。
最後のページ下の更新をクリックすれば、編集は完了です。
そしてリンクを確認してみると、下記のように表示されました。
まとめ
いかがだったでしょうか。
タグの編集の仕方も同じです。
関連記事を紹介する際にリンクを貼る場合、上記のように設定していると、より見やすく、分かりやすくなります。カテゴリー、タグ分けされている方は、是非、設定してみて下さい。


![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)





コメント