
こんにちは。
今回はプログラムコードを表示するプラグインCrayon Syntax HighlighterからCocoonのコード表示機能に切替えをした話についてシェアしたいと思います。
切り替えた理由
今もなお、ワードプレスのコード表示では欠かせない存在のプラグイン「Crayon Syntax Highlighter」ですが、Cocoonにコード表示する機能があったので切り替えをしました。
切り替えようと思ったのは、「Crayon Syntax Highlighter」の更新が今後される予定がないからです。
不具合が出ているというわけではなかったのですが、今後、WordPressのバージョンアップに伴って、プラグインが使えなくなってしまうと困るので、代替えを考えていました。すると、灯台下暗しで、Cocoonにコードを表示する機能が付いているのを知りました。
そこで、Cocoonのコード表示を試してみると意外にも、Crayonのコードにほぼ影響がないことがわかりました。コードを表示するタグ<pre>が、CrayonとCocoonが同じなので、Crayonのプラグインを停止しても、Cocoonの機能で、引き続き、コード表示が出来ることが分かりました。もちろん、Crayonのプラグインと全く同じ表示ではありません。
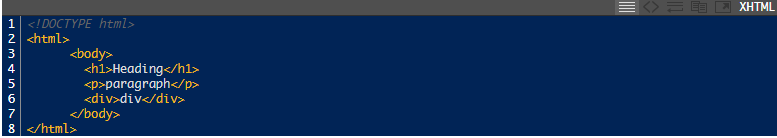
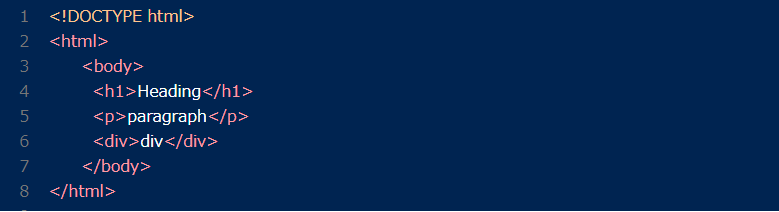
比較して見ると、Crayonの方がコード表示として整って見えますが、Cocoonの方もコードのハイライト、行数が表示されているで、自分の使用としては合格でした。
Cocoonのコード表示について
テーマ(スタイル)について
上記で表示した2つのコードは青色で、テーマ(スタイル)が似ていますが、同じではありません。CrayonのテーマがCocoonにあるわけではありません。たまたま似ていたテーマがあったので、それを選んでいるだけです。
Cocoonのコード表示にも複数のテーマがあるので、使っているテーマと似ている物を選択すればいいと思います。
プログラム言語のサポートについて
下記のリンク先で表示されているプログラム言語が対応しています。
コード表記の設定
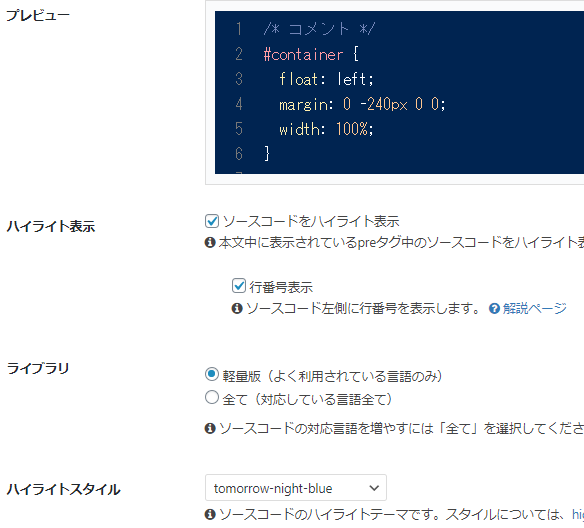
Cocoonの設定の中に「コード」のタブがあります。開くと下記の設定画面が表示されます。
ハイライト表示:「ソースコードをハイライト表示」にチェックを入れ、「行番号表示」もチェックを入れます。
ライブラリ:サポート言語の範囲になりますが、特殊な言語のコード表示をさせない場合、軽量版を選んだ方がいいと思います。
ハイライトスタイル:これがコード表示の外観を変えるテーマの選択になります。設定画面にもリンクが貼られていますが、下記のサイトでテーマの一覧を確認することが出来ます。
最後に保存をすれば、設定は完了です。
使用方法
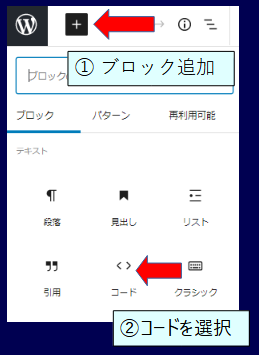
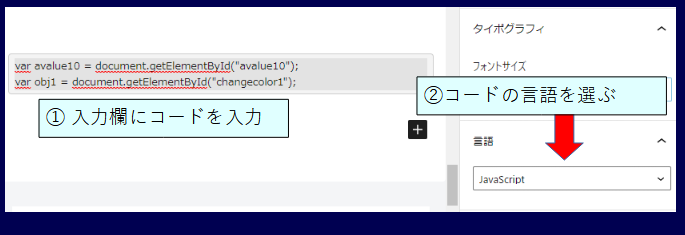
ブロックの追加を開き、「コード」を選択します。
コードのブロックが表示されるので、プログラムコードを入力し、右側の言語を選択して入力完了です。
下記が実際の表示されるコードになります。
var avalue10 = document.getElementById("avalue10");
var obj1 = document.getElementById("changecolor1");追加で設定したこと
「ダッシュボード」⇒「外観」⇒「カスタマイズ」⇒「追加CSS」で下記のコードを追加しています。見やすくするために、言語のフォントを変更しました。
pre{
font-family: sans-serif;
}
code{
font-family: sans-serif;
}
Cocoonではコードに<pre>と<code>の2つのタグが使われます。
Crayonで使用されたコードのフォントとCocoonで使用されるフォントを統一する為に、2つのタグについてフォント設定をしました。フォント形式にういて気にされない方は、何もしなくていいと思います。
まとめ
いかがだったでしょうか。
Cocoonのコード表示にはタイトルが表示できないのが辛い所ですが、見やすくなったので満足しています。Crayonの代替えを探されているのであれば、一度、Cocoonの表示コードの機能を使ってみてはいかがでしょうか。

「役に立った!」と思れましたら、下のSNSボタンで記事のシェアをしていただけると嬉しいです!








![メンタルダウンで地獄を見た元エリート幹部自衛官が語る この世を生き抜く最強の技術 [ わび ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3585/9784478113585_1_2.jpg?_ex=128x128)
コメント