みなさん、タイトルの文字に『文字枠』を付けていますか?
文字枠を作るだけで、文字の印象が変わったりするので、文字枠はブログや動画にとって大切です。
今回は、GIMPで文字枠の作成の方法をシェアしたいと思います。
通常の文字枠の作成方法
上記の文字枠の作成の方法です。
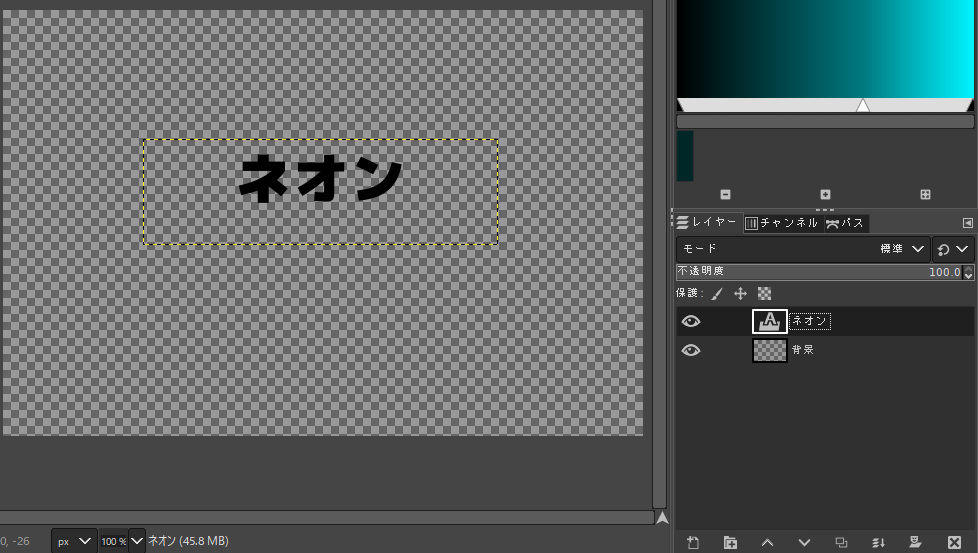
まず、文字を入力します。
文字を入力して、レイヤー名を『ネオン』とします(レイヤーの区別がつけば、何でも構いません)。
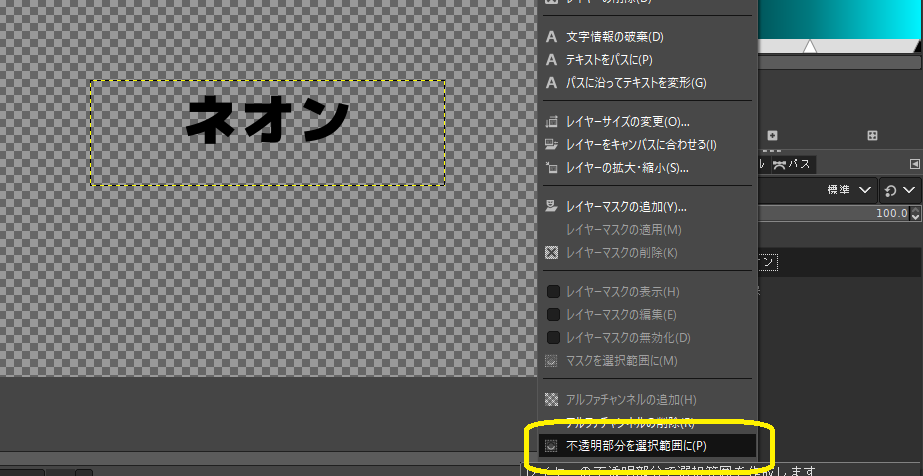
右側のレイヤーのリストのネオンを右クリックして、『不透明部分を選択範囲に』を選択します。
そうすると、文字の外周が点線で点滅状態になります。
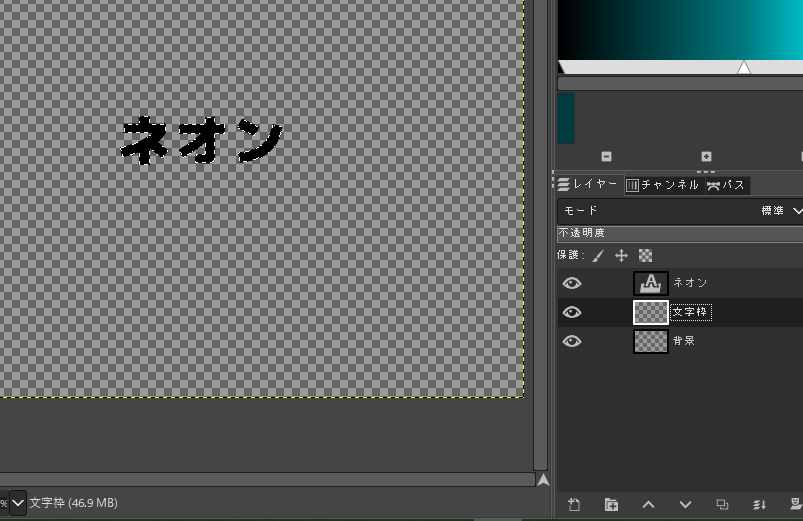
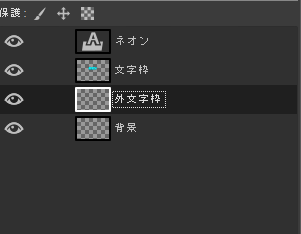
その後で、新しいレイヤーを追加して、『ネオン』レイヤーの下に配置します。そして、このレイヤーの名前を『文字枠』とします。レイヤーリスト上で『文字枠』選択状態にします。
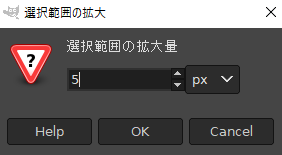
メニューの『選択』⇒『選択範囲の拡大』を選択するとウインドウが出てきます。今回は『5』を入力します。
先ほどの文字周りの点線が拡がった状態になります。
その後、メニューの『編集』で『描画色で塗りつぶす』を選択をして完了です。
2重の文字枠の作成
文字枠は1重でも目立ちますが、2重だとさらに目立ってかっこよくなります。
レイヤーリストの先ほどの『文字枠』を選択し、右クリックして、『不透明部分を選択範囲に』を選択します。
先ほどの青い枠の周辺が選択状態になります。
次に、レイヤーリストに新しいリストを追加します。『文字枠』の下に配置して下さい。名前を『外文字枠』とします。
メニューの『選択』⇒『選択範囲の拡大』を選択するとウインドウが出てきます。今回は『2』を入力します。
その後、メニューの『編集』で『背景色で塗りつぶす』を選択をして完了です。
グラデーションを使って、さらにかっこよく作る
次は、グラデーション機能を使って、さらにかっこよくしましょう。
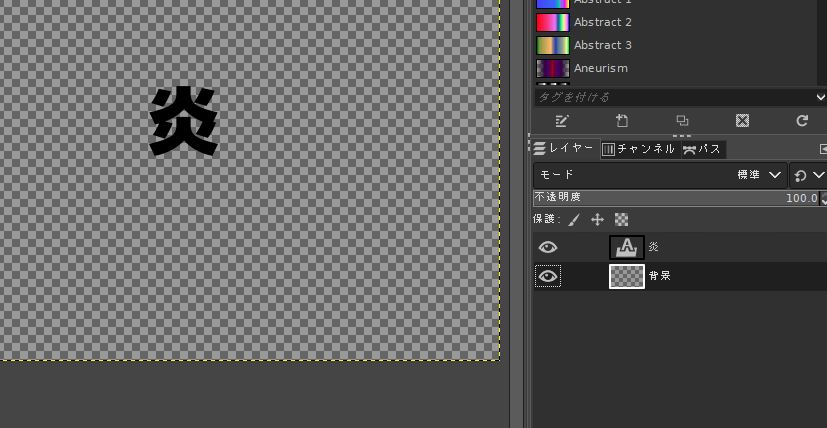
文字を入力します。
文字と違うレイヤーの『背景』を選択します。
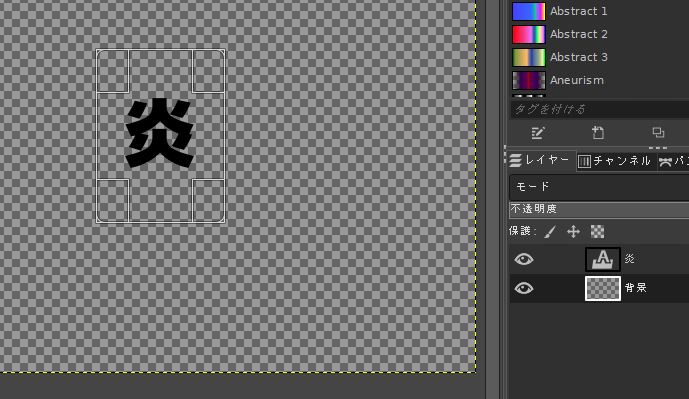
次に『矩形選択』を選択します。
『背景』のレイヤーを選択した状態で、文字に重なるように矩形を作成します。下記の図は、見難いかもしれませんが、炎の周りに矩形が出来ています。
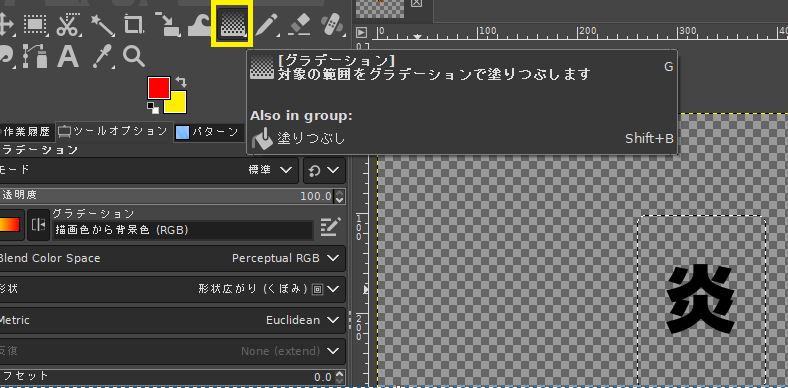
次に『グラデーション』を選択します。
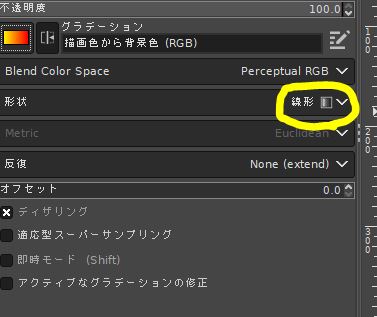
描画色は赤色、背景色は黄色にします。また、形状は『線形』を選んで下さい。
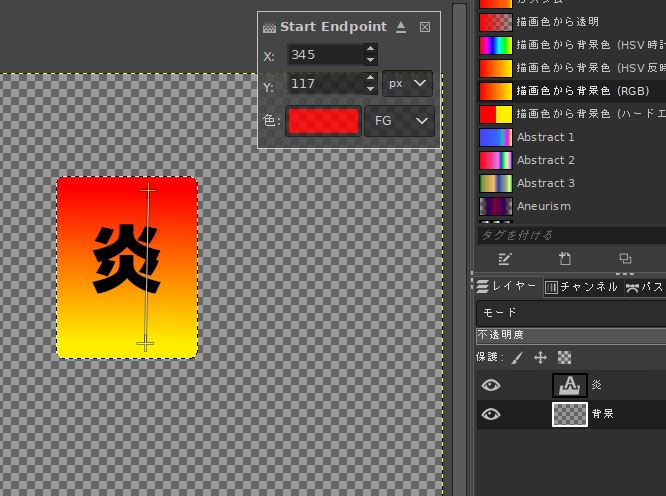
次に『炎』のレイヤーを選択し、矩形内でグラデーションをします。
注意して欲しいのですが、この状態だと、まだレイヤーにグラデーションが固定されていません。背景が透明のまま!!
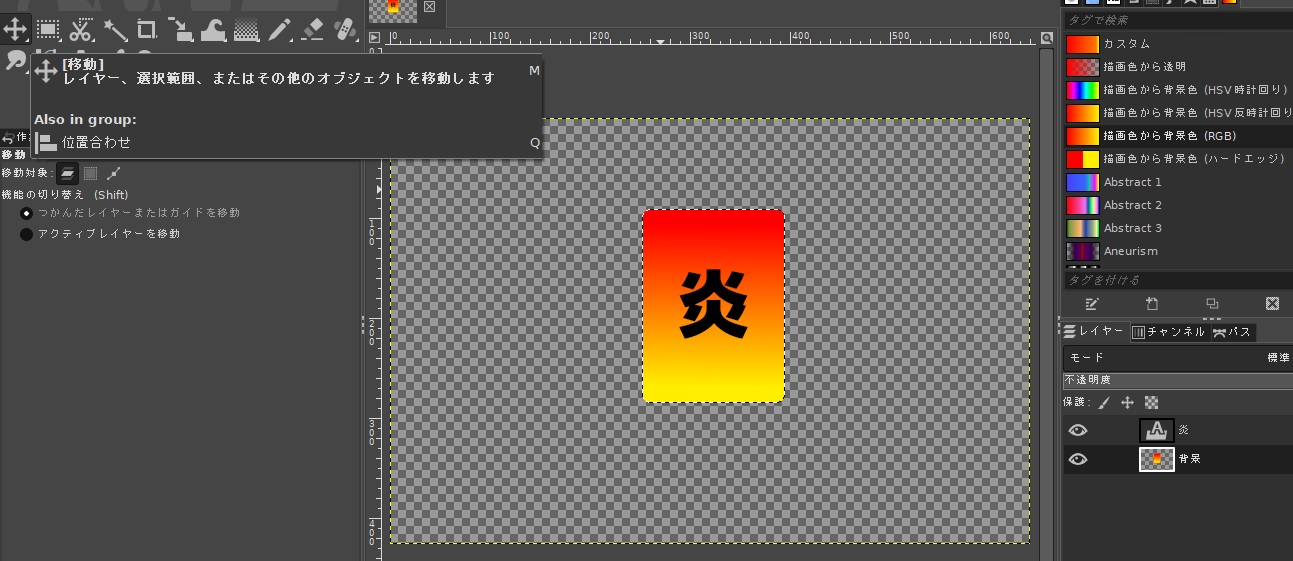
ツールをグラデーション以外の物を選択して下さい。下記の場合、『移動』です。何でも構いません。そうすると、背景にグラデーション加工が反映されます。
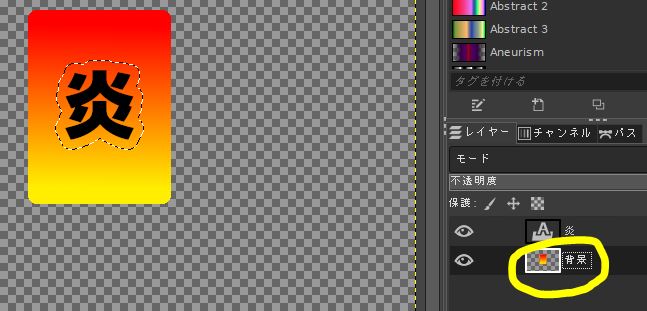
『炎』のレイヤーを選択し、右クリックして、『不透明部分を選択範囲に』を選択します。
メニューの『選択』⇒『選択範囲の拡大』を選択するとウインドウが出てきます。今回は『10』を入力します。
次に『背景』のレイヤーを選択します。
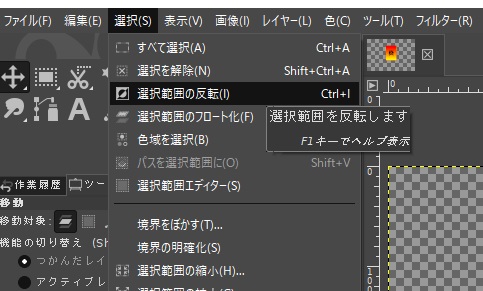
次にメニュー『選択』⇒『選択範囲の反転』を選び、キーボードの『Del』をクリックして下さい。
そうすると、グラデーションの文字枠が完成です。
まとめ
いかがだったでしょうか。
GIMPで文字枠を作るのは、簡単ですよね。
最後のグラデーションの所は、背景をグラデーション以外にすれば、別の応用が出来ますので、是非、試して下さい。

この記事が役に立った、参考になったと思われましたら、下記のSNSボタンで、この記事をシェアしていただければ嬉しいです。よろしくお願いいたします。




















コメント